
有很多方法可以實現這一目標,這只是一種方式
。>概述我們將在本文中介紹的內容 首先,我們將完成以下基本步驟:
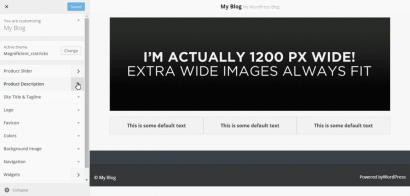
在WordPress的索引頁面上顯示一個滑塊。
顯示三個用於顯示產品描述的面板。
- >
- 顯示兩個行,其中包含有關您的產品的詳細信息,並並排文本。 >
- >面板,向您的團隊成員展示。
- 然後,我們將查看以下高級主題:
- >從另一個頁面獲取內容(例如,關於我們頁面的頁面)。
>僅為首頁創建側邊欄。
- >最重要的方面是我們可以從“ WordPress Customizer”選項中更改滑塊的圖像。我們不需要任何插件來添加滑塊或創建圖像的幻燈片。
- >我們需要的東西
- > Kirki工具包用於為主題提供選項。
- flexslider提供滑塊選項。
瑪麗亞·安東尼特·佩納(Maria Antonietta Perna)在上一篇文章中涵蓋了柯基(Kirki),如果您正在尋找有關該主題的良好介紹。鑰匙要點
- >通過使用WordPress Customizer來優化WordPress主頁,以輕鬆修改滑塊和側邊欄等元素而無需其他插件。
>
- >使用Kirki Toolkit來增強WordPress Customizer的功能,從而允許使用最小編碼的高級自定義。
通過在“庫”文件夾中組織主題文件以進行更好的管理和模塊化,
>簡化設計過程。 - >
>使用FlexSlider創建一個視覺引人入勝的產品滑塊,直接集成到主題中,以展示關鍵產品或在首頁上突出的功能。 - >
>使用自定義模板為主頁使用自定義模板,以維護獨特的佈局,該佈局與其他頁面區分開而不更改主索引文件。 -
>利用Kirki的功能添加和管理UI組件,例如定制器中的面板,部分和字段,增強用戶交互和體驗。
- >確保您的主頁既有信息又具有吸引力,包括包括團隊展示,詳細的產品描述和交互式滑塊等動態元素。
>
- note
為了模塊化,我創建了一個名為庫的文件夾,並將所有功能文件放在其中,以便僅編輯必要的組件就很容易。隨意在Github分叉我的主題。在此主題中,我從functions.php文件中調用了庫文件夾中的所有文件。我已經為此主題使用了Foundation CSS框架。
>您會在庫文件夾中找到一個名為theme-options.php的文件,我們將在本教程中進行最多的編輯。在您喜歡的文本編輯器中打開該文件,並準備好讓您的手弄髒!
>
kirki
Kirki不是一個框架。這是一個工具包,允許WordPress開發人員通過抽象代碼並使每個人更容易創建美麗而有意義的用戶體驗來利用自定義器並利用其高級功能和靈活性。
我們可以使用Kirki將配置,字段,部分和麵板添加到定制器中。這不會替換WordPress Customizer API。 Kirki的API只是默認WordPress方法的包裝器,簡化了語法並允許您以更少的代碼編寫並利用其一些最高級的功能。>從github下載kirki文件,然後將其放入主題文件夾中的名為“ kirki”的文件夾中。
首先,您必須創建一個新的配置。配置具有唯一的ID,所有使用相同config_id的字段都將繼承該配置的屬性。
>添加配置後,您可以添加面板,部分和字段。請注意,您的定制器中應該至少有一個部分,以便能夠添加字段。字段不可能是“孤兒”,必須將它們分組為部分。
>配置
kirki允許您為插件或主題創建配置,並通過ID分組。然後將所有字段鏈接到該ID的字段將繼承配置屬性。
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
- >功能:任何有效的WordPress功能。有關詳細信息,請參見WordPress codex。
- option_type:可以是選項或theme_mod。 option_name:如果您使用的是選項而不是主題mod,則可以使用它來指定選項名稱。然後,您的所有字段將在WordPress數據庫中保存為該選項下的數組。
- >面板
- >面板是部分的包裝器,這是將多個部分分組在一起的一種方法。
e節
>部分是字段的包裝器,這是將多個字段組合在一起的方法。所有字段都必須屬於一個部分,沒有任何字段可以是孤兒。
><span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
>字段
>字段是諸如文本框之類的選項,並提供了複選框,以便用戶可以在其中輸入自定義文本。每個字段必須僅與特定的部分相關聯。
><span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
足夠的介紹。現在讓我們自定義我們的主題!
