
鑰匙要點
-
WordPress設置API是創建主題設置頁面的流行工具,可以自定義功能,行為和样式,而無需直接編輯PHP或CSS文件。這使更新主題更加容易,並防止用戶所做的更改丟失。
- > 設置API允許自定義選項,例如社交配置文件,靜態或響應佈局之間的選擇以及徽標上傳。這些功能可以使用add_settings_section,add_settings_field和register_setting等函數添加。
- >使用設置API創建的設置可以使用get_option()函數在前端檢索,因為設置API使用選項API在內部存儲值。這使得易於訪問和利用主題中的自定義設置。 >
- >大多數WordPress主題都有一個主題設置頁面來自定義其功能,行為和样式。使用主題提供主題設置頁面,使您的用戶可以輕鬆自定義主題,而不是直接編輯PHP或CSS文件。這使更新主題更加容易,因為用戶不會丟失他們所做的更改。 在本教程中,我們將學習創建主題設置頁面的“ WordPress”推薦方法,即使用WordPress設置API。 WordPress設置API是在WordPress 2.7中添加的,此後已成為最受歡迎的WordPress API之一。如果您打算在WordPress插件中添加設置頁面,則本教程也將很有用。讓我們開始。
我們將在主題設置頁面中包括什麼?
> 主題設置頁面中的選項取決於主題支持的功能和自定義。也就是說,每個主題設置頁面中都有一些常見的內容。一些常見的選擇是:社交網址,靜態或響應式佈局和標頭徽標,僅舉幾例。在本教程中,我將向您展示如何在我們的主題設置頁面中包含這四個選項。
>創建一個主題設置頁菜單項
首先,我們必須在管理面板上創建一個菜單項,該菜單項將訪問我們的主題設置頁面。
>我們可以使用WordPress菜單API創建菜單項。這是創建菜單項的代碼。
>>在這裡,主題面板是代表我們菜單項的唯一ID。 them_settings_page是顯示菜單API創建的頁面內容的回調。我們將接下來對此功能進行編碼。
這是外觀。
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
設置api
的概述
>設置API用於填充菜單項API創建的頁面。設置頁面分為各節和字段。 為了本教程,我們將創建一個部分,並將所有字段都放在該部分中。
為了本教程,我們將創建一個部分,並將所有字段都放在該部分中。這是theme_settings_page函數的代碼以創建一個部分並添加提交按鈕。
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
>在這裡,我們使用ID部分使用settings_field註冊一個部分。主題選項是屬於部分的所有字段的組ID。最後,submit_button()函數迴盪了我們主題設置頁面的提交按鈕。
這是應該看起來的樣子。

添加社交資料URL
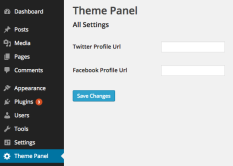
現在,讓我們在設置頁面中添加字段以存儲我們的Facebook和Twitter個人資料URL。幾乎每個WordPress主題都有社交個人資料選項,因此這是一個方便,實用的例子。
這是使用設置API添加輸入文本字段的代碼。初始化管理面板後,我們將註冊各節和字段顯示回調。在這裡,我們使用了三個重要功能:
function theme_settings_page()
{
?>
<span><span><span><div> class<span>="wrap"</span>>
<span><span><span><h1 id="gt">></h1></span>Theme Panel<span><span></span>></span>
</span> <span><span><span><form> method<span>="post"</span> action<span>="options.php"</span>></form></span>
</span> <span><span><?php </span></span><span> <span>settings_fields("section");
</span></span><span> <span>do_settings_sections("theme-options");
</span></span><span> <span>submit_button();
</span></span><span> <span>?></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span></span></span></span></span></span>
</div></span>></span>
</span> <span><span><?php </span></span><span><span>}</span></span></span>
add_settings_section用於顯示部分標題和描述。
- >
- add_settings_field用於顯示字段的HTML代碼。
- register_setting被調用以自動保存字段值。
- 這是我們的設置頁面現在的樣子。 >
>我們現在已經看到瞭如何使用我們的設置頁面添加輸入文本字段。讓我們來看看如何通過在靜態或響應式佈局之間進行選擇來添加複選框。
> 添加選項以在佈局之間進行選擇
添加選項以在佈局之間進行選擇>讓我們看看如何擴展display_theme_panel_fields函數以顯示一個複選框以在佈局之間進行選擇。
這是實現此目的的代碼。
>
>我們使用add_settings_field添加了一個新的設置字段,並像往常一樣使用register_settings進行了註冊。要注意的一件事,如果我們想確定用戶是否已選中了複選框,我們正在使用checked()函數。
>function display_twitter_element()
{
?>
<span><span><span><input> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span></span></span></span></span>checked()函數將一個值與另一個值進行比較,如果它們是相等的,則它會迴盪一個檢查屬性,否則什麼都不是。 這是我們的設置頁面現在的外觀。
上傳徽標
這是在我們的設置頁面上上傳徽標的代碼。
>>在這裡,我們使用wp_handle_upload來存儲圖像文件並檢索其URL並將其作為選項存儲。
這是我們的設置頁面現在的外觀,它很好地塑造了!
