
>
>本文將重點介紹創建和激活插件,以及開發插件的管理功能。為了遵循本教程,您需要對PHP和WordPress的基本了解,並且對WordPress插件API具有工作知識。鑰匙要點
- >使用WordPress插件樣板通過結構化的,有組織的方法加快開發過程,確保遵循最佳實踐。
- >通過使用設置API添加選項頁面來自定義插件,以允許用戶修改設置,例如通知的顯示位置以及後來考慮過時的幾天。 >通過註冊設置,添加設置字段以及使用樣板中提供的類和方法來處理這些設置值的保存和檢索。
- >通過為選項頁面創建一個乾淨,用戶友好的界面來優化插件的面向式功能,並確保正確保存和顯示設置。 >
- >計劃進一步增強,例如代碼清理,國際化和更有選擇性的應用程序邏輯,以完善插件的效率和用戶體驗。
- 關於插件的 >
- >我們將開發一個簡單的插件,該插件將顯示自上次更新特定帖子以來的天數。我們還將為插件提供幾個簡單的自定義,從而允許用戶選擇特定數量,然後將其視為過時的帖子,以及在帖子內容中的通知位置。 > 準備樣板
>正如第一篇文章所述,我們可以下載樣板的新副本,進行搜索並自行更換,或者我們可以使用非正式的WordPress插件樣板生成器來加快流程。讓我們將發電機用於插件。
>>前往WordPress插件生成器網站,並用適當的值填寫表單。讓我們稱我們的插件為“過時的通知”。這是一個示例表格,其中填充了字段。
>>我正在為鏈接到官方存儲庫的插件URL使用一個假想的URL。不必太擔心這些東西,因為我們始終可以在插件標題中對其進行修改。
>
單擊“構建”按鈕,您應該獲得WordPress插件板的不錯的自定義副本。
>安裝和激活插件生成的郵政編碼將包含兩個預期的目錄,資產和中繼。我們不會在安裝插件時使用Symlink路由,因此請在存檔中提取中繼文件夾並將其複製到WP-CONTENT/插件目錄中。
>
>我們仍然需要適當地重命名以避免與其他插件的命名衝突,因此我們將把Trunk Directory重命名為過時的通用。如果您現在轉到WP-Admin中的“已安裝插件”部分,則可以肯定的是,您會看到插件已在已安裝但尚未激活的插件列表中。插件樣板生成器對插件描述沒有更改任何內容,因此,如果要更改它,我們可以簡單地在主插件文件中編輯描述,在我們的情況下,eutated-notice.php。
>單擊“激活”以激活閃亮的新插件。您的WordPress網站上什麼都不會改變,因此請不要擔心激活插件後什麼都看不到。
> 添加選項頁
添加選項頁>插件開發人員通常為用戶提供一種自定義插件設置的方法。這可以通過使用WordPress提供的設置API來實現。讓我們看看如何將自己的設置集成到插件中。
> 簡而言之,我們將允許用戶在帖子內容之前或郵政內容之後選擇通知出現的位置。就閾值的天數而言,用戶可以設置要過時的帖子之前的天數。使用這些信息,我們將動態更改通知的類別,以便我們可以與仍然被認為是新鮮的帖子進行不同的樣式。
>讓我們開始添加一個插件的選項頁面。
>>在管理文件夾中打開class-of-notice-admin.php。我們需要修改此類,以允許我們為插件註冊設置頁面。將此公共方法添加到班級結束時。
>>要注意的一件事是,由於我們正在使用類來定義鉤子,因此我們需要以數組的形式傳遞一個數組(
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
應該做到的。我們現在需要做的最後一件事是使用樣板中提供的加載程序類正確加載它。在Include文件夾中打開您的類列出的notice.php,並添加我們在define_admin_hooks方法內定義的其他掛鉤。在我們的選項頁面上包含的適當操作掛鉤是admin_menu,所以讓我們添加它。
><span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>
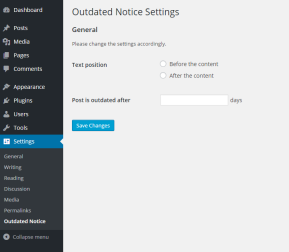
>您現在應該在設置下查看附加的“過時通知”子菜單。您可以通過訪問URL http:// /wp-admin/options-general.php?page=Outdated-notice。
>現在是一個空白頁,所以讓我們開始使用正確的標記填充部分文件。註冊,保存和檢索設置值
WordPress codex上的設置API頁面提供了一個很好的解釋,以說明如何註冊我們自己的設置,包括在選項頁面上顯示它們。
這是我們將要做的事情的細分:
用樣板加載器註冊鉤子
- 註冊設置部分
- 註冊兩個設置字段(閾值天數和文本位置)
- 註冊兩個設置
- 填充選項頁面
- 保存並重新播放顯示字段。
- >將鉤子註冊到樣板加載器
>