>將Kirki與我們的主題集成
>我們需要做的第一件事是將Kirki與我們的主題集成在一起。為此,請打開您在庫文件夾中找到的them-options.php文件,並在其中添加以下代碼:<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>>
上面的代碼將kirki文件與我們的主題鏈接。請注意,如前所述,我們從github源下載的文件應放在主題文件夾中的名為“ kirki”的文件夾中。
>
創建配置如前所述,我們需要創建一種可以與選項一起使用的配置。將以下代碼添加到您的theme-options.php文件中。
><span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
>我們成功地為我們的主題創建了配置。現在,我們將在選項中使用MC作為我們的option_name。
>設計
>現在讓我們看一下我們的著陸頁的設計。我們的主頁將包含以下內容:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
產品滑塊(用於顯示您的產品頁面的幻燈片)。
>描述框(用於顯示有關您公司的一些信息)。
>>產品詳細信息(以顯示有關您產品的一些詳細信息)。
>- >團隊展示(有關您的團隊成員的詳細信息)。
- >
- 我們將介紹如何一對一地完成這些要點的主頁。 note
- 所有選項將通過WordPress Customizer選項自定義。您將需要訪問外觀>在WordPress管理面板內的自定義選項以自定義這些選項。
- 單擊**發布**按鈕。
- 現在,將WordPress自定義器內部的靜態正面頁面選項設置為靜態頁面,然後選擇我的自定義主頁(或者您使用了該頁面的任何其他名稱,請選擇一個)。 >
- 不要忘記單擊“自定義”的保存和發布按鈕。 >
- 創建一組滑塊
- >如前所述,我們正在使用Flexslider在主題中顯示滑塊。因此,首先,我們需要從Github下載Flexslider。我們只需要使用jquery.flexslider.js,flexslider.css,bg_play_pause.png和fonts文件夾即可。將這些資源複製到您的主題文件夾中。
創建首頁的自定義模板
>我們不想更改我們的index.php文件,因為我們可以為首頁創建自定義模板。在此自定義模板中,我們將添加代碼,以便顯示我們自定義的頭版。因此,我們將創建一個自定義模板,該模板將在首頁中顯示內容。
在此文件中,我們添加了代碼以顯示滑塊。
><span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>我們必須將其設置為靜態頭版。但是,最初沒有一個頁面將使用此模板。我們將必須創建一個將使用此模板的新頁面。請按照以下步驟:
創建一個新頁面(**頁面>添加新**)。
 >
>
>讓我們添加以下代碼:
>
上面的代碼包括我們當前主題目錄中的header.php和footer.php文件。如果您現在刷新您的定制器,您可能只會看到導航和頁腳菜單。
>>產品滑塊
>產品滑塊顯示您最有創意或最暢銷的產品。這些是訪問者首先在您的網站上看到的產品。創建產品滑塊涉及以下步驟:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
創建一組滑塊(通常為5)。
>>在滑塊中添加背景圖像。
在滑塊上添加標題。
note
如果您與我提供的主題一起工作,則可以在供應商文件夾中復制jquery.flexslider.js,在js文件夾中,flexslider.css在CSS文件夾中,bg_play_pause.ppause.png files. css file。圖像文件夾的圖像文件夾和字體文件夾中的字體文件夾的內容(來自flexslider的github源),該文件夾已在主題文件夾中。
>>現在,我們將需要用我們的主題加入這些文件。我們將在庫文件夾中存在的enqueue-scripss.php文件中添加以下候選代碼:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>接下來,我們使用以下代碼在庫文件夾中插入CSS文件:
:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>恭喜!您已經成功地使用了主題來招募Flexslider文件。您可以通過檢查頁面源是否成功檢查入口是否成功。您可以通過右鍵單擊頁面並單擊查看頁面源來檢查頁面的源。搜索Flexslider,您會發現JS和CSS文件已成功升級。
note
如果您不使用我提供的主題,則可能需要編輯以下部分:/js/vendor/jquery.flexslider.js和/css/flexslider.css,並用JS的路徑替換它和CSS文件。
首先,讓我們在WordPress自定義器中創建一個面板,該面板將顯示我們的滑塊的圖像,鏈接和字幕。
