JavaScript日曆和調度程序的比較
- William Shakespeare原創
- 2025-02-18 09:36:09868瀏覽

鑰匙要點
-
Kendo UI框架的一部分
- > dhtmlxscheduler是一個獨立的JavaScript事件日曆,以免費標準版,移動版本,Windows 8版本和功能豐富的Pro Edition提供。如果您只需要調度程序,這是一個不錯的選擇,其中包含與Google Maps集成的示例,並為初學者提供了一組指南。 >
- 創建自己的調度程序時,請考慮用例,例如構建不應訪問外部網絡的Intranet應用程序,可視化和管理系統中已經存在的數據,或者當您需要Google不支持的高級功能時日曆。
- 日子正在快速發展,現代人將選擇一個在線計劃應用程序,而不是一堆粘性筆記來組織他們的生活。在線應用可以在智能手機或筆記本電腦上使用。而且無需在設備之間同步數據。如果您想創建自己的日曆或調度程序,但不知道從哪裡開始,請不要擔心。本文的目的是幫助您做出決定。
當您構建一個不一定可以訪問外部網絡的Intranet應用程序時,
>。在這種情況下,您可能需要一個獨立的組件,該組件不需要外部服務,並且可以將數據存儲在您想要的位置。或者,如果您想完全控制您的應用程序,並且不想依靠外部服務
當您使用調度程序可視化和管理系統中已經擁有的數據時,- 不一定由由日期/標題/描述定義的“約會”組成。例如,這些數據可以包含各種具有許多業務規則的實體,
- 當您需要一些高級功能時,Google日曆不支持。或當您需要自定義組件的外觀或邏輯時,例如多個資源視圖,顯示工作/非工作時間等。 >
- 我們將查看三種不同類型的JavaScript日曆:
- Kendo UI調度程序,它是Kendo UI框架的一部分
- fullcalendar,第三方jQuery插件
- > DHTMLXSCHEDULER - ASTAND-OLONE JAVASCRIPT事件日曆
- 外觀
- >可用性
- 編碼複雜性
創建調度程序

開始之前,讓我們定義哪些特徵對我們很有價值:
- >使用條款
>
kendo UI調度程序>您應該獲取完整的庫包來使用此調度程序。另外,自定義下載使您可以選擇所需的模塊,但是需要擁有商業許可才能使用它。要獲得30天的試用,您需要通過填寫Web表單或通過您的社交網絡帳戶進行註冊。順便說一下,還有一個免費的Kendo UI開源版。它稱為Kendo UI Core,您可以在此GitHub頁面上查看詳細信息。但是,不幸的是,調度程序不是其部分之一。
>
提取庫後,您可以創建一個基本的調度程序。首先,包括所需的文件:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>請注意,您應該在Kendo UI JavaScript文件之前包括jQuery。
下一步是定義樣式。除了樣式的和
標籤外,還應為調度程序的容器定義適當的樣式,以使其在全屏模式下看起來不錯。 >現在,您可以使用構造函數來初始化調度程序:
<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>
視圖屬性允許您啟用日,每周和月的視圖,並選擇最初選擇的一個。
<div ></div>此代碼將創建一個基本的調度程序,如下所示:
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>
