>您剛剛為WordPress開發了一個很棒的插件,您想與盡可能多的人分享。為此,WordPress.org平台似乎是最好的選擇,因為它是官方的WordPress插件存儲庫。
>但是將插件提交給wordpress.org不足以獲取用戶:您必須以最佳方式介紹插件,以讓WordPress用戶知道您的插件可以做什麼。>完整的WordPress.org頁面將使您的插件更具吸引力。您將獲得更多用戶,這些用戶將知道如何使用您的插件。
>鑰匙要點
>創建一個綜合的wordpress.org頁面可以使您的插件更具吸引力,從而增加了了解如何利用插件的用戶。
- >
- >有關您的插件的基本信息,例如其名稱,描述,版本,作者和許可證,應包含在插件主文件中的格式評論中。還可以添加用於個性化的其他字段,例如文本域和域路徑。 > readme.txt文件位於插件文件夾的根部,對於在wordpress.org上顯示有關插件的信息至關重要。該文件應包含諸如標題,說明,安裝指南,常見問題,ChangElog和升級通知等部分。
- >
> - >
>一旦安裝了WordPress插件,可以在插件主文件中放置的正確格式的註釋,可以在管理面板的安裝插件頁面上顯示一個簡短的描述。雖然這是幫助您的用戶記住插件的好方法,但它不能幫助您獲得更多的用戶。- >在決定下載插件之前,用戶通常會檢查插件的WordPress.org頁面,以找出它可以做什麼。用戶將查看插件的描述,因此您應該精確地描述插件的功能(我們將在下一部分中看到如何)。但是用戶還想知道您的插件是否易於使用:幾個屏幕截圖和常見問題解答很有用。發布更新時,您的用戶將想知道為什麼他們必須下載此更新(它解決已知的錯誤或消除安全風險?),因此請務必還包括此類型的信息。
> >請記住,您的插件不是唯一的插件:用戶可以在幾個插件之間進行選擇,因此您需要證明為什麼您的插件比其他插件更好。一個好的插件頁面可以為您帶來更多用戶,因此確保您的盡可能準確和詳細是一個好主意。
>>將信息添加到插件頁面
>WordPress無法猜測插件的有用性。因此,為了顯示有關它的信息,WordPress使用了兩個資源:插件主文件中的註釋,以及位於您插件文件夾根部的readme.txt文件。
兩者都很重要,因此我們將看到如何在以下兩個子部分中正確完成它們。> 正確的註釋
您的插件可能包含幾個文件,但至少您將擁有一個主文件。這是WordPress加載的文件,通常具有與您的插件相同的名稱(例如,插件Hello World的Hello-World.php)。要通過WordPress識別,此主文件必須包含一個“註釋”,該格式以特定方式格式化。
>“評論”是您填寫有關插件的基本信息的地方。並非所有字段都不需要;有些是必不可少的,而另一些則非常有用。
>基本上,這是在插件主文件開始時要指出的最低評論。
>插件名稱字段是該字段的名稱,用於指示插件的名稱。為了使WordPress識別它,它必須是唯一的。<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span></span>
在插件URI字段中,>在插件字段中指示一個描述您的插件的URI。例如,如果您的個人網站上有一個頁面,該頁面恰恰描述了您的插件,請在此處指示其URL。
描述字段很重要,因為其值顯示在用戶管理面板的“已安裝插件”頁面中。它應該很短。
>機會是,您將提供多個插件的版本,並提供新功能或錯誤修復。當前版本編號必須在版本字段中指示。> >您可以猜測,作者字段必須填充您的名字,而作者URI字段則是指您的個人網頁,例如您在哪裡展示自己和項目。
>最後,我們找到了您在其中指示發布插件的許可證的許可字段。例如,您可以指示GPL3或MIT。>除許可字段外,WordPress讀取所有這些字段以顯示有關您的插件的信息,本質上是在“已安裝插件”頁面中。這就是為什麼您應該始終指定它們的原因。
>
為了進一步個性化您的插件,WordPress在此特別評論中添加了其他三個字段。例如,我們可以找到一個布爾值的網絡,該網絡指示插件是否可以在安裝中的所有站點上激活(啟用多站點時)。默認情況下,網絡設置為true。
如果網絡字段的有用性有限,則不是最後兩個情況:文本域和域路徑,您可以在其中分別指示插件的文本域和包含.mo文件的目錄以翻譯您工作。
>多虧了這些字段,您將能夠翻譯其他字段:在“安裝插件”頁面中,您將能夠以幾種語言顯示描述。
> <span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span></span>