>要註冊設置部分,我們將需要使用register_setting函數。適當的掛鉤以初始化該函數是admin_Init。因此,首先,我們將在樣板加載器中添加另一個鉤子,以在我們的主樣本類的Define_admin_hooks方法中註冊我們的設置。為了使事情變得更簡單,並為我們的選項名稱提供了基本的命名空間,我們將在此類的頂部添加另一個私人變量。將此摘要放在Outed_notice_admin類的頂部。
從現在開始,我們將將此值預先為與我們的選項相關的任何事物。
><span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>接下來是實際註冊“設置”部分,設置字段和各個設置。再次打開OUTED_NOTICE_ADMIN類,然後添加公共方法寄存器。
註冊設置部分
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>>在public Register_setting方法中,我們將註冊設置部分。我不會對各種功能和API進行太多的研究,因為法典已經提供了足夠的信息來開始。由於我們的插件設置相對簡單,我們將僅註冊一個部分。
這個片段將允許我們使用add_settings_section函數為我們的選項頁面註冊一個“常規”部分。
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
請注意,我們正在用變量$ option_name預列出我們的部分名稱,以防止與其他插件發生衝突。回調可用於提供有關我們部分的其他信息,這正是我們想要的。
>我們將添加另一種公共方法,Outdated_notice_general_cb,該方法將呼應有關本節的基本信息。
<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>註冊兩個設置字段(閾值天數和文本位置)我們需要使用的設置API的下一部分是在選項頁面上註冊要渲染的實際字段。可以使用add_settings_field函數來實現這一點。
>我們將使用無線電按鈕進行文本位置配置。這是通過將此代碼添加到我們擁有的register_setting函數中來完成的。
>我們需要確保Add_settings_field的第五個參數將指向我們之前註冊的正確設置部分,否則我們可能在我們的選項頁面上看不到字段。
<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>>這還尚未完成。我們需要提供回調功能,以呈現我們的無線電按鈕的實際標記。在我們的OUTED_NOTICE_POINTION_CB函數中,我們需要包括此代碼塊:
可以使用普通文本輸入來配置一天閾值的第二個選項。因此,我們將註冊另一個設置字段:
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>>再次,我們還需要提供一個回調函數,該函數將呈現我們的文本字段。
註冊設置
<span>/** </span><span> * The options name to be used in this plugin </span><span> * </span><span> * <span>@since 1.0.0 </span></span><span> * <span>@access private </span></span><span> * <span>@var <span>string</span> $option_name Option name of this plugin </span></span><span> */ </span> <span>private $option_name = 'outdated_notice';</span>最後,我們需要註冊要使用的選項名稱,以便可以在WordPress中識別。由於我們使用了兩個不同的選項名稱,即OUTED_NOTICE_POINTION和OUTED_NOTICE_DAY,因此我們將使用register_setting函數進行註冊。
<span>// Add a General section </span> <span>add_settings_section( </span> <span>$this->option_name . '_general', </span> <span>__( 'General', 'outdated-notice' ), </span> <span>array( $this, $this->option_name . '_general_cb' ), </span> <span>$this->plugin_name </span> <span>);</span>請注意,寄存器_setting函數的第三個參數是消毒回調。儘管它是可選的,但要確保在保存到數據庫之前對輸入值進行消毒總是很有用的。