function display_twitter_element()
{
?>
<span><span><span><input> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_layout_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="checkbox"</span> name<span>="theme_layout"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('theme_layout'), true); ?></span></span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("theme_layout", "Do you want the layout to be responsive?", "display_layout_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span> <span>register_setting("section", "theme_layout");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span></span></span></span></span></span></span>>
>檢索設置
>主題需要檢索前端的設置值。設置API使用選項API在內部存儲值。因此,您可以使用get_option()函數檢索值。
>非常簡單,這是代碼。
><span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
結論
在本文中,我們看到瞭如何使用設置API輕鬆創建主題設置頁面。我們創建了一個文本,文件和復選框輸入字段,以各種數據格式獲取輸入。繼續嘗試擴展頁面並自己添加更多表單控件。>
>關於創建WordPress主題設置頁面的常見問題(FAQ)> WordPress設置API是什麼,為什麼重要?這很重要,因為它提供了一種標準化且安全的處理數據的方式。它還可以確保您的主題或插件與WordPress生態系統兼容,從而使用戶更容易從WordPress管理區域管理設置。
>如何在WordPress主題設置頁面中添加新部分? 🎜>>要在WordPress主題設置頁面中添加新部分,您需要使用add_settings_section()函數。此功能採用三個參數:本節的ID,部分標題和輸出部分內容的回調函數。 ID應該是唯一的,以避免與其他部分發生衝突。
>如何在WordPress中註冊設置?
在WordPress中註冊設置,您可以使用register_setting()函數。此功能採用三個參數:選項組,選項名稱和定義設置的參數數組。選項組應匹配settings_fields()函數中使用的組,並且該選項名稱是要保存在數據庫中的選項的名稱。
>如何為設置創建一個表單字段? >
>要為您的設置創建一個表單字段,您可以使用add_settings_field()函數。此功能採用多個參數,包括字段的ID,字段標題,輸出表單字段的回調函數,應顯示字段的頁面,應添加字段的部分以及一系列參數對於字段。 如何驗證和消毒我的設置? 以驗證和消毒您的設置,您可以在register_setting()函數中使用sanitize_callback參數。該參數應該是一個回調函數,該函數獲取輸入數據,驗證並對其進行消毒,然後返回消毒數據。這樣可以確保僅保存在數據庫中。>如何在“設置”頁面上顯示我的設置?