請注意,域路徑字段中指示的路徑相對於插件的文件夾。例如,使用上一篇評論,WordPress將使用插件文件夾的 / lang / subdirectory中包含的.mo文件。默認情況下,WordPress將在此文件夾的詞根中搜索您的.mo文件。>
> readme文件現在,我們的插件已經準備好在用戶的管理面板上正確顯示,我們需要在WordPress.org上使用良好的插件頁面吸引這些用戶。為此,我們只需要一個文件:readme.txt,它必須位於插件文件夾的根源。
>>您可以在此處找到WordPress接受的示例,您可以看到插件的readme.txt文件本質上是填充有正確信息的部分列表。
>這些部分中的大多數將顯示在插件頁面上。例如,使用上面鏈接的讀取文件文件,我們將找到幾個選項卡,例如“description
安裝”,“” “,”,“> faq ”或“”>屏幕截圖“。 >標題 首先,我們找到一個特殊的部分。
>
>您可能已經猜到,這將用插件的全名代替插件名稱。它將顯示在插件頁面的標題中,上方是本節末尾指示的簡短說明。使用插件的作者和貢獻者的列表填寫貢獻者字段。此列表必須包含wordpress.org標識符。
/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
>捐贈鏈接在這裡指出網頁的鏈接,用戶可以在其中捐款以支持您的工作。然後,標籤字段是與插件關聯的關鍵字列表。它們不會在您的插件頁面上顯示,但WordPress用戶將使用它們來查找您的插件。至少需要並進行測試至領域很重要。在前者中,指出您的用戶必須使用的最小版本才能使插件正常工作:例如,如果您的插件完全基於WordPress 3.7中出現的函數,則表示3.7。在後者中,指示您測試插件的WordPress的最高版本號:如果您知道插件在CMS的最新版本上工作,則應表示。
>穩定的標籤字段在這裡指示插件的當前版本號。重要的是,因為WordPress讀取此字段,以了解是否可用。>
>使用許可證和許可URI標籤用於指示您發布插件的許可證:在前者中指示一個簡短名稱,並指示一個鏈接,我們可以在其中找到有關後者許可證的更多信息。>
描述
>在此基本信息之後,我們找到了描述部分。在本節中,您應該精確地描述您的插件。例如,您可以指示它可以做什麼,在哪種語言中,用戶可以與您聯繫,以及您的用戶可能會發現的任何其他信息:WordPress不會限制描述的大小,因此您可以免費寫入您想要的。
>與讀書文件中的其餘部分一樣,您可以使用描述中的標記來格式化文本。
>安裝 在安裝部分中,您應該描述用戶如何安裝插件。在大多數情況下,本節是下面的簡短列表。
在安裝部分中,您應該描述用戶如何安裝插件。在大多數情況下,本節是下面的簡短列表。 >
常見問題<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span></span>
 本節包括您的用戶經常問您的問題列表。您還可以使用本節描述如何使用插件,如何配置選項或如何個性化小部件。
下面的
本節包括您的用戶經常問您的問題列表。您還可以使用本節描述如何使用插件,如何配置選項或如何個性化小部件。
下面的是常見問題解答部分的一個示例(使用兩個無關的問題),但是您可以根據需要添加任意多的問題。有用的問題是首選。
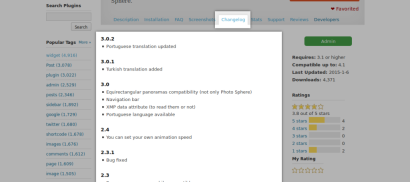
>>變更和升級通知
/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
隨著項目的發展,生成了新想法,並隨著它們的新版本的插件。在readme文件的標題中,您需要指示當前的穩定版本,以便您的(未來)用戶知道您的插件是如何發展的,或者僅僅是他們在最新版本中可能會找到的。這樣,他們將知道他們一直在等待的功能終於發布了。這就是ChangElog部分的目的。在這一部分中,您列出了您為插件發布的所有版本,列出了它們所包含的功能。在大多數情況下,我們更喜歡按反向時間順序列出我們的版本,但您可以自由地做自己想做的事。
><span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span></span>

>下一節也是“新功能相關的”,稱為升級通知。它主要適用於已經安裝了插件的用戶:當有新版本的插件可用時,您可以顯示一條特定的消息來指示什麼新版本,以及為什麼您的用戶應該升級。
>例如,在下面的部分中,您的用戶將被通知2.0版,他們將看到消息“>升級令人敬畏的新功能!”。
/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
另一個想法?