雙擊將打開新的事件創建窗口。
創建的事件是可拖動的,因此您可以根據需要重新排列。另一個方便的功能是一個迷你日曆,有助於通過時間表進行導航。

顯示工作時間
/ 顯示全天
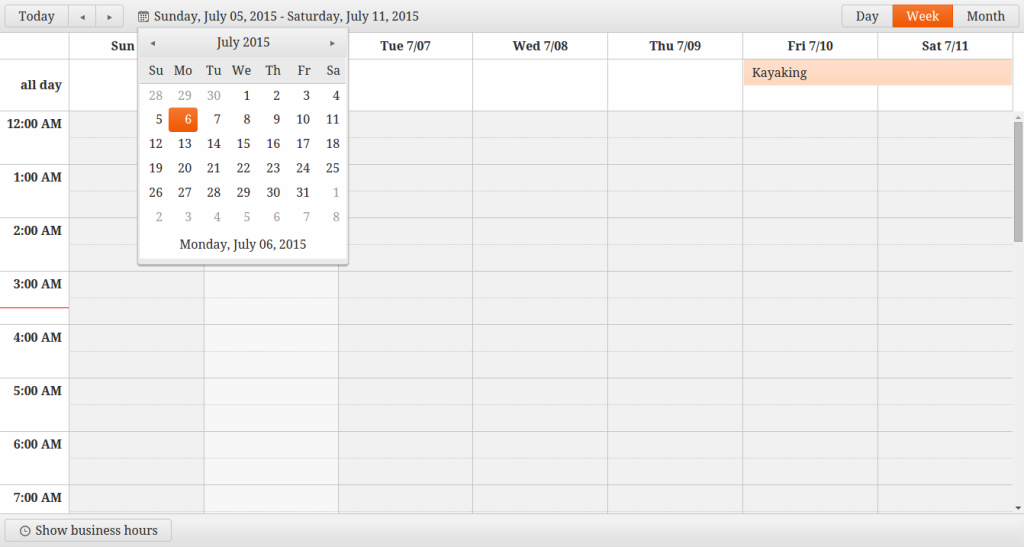
顯示全天切換按鈕將有助於從常規的活動中過濾您的工作時間事件。您可以在調度程序的底部找到它:

調度程序是直觀的,並且具有您可能需要的所有基本功能。您可以創建一個事件並將其通過日曆網格移動。其他功能,例如迷你日曆和顯示營業時間按鈕非常方便。 >
>這就是我們默認可以得到的,所以讓我們繼續前進。 該日曆是根據MIT許可證發布的,因此幾乎沒有關於如何使用它的限制。您可以通過不同的方式安裝此日曆:您可以使用Bower,通過CDNJS將所需的文件添加到頁面上,或使用JavaScript和CSS文件下載軟件包。檢查下載頁面以獲取更多詳細信息。 >前進之前。由於FullCalendar是一個jQuery插件,因此請不要忘記將其添加到您的頁面中。另一個依賴性是moment.js,一個用於使用日期的JavaScript庫。如果您使用cdn:
>在這裡您可以看到默認調度程序的外觀:
basic。如果您想創建僅具有所需功能的最低功能的簡約應用程序,這是一個不錯的選擇。 >
>讓我們編寫一些代碼以使我們的應用看起來和工作更好:
:
>
codebase 文件夾中的某些文件:
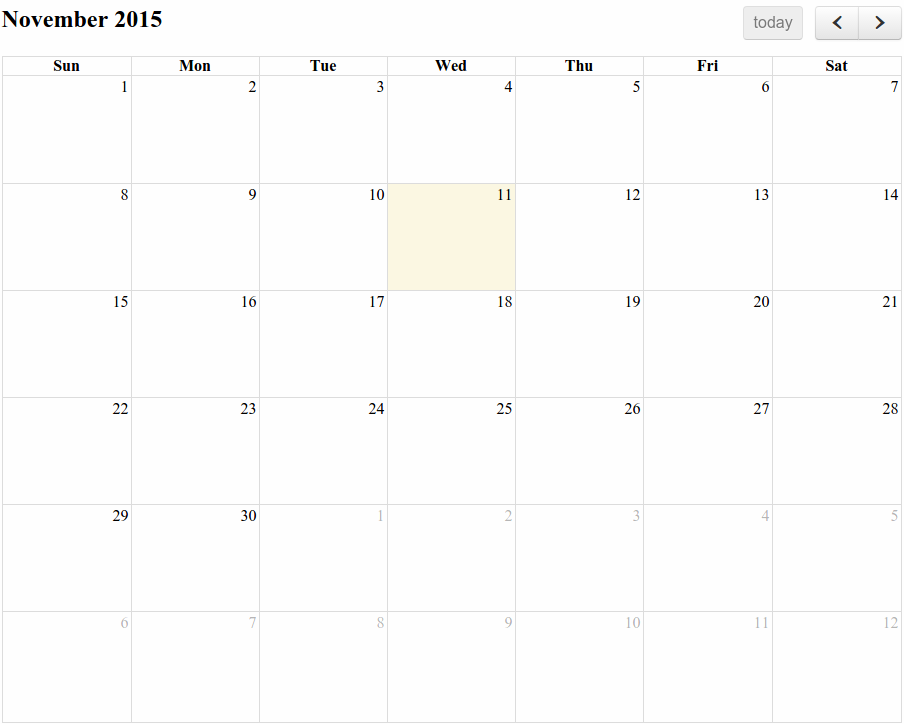
一切都準備就緒,我們可以看到默認調度程序的外觀: 默認情況下,可以在一天,每周和月份的視圖之間切換。今天的日期是突出顯示的,但是如果您在時間表範圍內失去自己,請使用 >
>您可以通過在適當的日曆區域進行雙擊來創建一個新事件。調整活動的大小將改變其持續時間。還可以進行拖放事件重新排序。 >
為了創建一個長期事件,您應該在事件的左側使用
要在您的時間表中更改其位置,您應該選擇“月視圖”。
kendo UI調度程序 >
>大多數現代的JavaScript日曆和調度程序都設計為響應能力,這意味著它們可以適應不同的屏幕尺寸,並且在台式機和移動設備上都可以很好地工作。一些工具還提供觸摸支持,使用戶更容易與觸摸屏設備上的日曆或調度程序進行交互。但是,移動支持的級別在工具之間可能有所不同,因此在做出決定之前,值得檢查文檔或在移動設備上測試工具。 我可以免費免費使用JavaScript日曆或調度程序嗎? 。免費工具對於小型項目或開始使用JavaScript日曆和調度程序可能是一個不錯的選擇。但是,與付費工具相比,它們可能具有局限性或缺乏某些功能。在使用該工具之前,請務必檢查工具的條款和條件。 我可以使用JavaScript日曆或調度程序進行項目管理嗎?他們可以幫助您安排任務,跟踪進度並管理資源。一些工具提供專門為項目管理設計的功能,例如甘特圖表或資源視圖。要使用工具進行項目管理,通常需要將其配置為將任務顯示為事件並使用適當的視圖。請務必檢查文檔以獲取特定說明。 > fullcalendar
<link rel="stylesheet" href="styles/kendo.common.min.css" />
<link rel="stylesheet" href="styles/kendo.default.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/kendo.all.min.js"></script>