>再次打開theme-options.php,然後向其添加以下代碼:
>上面的代碼將產品滑塊面板添加到我們的自定義器中,但是它將不可見,因為沒有任何部分具有此面板,並且沒有字段包含與此面板相關的任何部分。令人困惑?讓我們繼續前進,它將變得更加清晰。
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>接下來,我們需要添加一個名為HomePage的名為“產品滑塊”的部分。這可以通過將以下代碼添加到theme-options.php文件:
上面的代碼添加了產品滑塊面板內的主頁部分的產品滑塊。
接下來,我們添加一個用於顯示圖像的字段。我們可以使用以下代碼創建一個圖像字段:
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>>
現在,如果我們刷新我們的定制器,我們將看到產品滑塊面板出現了。
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>>通過圖像字段,我們可以添加將在滑塊中顯示的圖像。我們將創建另外四個類似的字段,以便至少可以為滑塊提供五個圖像。以下代碼將添加更多四個圖像字段:

我們可以通過這些字段上傳圖像,然後在著陸頁上顯示它們。
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>>向滑塊添加背景圖像

現在,我們將為產品滑塊添加代碼。在內部
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
這些行可獲取我們保存在定制器中的每個幻燈片的圖像。在下一步中,我們將檢查這些圖像中的任何一個是否存在。如果它們中的任何一個都存在,我們將稱我們的滑塊。
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
此行檢查是否存在任何幻燈片中的任何圖像。如果圖像存在,則稱為Flexslider。現在,我們將使用以下代碼呼應每張幻燈片的圖像:
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>接下來,我們只需要添加JavaScript才能使Flexslider工作。
>向滑塊添加標題
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>
>我們還可以在幻燈片中添加標題。我們只需要在我們的定制器中添加一個新字段,該字段將接受每張幻燈片的標題(文本)並迴聲。
讓我們先添加字段。>
我們可以為其他四個幻燈片做類似的事情。
現在,在前端,在我們的自定義主頁模板中,我們需要稍微編輯一些代碼以顯示這些字幕。<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>首先,我們需要將字幕存儲在變量中:
然後,替換以下代碼:
>帶有以下代碼:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>描述框
描述框可以提供有關我們產品的有用描述。這些盒子位於滑塊下方,因此它引起了我們訪客的注意。如果您想顯示有關產品的詳細信息,這些盒子將很有幫助。通常,可以有三到四個盒子(或面板),但是如果您願意,您可以擁有更多。
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>在本教程中,我們正在創建三個框,並使用Foundation CSS框架的數據平價屬性為每個面板提供統一的高度。
讓我們開始工作!
><span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>創建面板
>首先,我們將創建一個單獨的面板以顯示描述框。我們還可以在同一面板下(在我們創建的第一個面板中)提供所有選項,但要使事物分開以供以後使用。
我們需要在我們的theme-options.php文件中添加以下代碼:
創建部分
>現在,我們將為產品描述創建兩個部分。我們將圖像上傳到一個部分,並在另一部分中添加描述。
>首先,使用以下代碼為圖像創建一個部分:
>然後,我們為描述創建一個部分:
創建字段
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>接下來,我們需要為圖像輸入創建三個字段(因為將有三個框,因此將有三個圖像),然後我們將為產品描述創建三個字段。代碼看起來如下:
顯示輸出
現在,我們需要使用以下代碼在自定義模板上顯示輸出。
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
這將顯示第一個框的輸出。同樣,我們將為其他兩個盒子做同樣的事情。
><span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
現在轉到您的自定義器並添加圖像和描述,您將看到頁面顯示您的輸入!