>上面的部分應始終存在於您的讀書文件中,因為它們對於用戶了解您的插件可以做什麼以及如何使用。但是,如果您還有其他部分的想法,則可以添加自己的任何其他“經典”部分。
>將圖像添加到插件頁面<span>=== Plugin Name === </span>Contributors: First author, second author Donate link: http://link.for/allowing/users/give/you/money Tags: tag 1, tag 2, tag 3 Requires at least: 3.7 Tested up to: 4.1 Stable tag: 3.0 License: GPLv2 License URI: http://www.gnu.org/licenses/gpl-2.0.html A short description of your plugin.
>屏幕截圖
>如果您閱讀了WordPress提供的讀數文件的示例並上面鏈接,則可能已經註意到我們忘記了一個部分:屏幕截圖。它的名稱足夠清楚:在本節中,您應該包括一些描述我們插件的界面的屏幕截圖。
>由於簡單的讀數文件無法包含圖像,因此有必要知道在哪裡可以上傳它們。首先,您應該知道WordPress接受了幾種格式。您可以將png(*.png),jpeg(*.jpg或*.jpeg)和gif(*.gif)文件用於您的屏幕截圖。
>>以格式屏幕截圖n.ext命名,其中n是一個數字,而ext是文件的擴展名。例如,如果我們有三個PNG屏幕截圖,我們將它們命名為ScreenShot-1.png,ScreenShot-2.png和ScreenShot-3.png。
>您現在有兩個選擇可以放置您的文件:在/資產目錄中或包含當前讀數文件的一個選擇中(例如,如果您的當前版本為2.0,則在/tag/2.0目錄中。請注意,WordPress將首先在/資產目錄中搜索您的屏幕截圖:例如,如果您有files /assets/screenshot-1.png and /tags/2.0/screenshot-1.png,則為/資產目錄中的一個。將顯示,而不是/tags /2.0目錄中的一個。>
>將屏幕截圖放在正確的目錄中後,返回您的讀書文件,然後使用有序列表完成屏幕截圖部分。第一個項目將描述第一個屏幕截圖(例如,命名為ScreenShot-1.png),第二個項目將描述第二個屏幕截圖,等等。<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span></span>

橫幅
在WordPress.org插件頁面中,我們可以在大橫幅的前景中看到插件的名稱。此橫幅是可選的,但您可以添加它以增強頁面的外觀。>
您的橫幅必須為772像素,高250像素,命名為Banner-772x250.png或Banner-772x250.jpg。請注意,此處不允許使用GIF格式。將此橫幅放在 /資產目錄中,就是這樣:WordPress將其顯示在您的插件頁面中。