在那之後,您可以定義一個將保存日曆的DIV容器,如果需要,定義CSS規則,最後,初始化日曆。例如,我們有一個容器:<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>以下是初始化過程的樣子:<div ></div>
>
 >按鈕。就這樣。您會看到,FullCalendar是某種DIY工具。您可以使用很多方便的功能,但是默認日曆是
>按鈕。就這樣。您會看到,FullCalendar是某種DIY工具。您可以使用很多方便的功能,但是默認日曆是
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>這是一個示例:<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.css' />
<script src='https://code.jquery.com/jquery-1.11.3.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.1/moment.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.min.js'></script>
現在,讓我們檢查結果:<div id='calendar'></div>
這是FullCalendar的總體印象。它被設計為一種輕巧的工具,可讓您完全控制應用程序。您可以創建一個低功能的基本應用程序,然後添加想要的功能。其中有很多:著色,事件,現有視圖自定義等。查看此文檔頁面以獲取完整列表。
dhtmlxscheduler
>如果您檢查下載頁,您會注意到有免費的標準版。此外,有兩個特殊版本可用:移動版本和Windows 8版本。如果您想獲得擴展功能,則可以購買Pro Edition。 <link rel="stylesheet" href="styles/kendo.common.min.css" />
<link rel="stylesheet" href="styles/kendo.default.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/kendo.all.min.js"></script>
現在我們可以定義必要的<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>>
<div ></div>
init()方法初始化了dhtmlxscheduler對象。在這種情況下,計劃程序將在先前定義的Scheduler_here容器中初始化。 new Date()將將當前日期設置為調度程序初始日期值。 “週”參數設置了初始視圖。它可能的值是“天”,“週”和“月”。
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>>
 按鈕。
按鈕。 

 kendo UI是大而高級的JavaScript框架。它包含大量的小部件和工具。如果您對其他組件不感興趣,也許使用其調度程序小部件不是一個好主意。 Kendo UI文檔寫得很好,您可以檢查一堆補充代碼示例的調度程序演示。關於編碼,構建基本調度程序並為其添加一些功能將不需要太多時間。默認視圖有點平淡,但是很容易更改。