>產品詳細信息
該部分包含兩個行,其中一側有一個圖像,另一側有一個描述。此頁面的此部分或部分可以用作訪問者最重要方面的視覺效果。
>創建面板
>讓我們先創建一個面板。我們將其稱為產品詳細信息。
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
創建部分
>我們將使用以下代碼為字段進行部分:
><span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>
創建字段
>類似於先前涵蓋的概念,我們將使用下面的代碼創建兩個圖像字段和兩個文本區域字段。
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
 顯示輸出
顯示輸出我們需要在自定義主頁模板上顯示輸出。打開您的homepage.php文件並添加以下代碼:
>
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>也只對另一行做同樣的事情。然後,轉到您的自定義器並刷新它。
 >團隊展示櫃
>團隊展示櫃>本部分用於提供有關您團隊的一些信息。本節應該很有用,因為它使我們的訪問者可以知道他們將與誰合作。
>通常,本節可能包括許多團隊成員。在此示例中,我們將僅提供三個成員的選項,但是您可以根據需要進行擴展。
創建面板我們將創建一個新的面板並將其稱為團隊展示。
創建部分
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>接下來,我們將創建一個具有團隊展示選項的部分。
創建字段
>總共將有六個字段,該字段由化身的三個圖像字段和成員名稱的三個文本字段組成。
<span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
顯示輸出
>現在,我們將在我們的自定義主頁模板上顯示團隊三個成員的圖像和名稱。打開homepage.php並插入以下內容:
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>
讓我們首先將圖像和文本的值存儲在變量中。
>
然後,我們可以使用下面的代碼顯示每個成員: >我們還可以將另一個頁面的內容獲取到我們的主頁。如果您想顯示有關您公司的一些信息,並且已經有一個關於我們的頁面,這將特別有用。您無需重新編寫相同的內容。您可以使用Kirki獲取該內容。 我們可以創建一個單獨的面板來提供此選項,讓我們這樣做! 這是面板的代碼:
我們可以使用以下內容添加字段: 這可以在WordPress Customizer內部啟用選項。現在,我們可以編輯homepage.php文件以顯示內容。打開該文件,然後復制以下代碼,您希望顯示此內容: >
>
> > > 如何在我的WordPress主頁上添加社交媒體圖標? 以在您的WordPress Homepage中添加社交媒體圖標,您可以使用一個社交媒體插件,例如社交媒體小部件或簡單的社交圖標。安裝並激活所選插件後,您可以添加社交媒體鏈接並選擇您喜歡的圖標樣式和尺寸。然後,您可以使用窗口小部件將社交媒體圖標添加到主頁上。 >選擇一個乾淨,響應迅速的主題。使用SEO插件(例如Yoast SEO)來優化您的標題標籤和元描述。在您的內容中包含相關的關鍵字,但要避免關鍵字填充。使用標題標籤來構建內容並使閱讀易於閱讀。另外,請確保您的網站迅速加載,因為頁面速度是排名因素。 以在您的WordPress Homepage中添加聯繫表格,您需要一個聯繫表插件,例如聯繫表7或WPForms。安裝並激活所選插件後,您可以創建一個新的聯繫表格並根據需要自定義字段。然後,您可以使用短碼將聯繫表格添加到主頁上。 <span>Kirki<span>::</span>add_config( 'my_theme', array(
</span> <span>'capability' => 'edit_theme_options',
</span> <span>'option_type' => 'option',
</span> <span>'option_name' => 'my_theme',
</span><span>) );</span>

高級主題
從另一個頁面獲取內容
<span>Kirki<span>::</span>add_panel( 'panel_id', array(
</span> <span>'priority' => 10,
</span> <span>'title' => __( 'My Title', 'textdomain' ),
</span> <span>'description' => __( 'My Description', 'textdomain' ),
</span><span>) );</span>
這是本節的代碼:<span>Kirki<span>::</span>add_section( 'section_id', array(
</span> <span>'title' => __( 'My Title', 'textdomain' ),
</span> <span>'description' => __( 'My Description', 'textdomain' ),
</span> <span>'panel' => '', // Not typically needed.