寬度為772像素,您的圖像可以在高DPI顯示器上模糊。要解決此問題,您可以添加另一個可選的圖像,該圖像必須為1544寬,高500像素高,命名為Banner-1544x500.png(或.jpg)。將其放置在 /資產目錄中,WordPress將在小橫幅上使用它。總結
>就像許多其他開發人員一樣,您喜歡您的插件,並希望擁有盡可能多的用戶。但是提供一個好的插件還不夠:如果您不正確地描述您的插件,則不會知道您的插件很棒。
>>一個好的插件頁面可以為您帶來更多用戶,為此,讀書文件將是您最好的朋友。為了幫助您製作最佳讀數文件,WordPress為您提供了一個工具:readMe驗證器,它將告訴您是否缺少信息。
>如果您想檢索我們在本文中寫的讀書文件,則可以在此處找到一個很小的示例插件。
>經常詢問有關創建一個很棒的wordpress.org頁面插件的問題
>在WordPress.org頁面插件中要查找的關鍵功能是什麼? 選擇WordPress.org頁面插件時,有幾個關鍵功能需要考慮。首先,它應該是用戶友好的,使您可以輕鬆創建和管理頁面。其次,它應該提供各種設計選項,包括模板和自定義功能,以幫助您創建獨特而有吸引力的頁面。第三,它應該與您的WordPress主題和其他插件兼容。最後,它應該提供響應式設計,確保您的頁面在所有設備上看起來都很好。 >我如何確保我的wordpress.org頁插件與我的主題兼容?確保兼容,您應首先檢查插件的文檔並查看您特定主題的任何報告的問題。您還可以在分期網站上安裝在實時網站上之前測試插件的插件。如果您遇到任何問題,您可以與插件的支持團隊聯繫以尋求幫助。
我可以在我的wordpress.org網站上使用多個頁面插件嗎?
>
>>頁面插件,通常不建議使用,因為它可能導致兼容性問題並減慢您的網站。取而代之的是,最好選擇一個滿足您所有需求的多功能插件。
>>如何優化SEO的WordPress.org頁面? ?您還應該在頁面標題,標題和正文文本中創建高質量,原始內容並使用相關的關鍵字。
>如何使我的wordpress.org頁面移動友好?為了使您的頁面友好,您應該選擇一個提供響應設計的插件。這樣可以確保您的頁面自動調整以適合任何屏幕尺寸。您還可以使用Google的移動友好測試工具來檢查您的頁面在移動設備上的外觀。
>如何提高Wordpress.org頁面的加載速度?
>加載速度,您可以使用緩存插件,該插件存儲頁面的靜態版本來減少服務器負載。您還應該優化圖像,並限制頁面上的插件和腳本的數量。
如何將自定義CSS添加到我的wordpress.org頁面?
>
>大多數頁面插件允許您添加自定義CSS到您的頁面。通常,您可以在插件的設置或WordPress Customizer中找到此選項。只需將您的CSS代碼粘貼到提供的字段中並保存您的更改即可。 >我可以在wordpress.com上使用wordpress.org頁面插件嗎?wordpress.com有自己的集合插件,不支持第三方插件,包括WordPress.org的插件。但是,如果您升級到業務或電子商務計劃,則可以安裝第三方插件。
>>如何更新我的wordpress.org頁面插件?