對於日期消費,我們將使用內置的PHP功能,即在我們的情況下足夠。至於文本通知位置,我們將定義我們自己的消毒回調函數,這將僅允許將某些值保存到數據庫中。當處理僅限於特定值的選項時,這一點特別有用,例如在這種情況下,我們只接受兩個值之前和之後的值,因此我們的消毒回調將需要確保,如果值不是一個值這些,它不會被保存到數據庫中。
這是一個簡單的消毒回調函數,可以實現這一目標: >現在我們需要確保正確的頁面渲染器。由於我們正在使用WordPress的方式註冊我們的字段和設置,因此此任務特別簡單。 >打開admin/partials文件夾內的過時的notice-admin-display.php。 以下是我們可以根據我們之前註冊的設置渲染選項頁面的方式。
>
>這意味著我們的表單正常工作,因此唯一需要完成的操作是在文本字段中顯示當前值,並確保選中正確的廣播按鈕。
這是回調的更新片段。
這絕不是完整的。我們始終可以改善此插件的管理功能。我能想到的一些事情是: i18n(國際化)準備就緒 - 儘管我們在插件中廣泛使用__()和_e(),但我們並沒有真正完成實際的I18N過程。我不會在此處介紹此過程,因為該主題已經在SitePoint上進行了廣泛討論,例如在本文中。
>我們通過註冊相關設置創建了一個帶有基本管理功能的插件,並為用戶創建一個選項頁面以自定義我們的插件。在使用WordPress插件樣板的時間相對較短的時間內,我們實現了這一目標而不損害代碼質量,但仍按照WordPress建議的最佳實踐。
> > WordPress插件樣板,您可以在包含目錄中創建新類。這些類應擴展樣板提供的基類。然後,您可以將自己的方法添加到這些類中以實現所需的功能。您還可以根據需要修改現有的類和方法。 以將管理特定功能添加到插件中,您可以使用WordPress插入式Blookin Boblelplate的管理目錄中提供的類和方法。該目錄包括用於創建管理頁面,添加設置字段和處理表單提交的類。 以將公共面向公共功能添加到您的插件,您可以使用WordPress插件樣板的公共目錄中提供的類和方法。該目錄包括用於啟動腳本和样式的類,以及顯示面向公眾的內容。 > 用於處理AJAX請求。這些類包括用於註冊AJAX操作,處理AJAX請求和發送AJAX響應的方法。 <span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
填充選項頁面
在註冊所有相關設置之後,<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>>與do_settings_sections and settings_fields功能的簡單組合,您的選項頁面完全可以立即完成。  保存並重新填充字段
保存並重新填充字段>
>嘗試填充一些值並保存表單。您應該收到“保存設置”的通知。但是沒有發生。讓我們嘗試對我們的兩個選項進行var_dump。將其放在相關功能中。 <span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>
>
<span>/**
</span><span> * The options name to be used in this plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> * <span>@access private
</span></span><span> * <span>@var <span>string</span> $option_name Option name of this plugin
</span></span><span> */
</span> <span>private $option_name = 'outdated_notice';</span>
代碼清理 - WordPress插件樣板具有許多有用的功能,但是在我們的情況下,管理方面,CSS和JS加載是完全不必要的。我們隨時可以從我們的代碼庫中刪除它。
結論
> WordPress插件樣板是什麼,為什麼要使用它?它提供了一個易於理解和使用的清晰,一致的結構。使用此樣板可以為您節省大量的時間和精力來設置插件的基本結構。它還可以確保您的插件遵循WordPress編碼標準和最佳實踐,這可以幫助防止錯誤和兼容性問題。 >
>我如何開始使用WordPress plugin Boilerplate?使用WordPress插件樣板,您首先需要從其GitHub存儲庫下載它。下載後,您可以重命名樣板的目錄和文件以匹配插件的名稱。然後,您可以通過在樣板的現有結構中添加自己的自定義功能來開始開發插件。 >如何處理WordPress插件樣板中的插件設置?
>如何在插件中添加Admin特定功能?
>如何將面向公共的功能添加到我的插件中?
如何使用WordPress插入式插件國際化我的插件?