</span> <span>'priority' => 160,
</span> <span>'capability' => 'edit_theme_options',
</span> <span>'theme_supports' => '', // Rarely needed.
</span><span>) );</span>
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>>僅為前頁面創建側邊欄
如果您遵循WordPress法典,則為主題創建側邊欄是簡單的。我不會在這裡詳細介紹太多細節,而只會通過在庫/widget-aareas.php文件中使用以下代碼添加該主題。 <span>// Integrating Kirki with our theme
</span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
>
note<span>// Adding the configuration
</span><span>Kirki<span>::</span>add_config( 'mc', array(
</span> <span>'capability' => 'edit_theme_options',
</span> <span>'option_type' => 'option',
</span> <span>'option_name' => 'mc',
</span><span>) );</span>
現在,當您在此側邊欄中添加小部件時,它將僅在前頁面上顯示。
>關於為您的WordPress網站設計自定義主頁的常見問題
>如何在WordPress中創建靜態正面頁面?首先,您需要登錄到WordPress儀表板。然後,轉到“頁面”,然後單擊“添加新”。將此新頁面命名為“家”或您喜歡的任何其他名稱。之後,創建另一個新頁面並將其命名為“博客”或“帖子”。創建這兩個頁面後,轉到“設置”,然後轉到“閱讀”。在“主頁顯示”下,選擇“靜態頁面”。在下拉菜單中,將“主頁”設置為您為家庭創建的頁面,將“帖子頁面”設置為您為博客或帖子創建的頁面。單擊“保存更改”以最終確定您的設置。 如何自定義WordPress HomePage? >
>如何在WordPress HomePage中添加滑塊?
以在WordPress HomePage中添加滑塊,您將需要一個滑塊插件,例如滑塊革命或智能滑塊3。激活了所選插件,您可以創建一個新的滑塊,添加圖像並自定義設置。然後,根據插件,您可以使用短碼,窗口小部件或模板標籤將滑塊添加到主頁上。首先,在WordPress主頁上添加博客部分,請確保您為博客文章創建了一個單獨的頁面。然後,轉到“外觀”,然後“自定義”。單擊“主頁設置”,然後在“主頁顯示”下選擇“最新帖子”。這將在您的主頁上顯示您最新的博客文章。
>>如何使我的WordPress Homepage seo友好?
>>如何在WordPress主頁上添加聯繫表格?
以上是為您的WordPress網站設計自定義主頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 WordPress的插件生態系統如何增強其CMS功能?May 14, 2025 am 12:20 AM
WordPress的插件生態系統如何增強其CMS功能?May 14, 2025 am 12:20 AMWordPressPluginsscmscmscapabilities byferingCustomization和Functionality.1)超過50,000pluginsallowuserstailostailortheortheortheortheirsiteforseo,電子商務和蘇聯。 2)pluginScaneCanextendCoreFeatures,likeaddingcustompostposttypes.3bully.3 burl
 WordPress適合電子商務嗎?May 13, 2025 am 12:05 AM
WordPress適合電子商務嗎?May 13, 2025 am 12:05 AM是的,WordPress非常适合做电商。1)通过WooCommerce插件,WordPress可以快速变成功能全面的在线商店。2)需要关注性能优化和安全性,定期更新和使用缓存、安全插件是关键。3)WordPress提供了丰富的定制选项,提升用户体验和SEO优化效果显著。
 如何在 Yandex 網站管理員工具中添加您的 WordPress 網站May 12, 2025 pm 09:06 PM