>您可以從您的插件中更新您的插件WordPress儀表板。轉到“插件”部分,查找您的插件,然後單擊“立即更新”。在更新插件之前,請務必備份您的網站以防止任何潛在的問題。 >如果我的wordpress.org頁面插件正在引起問題,該怎麼辦?>
如果您的插件正在引起問題,您可以嘗試將其停用和重新激活,或重新安裝它。如果問題持續存在,您可以聯繫插件的支持團隊或向WordPress社區尋求幫助。
以上是如何為插件創建很棒的WordPress頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 您將使用WordPress做什麼?Apr 27, 2025 am 12:14 AM
您將使用WordPress做什麼?Apr 27, 2025 am 12:14 AMWordPresscanbeusedforvariouspurposesbeyondblogging.1)E-commerce:WithWooCommerce,itcanbecomeafullonlinestore.2)Membershipsites:PluginslikeMemberPressenableexclusivecontentareas.3)Portfoliosites:ThemeslikeAstraallowstunninglayouts.Ensuretomanageplugins
 WordPress適合創建投資組合網站嗎?Apr 26, 2025 am 12:05 AM
WordPress適合創建投資組合網站嗎?Apr 26, 2025 am 12:05 AM是的,wordpressisisexcellentforcortingaportfoliowebsite.1)itoffersnumeroversnumeroverportfolio-spificthemeslike'astra'astra'astra'astra'astra'astra'astra'astra'astra'elementor'Enelementor'enableIntiviveSiveSign,Thoughtemanycanslowthesite.3)
 使用WordPress而不是從頭開始編碼網站的優點是什麼?Apr 25, 2025 am 12:16 AM
使用WordPress而不是從頭開始編碼網站的優點是什麼?Apr 25, 2025 am 12:16 AMWordPressisadvantageousovercodingawebsitefromscratchdueto:1)easeofuseandfasterdevelopment,2)flexibilityandscalability,3)strongcommunitysupport,4)built-inSEOandmarketingtools,5)cost-effectiveness,and6)regularsecurityupdates.Thesefeaturesallowforquicke
 是什麼使WordPress成為內容管理系統?Apr 24, 2025 pm 05:25 PM
是什麼使WordPress成為內容管理系統?Apr 24, 2025 pm 05:25 PMWordPressIsAcmsDuetoItseAsofuse,自定義,USERMANAMECTION,SEO和COMMUNITYSUPPORT.1)ITSIMPLIFIESCONTENTMANGAMEWITHANINTUISIDERFEEFFECE.2)提供extentensiveCustomizationThroughThroughTheMesandPlugins.3)supportrobustuserrolesandplugins.4)supportrobustuserrolesandpermissions.4)增強
 wordpress怎麼加評論框Apr 20, 2025 pm 12:15 PM
wordpress怎麼加評論框Apr 20, 2025 pm 12:15 PM在 WordPress 網站上啟用評論功能,可以為訪客提供參與討論和分享反饋的平台。為此,請按照以下步驟操作:啟用評論:在儀錶盤中,導航至“設置”>“討論”,並選中“允許評論”複選框。創建評論表單:在編輯器中,單擊“添加塊”並蒐索“評論”塊,將其添加到內容中。自定義評論表單:通過設置標題、標籤、佔位符和按鈕文本來定制評論塊。保存更改:單擊“更新”以保存評論框並將其添加到頁面或文章中。
 wordpress怎麼複製子站Apr 20, 2025 pm 12:12 PM
wordpress怎麼複製子站Apr 20, 2025 pm 12:12 PM如何復制 WordPress 子站?步驟:在主站創建子站。在主站克隆子站。將克隆導入目標位置。更新域名(可選)。分開插件和主題。
 wordpress怎麼寫頁頭Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭Apr 20, 2025 pm 12:09 PM在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
 wordpress評論怎麼顯示Apr 20, 2025 pm 12:06 PM
wordpress評論怎麼顯示Apr 20, 2025 pm 12:06 PMWordPress 網站中啟用評論功能:1. 登錄管理面板,轉到 "設置"-"討論",勾選 "允許評論";2. 選擇顯示評論的位置;3. 自定義評論表單;4. 管理評論,批准、拒絕或刪除;5. 使用 <?php comments_template(); ?> 標籤顯示評論;6. 啟用嵌套評論;7. 調整評論外形;8. 使用插件和驗證碼防止垃圾評論;9. 鼓勵用戶使用 Gravatar 頭像;10. 創建評論指


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能




 在安裝部分中,您應該描述用戶如何安裝插件。在大多數情況下,本節是下面的簡短列表。
在安裝部分中,您應該描述用戶如何安裝插件。在大多數情況下,本節是下面的簡短列表。  本節包括您的用戶經常問您的問題列表。您還可以使用本節描述如何使用插件,如何配置選項或如何個性化小部件。
下面的
本節包括您的用戶經常問您的問題列表。您還可以使用本節描述如何使用插件,如何配置選項或如何個性化小部件。
下面的