kendo UI是大而高級的JavaScript框架。它包含大量的小部件和工具。如果您對其他組件不感興趣,也許使用其調度程序小部件不是一個好主意。 Kendo UI文檔寫得很好,您可以檢查一堆補充代碼示例的調度程序演示。關於編碼,構建基本調度程序並為其添加一些功能將不需要太多時間。默認視圖有點平淡,但是很容易更改。 >
> fullcalendar
對於那些知道自己想要什麼的人來說,這是一個不錯的選擇。沒有詳細的分步指南來描述如何實現目標。只有一個簡短的入門指南和文檔頁面。輕量級。
dhtmlxscheduler
>如果您想要的所有計劃程序,這是一個很好的選擇。有一個與Google Maps集成的示例,因此您可以根據需要擴展基本功能。文檔頁麵包含一組可能對初學者有用的指南。使此調度程序工作所需的一堆>在選擇JavaScript日曆或調度程序時,在JavaScript日曆或調度程序中要查找的關鍵功能是什麼?首先,尋找一種可以提供各種視圖的工具,例如白天,週,月和議程意見。這將使您以最合適的格式顯示活動。其次,考慮該工具是否支持拖放功能,這可以使用戶更容易管理其事件。第三,檢查該工具是否提供可自定義的模板,因此您可以定制日曆或調度程序的外觀和感覺以匹配您的網站或應用程序。最後,考慮該工具是否支持與其他系統集成,例如Google日曆或Outlook。可自定義的模板,使您可以更改工具的外觀和感覺。這可能涉及更改日曆或調度程序的配色方案,字體或佈局。一些工具還允許您在活動中添加自定義字段,因此您可以向用戶顯示其他信息。要自定義工具,通常需要修改CSS或HTML代碼。請務必檢查工具提供的文檔以進行特定說明。
>我可以將我的JavaScript日曆或調度程序與其他系統集成在一起? 。如果您想將工具與外部日曆(例如Google日曆或Outlook)同步,這可能特別有用。一些工具還支持與數據庫集成,從而使您可以從中心位置存儲和檢索事件。要將工具與另一個系統集成在一起,您通常需要使用工具提供的API或插件。
> JavaScript日曆和調度程序是否支持移動設備?
>如何將事件添加到我的JavaScript日曆或調度程序中?
> javaScript日曆和調度程序支持多種語言嗎?
>>許多JavaScript日曆和調度程序支持多種語言,從而使您可以顯示您的用戶語言中的工具。如果您的網站或應用程序由來自不同國家或地區的人們使用您的網站或應用程序,這可能特別有用。要以不同的語言顯示工具,通常需要在工具的配置中包括語言文件或設置語言選項。請務必檢查文檔以獲取特定說明。 >我可以使用帶有內容管理系統(CMS)的JavaScript日曆或調度程序嗎?內容管理系統(CMS),例如WordPress或Joomla。如果您想在基於CMS的網站上顯示日曆或調度程序,這可能特別有用。要使用帶有CMS的工具,通常需要安裝工具提供的插件或模塊。請務必檢查文檔以獲取特定說明。
>在使用JavaScript日曆和調度程序時,如何處理JavaScript日曆或調度程序中的時區?但是,許多工具都提供了幫助這一點的功能,例如支持UTC時間或根據用戶時區自動調整事件時間。要處理工具中的時區,通常需要在工具配置中設置時區選項,或使用工具提供的方法。請務必檢查文檔以獲取特定說明。
>
以上是JavaScript日曆和調度程序的比較的詳細內容。更多資訊請關注PHP中文網其他相關文章!