如何在 Yandex 網站管理員工具中添加您的 WordPress 網站May 12, 2025 pm 09:06 PM您想將您的網站連接到Yandex網站管理員工具嗎? Google搜索控制台、Bing和Yandex等網站管理員工具可幫助您優化網站、監控流量、管理robots.txt、檢查網站錯誤等。在本文中,我們將分享如何在Yandex網站管理員工具中添加您的WordPress網站來監控您的搜索引擎流量。什麼是Yandex? Yandex是一個位於俄羅斯的流行搜索引擎,類似於Google和Bing。您可以在Yandex中優
 如何修復 WordPress 中的 HTTP 圖片上傳錯誤(簡單)May 12, 2025 pm 09:03 PM
如何修復 WordPress 中的 HTTP 圖片上傳錯誤(簡單)May 12, 2025 pm 09:03 PM您需要修復WordPress中的HTTP圖片上傳錯誤嗎?當您在WordPress中創建內容時,此錯誤可能會特別令人沮喪。當您使用內置WordPress媒體庫將圖像或其他文件上傳到CMS時,通常會發生這種情況。在本文中,我們將向您展示如何輕鬆修復WordPress中的HTTP圖片上傳錯誤。 WordPress媒體上傳過程中出現HTTP錯誤的原因是什麼?當您嘗試使用WordPress媒體上傳器將文件上傳到Wo
 如何修復添加媒體按鈕在 WordPress 中不起作用的問題May 12, 2025 pm 09:00 PM
如何修復添加媒體按鈕在 WordPress 中不起作用的問題May 12, 2025 pm 09:00 PM最近,我們的一位讀者報告說,他們的WordPress網站上的“添加媒體”按鈕突然停止工作。此經典編輯器問題不會顯示任何錯誤或警告,這使用戶不知道為什麼他們的“添加媒體”按鈕不起作用。在本文中,我們將向您展示如何輕鬆修復WordPress中的“添加媒體”按鈕不起作用的問題。是什麼導致WordPress“添加媒體”按鈕停止工作?如果您仍在使用舊的經典WordPress編輯器,那麼“添加媒體”按鈕允許您將圖像、視頻等插入博客文章中。
 如何設置、獲取和刪除 WordPress Cookie(像專業人士一樣)May 12, 2025 pm 08:57 PM
如何設置、獲取和刪除 WordPress Cookie(像專業人士一樣)May 12, 2025 pm 08:57 PM您想了解如何在WordPress網站上使用cookie嗎? Cookie是在用戶瀏覽器中存儲臨時信息的有用工具。您可以使用此信息通過個性化和行為定位來增強用戶體驗。在本終極指南中,我們將向您展示如何像專業人士一樣設置、獲取和刪除WordPresscookie。注意:這是一個高級教程。它要求您精通HTML、CSS、WordPress網站和PHP。什麼是Cookie? Cookie是用戶訪問網站時創建並存儲在用戶瀏覽
 如何修復 WordPress 429 請求過多錯誤May 12, 2025 pm 08:54 PM
如何修復 WordPress 429 請求過多錯誤May 12, 2025 pm 08:54 PM您是否在WordPress網站上看到“429請求過多”錯誤?此錯誤消息意味著用戶向您網站的服務器發送了太多HTTP請求。此錯誤可能會非常令人沮喪,因為很難找出導致該錯誤的原因。在本文中,我們將向您展示如何輕鬆修復“WordPress429TooManyRequests”錯誤。是什麼原因導致WordPress429請求過多錯誤? “429TooManyRequests”錯誤的最常見原因是用戶、機器人或腳本嘗試向網站
 WordPress作為大型網站的CMS有多可擴展?May 12, 2025 am 12:08 AM
WordPress作為大型網站的CMS有多可擴展?May 12, 2025 am 12:08 AMWordPressCanHandLeLArgeWebsiteswithCareFulplanningAndOptimization.1)USECACHINGTOREDUCESERVERVERLOAD.2)優化YourDataBaseRegularly.3)actimentAcdNtododistibuteContent.4))


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用

Dreamweaver CS6
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)