>
>在使用WordPress plubin Boblein blogin blogin Plate時,我如何調試我的插件?插件樣板可以通過多種方式完成。一種常見的方法是在wp-config.php文件中使用wp_debug常數。這將顯示PHP錯誤,通知和警告。您還可以使用可用於WordPress的各種調試插件,也可以使用PHP的內置錯誤記錄功能。
以上是WordPress插件樣板第2部分:開發插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 WordPress適合電子商務嗎?May 13, 2025 am 12:05 AM
WordPress適合電子商務嗎?May 13, 2025 am 12:05 AM是的,WordPress非常适合做电商。1)通过WooCommerce插件,WordPress可以快速变成功能全面的在线商店。2)需要关注性能优化和安全性,定期更新和使用缓存、安全插件是关键。3)WordPress提供了丰富的定制选项,提升用户体验和SEO优化效果显著。
 如何在 Yandex 網站管理員工具中添加您的 WordPress 網站May 12, 2025 pm 09:06 PM
如何在 Yandex 網站管理員工具中添加您的 WordPress 網站May 12, 2025 pm 09:06 PM您想將您的網站連接到Yandex網站管理員工具嗎? Google搜索控制台、Bing和Yandex等網站管理員工具可幫助您優化網站、監控流量、管理robots.txt、檢查網站錯誤等。在本文中,我們將分享如何在Yandex網站管理員工具中添加您的WordPress網站來監控您的搜索引擎流量。什麼是Yandex? Yandex是一個位於俄羅斯的流行搜索引擎,類似於Google和Bing。您可以在Yandex中優
 如何修復 WordPress 中的 HTTP 圖片上傳錯誤(簡單)May 12, 2025 pm 09:03 PM
如何修復 WordPress 中的 HTTP 圖片上傳錯誤(簡單)May 12, 2025 pm 09:03 PM您需要修復WordPress中的HTTP圖片上傳錯誤嗎?當您在WordPress中創建內容時,此錯誤可能會特別令人沮喪。當您使用內置WordPress媒體庫將圖像或其他文件上傳到CMS時,通常會發生這種情況。在本文中,我們將向您展示如何輕鬆修復WordPress中的HTTP圖片上傳錯誤。 WordPress媒體上傳過程中出現HTTP錯誤的原因是什麼?當您嘗試使用WordPress媒體上傳器將文件上傳到Wo
 如何修復添加媒體按鈕在 WordPress 中不起作用的問題May 12, 2025 pm 09:00 PM
如何修復添加媒體按鈕在 WordPress 中不起作用的問題May 12, 2025 pm 09:00 PM最近,我們的一位讀者報告說,他們的WordPress網站上的“添加媒體”按鈕突然停止工作。此經典編輯器問題不會顯示任何錯誤或警告,這使用戶不知道為什麼他們的“添加媒體”按鈕不起作用。在本文中,我們將向您展示如何輕鬆修復WordPress中的“添加媒體”按鈕不起作用的問題。是什麼導致WordPress“添加媒體”按鈕停止工作?如果您仍在使用舊的經典WordPress編輯器,那麼“添加媒體”按鈕允許您將圖像、視頻等插入博客文章中。
 如何設置、獲取和刪除 WordPress Cookie(像專業人士一樣)May 12, 2025 pm 08:57 PM
如何設置、獲取和刪除 WordPress Cookie(像專業人士一樣)May 12, 2025 pm 08:57 PM您想了解如何在WordPress網站上使用cookie嗎? Cookie是在用戶瀏覽器中存儲臨時信息的有用工具。您可以使用此信息通過個性化和行為定位來增強用戶體驗。在本終極指南中,我們將向您展示如何像專業人士一樣設置、獲取和刪除WordPresscookie。注意:這是一個高級教程。它要求您精通HTML、CSS、WordPress網站和PHP。什麼是Cookie? Cookie是用戶訪問網站時創建並存儲在用戶瀏覽
 如何修復 WordPress 429 請求過多錯誤May 12, 2025 pm 08:54 PM
如何修復 WordPress 429 請求過多錯誤May 12, 2025 pm 08:54 PM您是否在WordPress網站上看到“429請求過多”錯誤?此錯誤消息意味著用戶向您網站的服務器發送了太多HTTP請求。此錯誤可能會非常令人沮喪,因為很難找出導致該錯誤的原因。在本文中,我們將向您展示如何輕鬆修復“WordPress429TooManyRequests”錯誤。是什麼原因導致WordPress429請求過多錯誤? “429TooManyRequests”錯誤的最常見原因是用戶、機器人或腳本嘗試向網站
 WordPress作為大型網站的CMS有多可擴展?May 12, 2025 am 12:08 AM
WordPress作為大型網站的CMS有多可擴展?May 12, 2025 am 12:08 AMWordPressCanHandLeLArgeWebsiteswithCareFulplanningAndOptimization.1)USECACHINGTOREDUCESERVERVERLOAD.2)優化YourDataBaseRegularly.3)actimentAcdNtododistibuteContent.4))
 WordPress的定製程度如何?May 11, 2025 am 12:11 AM
WordPress的定製程度如何?May 11, 2025 am 12:11 AMWordPress的定制化程度非常高,提供了廣泛的靈活性和可定制性。 1)通過主題和插件生態系統,2)利用RESTAPI進行前端開發,3)深入代碼層面進行修改,用戶可以實現高度個性化的體驗。然而,定制化需要掌握PHP、JavaScript、CSS等技術,且需注意性能優化和插件選擇,以避免潛在的問題。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