在“設置”頁面上顯示您的設置,您可以使用setters_fields()和do_settings_sections()函數使用settings_fields()和do_settings_sections()函數。 settings_fields()函數輸出設置頁面的nonce,操作和選項頁面字段,而do_settings_sections()函數輸出添加到頁面上的部分和字段。 ? 為了將設置保存在WordPress中,您需要在設置頁面上提交表單。提交表單後,WordPress會使用register_setting()函數自動保存設置。您還可以使用update_option()函數手動保存設置。 >如何在wordpress中檢索我的設置? 在WordPress中檢索您的設置,您可以使用get_option()功能。此功能將選項的名稱作為參數,並返回選項的值。如果該選項不存在,它將返回一個默認值,您可以將其指定為第二個參數。>
>如何在WordPress中刪除我的設置?>
以對設置頁面的問題進行故障排除,您可以使用提供的各種調試工具由WordPress。例如,您可以使用wp_debug常數來啟用調試模式並顯示PHP錯誤,通知和警告。您還可以使用var_dump()函數來輸出變量的值,並查看正在處理哪些數據。
>以上是使用設置API創建WP主題設置頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 您將使用WordPress做什麼?Apr 27, 2025 am 12:14 AM
您將使用WordPress做什麼?Apr 27, 2025 am 12:14 AMWordPresscanbeusedforvariouspurposesbeyondblogging.1)E-commerce:WithWooCommerce,itcanbecomeafullonlinestore.2)Membershipsites:PluginslikeMemberPressenableexclusivecontentareas.3)Portfoliosites:ThemeslikeAstraallowstunninglayouts.Ensuretomanageplugins
 WordPress適合創建投資組合網站嗎?Apr 26, 2025 am 12:05 AM
WordPress適合創建投資組合網站嗎?Apr 26, 2025 am 12:05 AM是的,wordpressisisexcellentforcortingaportfoliowebsite.1)itoffersnumeroversnumeroverportfolio-spificthemeslike'astra'astra'astra'astra'astra'astra'astra'astra'astra'elementor'Enelementor'enableIntiviveSiveSign,Thoughtemanycanslowthesite.3)
 使用WordPress而不是從頭開始編碼網站的優點是什麼?Apr 25, 2025 am 12:16 AM
使用WordPress而不是從頭開始編碼網站的優點是什麼?Apr 25, 2025 am 12:16 AMWordPressisadvantageousovercodingawebsitefromscratchdueto:1)easeofuseandfasterdevelopment,2)flexibilityandscalability,3)strongcommunitysupport,4)built-inSEOandmarketingtools,5)cost-effectiveness,and6)regularsecurityupdates.Thesefeaturesallowforquicke
 是什麼使WordPress成為內容管理系統?Apr 24, 2025 pm 05:25 PM
是什麼使WordPress成為內容管理系統?Apr 24, 2025 pm 05:25 PMWordPressIsAcmsDuetoItseAsofuse,自定義,USERMANAMECTION,SEO和COMMUNITYSUPPORT.1)ITSIMPLIFIESCONTENTMANGAMEWITHANINTUISIDERFEEFFECE.2)提供extentensiveCustomizationThroughThroughTheMesandPlugins.3)supportrobustuserrolesandplugins.4)supportrobustuserrolesandpermissions.4)增強
 wordpress怎麼加評論框Apr 20, 2025 pm 12:15 PM
wordpress怎麼加評論框Apr 20, 2025 pm 12:15 PM在 WordPress 網站上啟用評論功能,可以為訪客提供參與討論和分享反饋的平台。為此,請按照以下步驟操作:啟用評論:在儀錶盤中,導航至“設置”>“討論”,並選中“允許評論”複選框。創建評論表單:在編輯器中,單擊“添加塊”並蒐索“評論”塊,將其添加到內容中。自定義評論表單:通過設置標題、標籤、佔位符和按鈕文本來定制評論塊。保存更改:單擊“更新”以保存評論框並將其添加到頁面或文章中。
 wordpress怎麼複製子站Apr 20, 2025 pm 12:12 PM
wordpress怎麼複製子站Apr 20, 2025 pm 12:12 PM如何復制 WordPress 子站?步驟:在主站創建子站。在主站克隆子站。將克隆導入目標位置。更新域名(可選)。分開插件和主題。
 wordpress怎麼寫頁頭Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭Apr 20, 2025 pm 12:09 PM在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
 wordpress評論怎麼顯示Apr 20, 2025 pm 12:06 PM
wordpress評論怎麼顯示Apr 20, 2025 pm 12:06 PMWordPress 網站中啟用評論功能:1. 登錄管理面板,轉到 "設置"-"討論",勾選 "允許評論";2. 選擇顯示評論的位置;3. 自定義評論表單;4. 管理評論,批准、拒絕或刪除;5. 使用 <?php comments_template(); ?> 標籤顯示評論;6. 啟用嵌套評論;7. 調整評論外形;8. 使用插件和驗證碼防止垃圾評論;9. 鼓勵用戶使用 Gravatar 頭像;10. 創建評論指


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

WebStorm Mac版
好用的JavaScript開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。






