為WordPress構建多步註冊表格
- Joseph Gordon-Levitt原創
- 2025-02-15 11:10:12306瀏覽

鑰匙要點
- > WordPress提供的默認表格通常與網站的設計和品牌不符,從而導致對自定義登錄,註冊和密碼重置的需求不斷增加。 >
- >教程說明瞭如何使用名為ProfilePress的插件來構建WordPress多步註冊表單,該插件可以處理服務器端PHP驗證,身份驗證和自定義表單的授權。 >
- >該過程涉及將聯繫信息字段添加到WordPress用戶配置文件中,使用HTML,CSS和JavaScript構建多步式表單,並使用插件的Melange功能將表單轉換為功能的WordPress註冊表單。 >可以通過CSS自定義多步表格,並且可以與其他工具或服務集成。確保表格對移動設備友好並驗證用戶輸入至關重要。如果表格很長,則可以使用cookie或本地存儲來保存用戶的進度。
- >
>
在本教程中,我們將學習如何使用我開發的稱為ProfilePress的插件來構建WordPress多步註冊表單。>值得注意的是,我們以前已經介紹瞭如何使用ProfilePress以及選項卡式登錄和註冊窗口構建自定義登錄,註冊和密碼重置表格。
> 以下是我們將在本教程結束時構建的多步註冊表格的設計。>請參閱使用jQuery和css3的Pen Multi Step註冊表格,Agbonghama Collins(@collizo4sky)在Codepen上。
>
如果您想跳過本教程,這是WordPress供電站點中表格的現場演示。>不進一步的ADO,讓我們直接跳入構建多步登記表格。
潛入編碼
>在上面的演示中,“社交配置文件”部分包含一個Facebook,Twitter和Google字段,默認WordPress用戶配置文件中不存在。結果,我們需要為上述社交配置文件字段創建聯繫方法,以便WordPress保存針對註冊用戶的配置文件輸入的數據。
>使用'functions.php'文件添加聯繫字段>有許多在線教程描述瞭如何將聯繫信息字段添加到WordPress用戶配置文件,包括:
- >自定義WordPress用戶配置文件的聯繫信息
- >向用戶配置文件添加額外的聯繫方法
- 在WordPress中擴展用戶聯繫信息
這些教程解釋說,如果以下代碼粘貼到您的主題的functions.php文件中,它將在WordPress用戶配置文件中添加一個Facebook,Twitter和Google字段。
<span>function add_contact_methods( $user_contact ){
</span> <span>/* Add user contact methods */
</span> <span>$user_contact['facebook'] = __('Facebook Username');
</span> <span>$user_contact['twitter'] = __('Twitter Username');
</span> <span>$user_contact['google'] = __('Google+ Profile');
</span>
<span>return $user_contact;
</span><span>}
</span>
<span>add_filter('user_contactmethods', 'add_contact_methods');</span>>使用ProfilePress插件添加聯繫字段使用插件,可以通過填寫鍵/標籤表單來添加聯繫信息字段(請參見下圖)。這位於“聯繫信息設置”頁面中,其中鍵是WordPress內部使用的唯一名稱來識別字段並標記顯示給用戶的字段描述。
有關更多信息,請使用ProfilePress插件將聯繫信息添加到WordPress配置文件中。
>導航到您的WordPress配置文件,查看顯示的Facebook,Twitter和Google字段。
>已將Facebook,Twitter和Google聯繫信息字段添加到您的WordPress配置文件中,然後您需要通過Melange功能構建多步表單。
 >
>
構建多步形式
>我不會引導我們完成如何使用HTML,CSS和JavaScript構建多步驟的過程。隨意圍繞源代碼戳,以了解這一點。相反,我們將學習如何將表格轉換為實際功能的WordPress註冊表格。
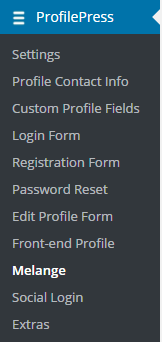
插件的混合功能能夠轉換幾乎任何登錄,註冊密碼重置,甚至可以編輯配置文件表單模板,以便可以使用工作wordpress等效(儘管它僅在高級版本中可用插件)。>在安裝插件後,單擊下圖中所示的混雜菜單,然後添加新按鈕以啟動建築過程。
將向您介紹表格。填寫如下的字段。
 >在名稱字段中輸入表格的名稱。讓我們稱其為“階段”多步註冊表格。
>在名稱字段中輸入表格的名稱。讓我們稱其為“階段”多步註冊表格。 >將多步形式的HTML代碼複製到Melange Design Tinymce編輯器,然後用各自的快捷代碼等效替換輸入字段,例如:
>
>我們本可以以形式的方式離開字段,而不會用其profilepress短碼等效替換它們。但是,使用短代碼會為輸入字段添加正確的名稱屬性。
>如果您可以確定字段的名稱屬性(例如,對於用戶名字段,名稱屬性為reg_username),則您也可以使用其短代碼。由於ProfilePress不包括用於插入JavaScript的文本區域,因此JavaScript代碼將在表單的HTML代碼之後立即進入Melange Design字段。
>注意:將Novalidate屬性添加到標籤中,以繞過令人討厭的“具有名稱=”的“無效形式控件”在基於眨眼的blitink中不可集中的錯誤)瀏覽器(例如Chrome和opera)阻止了該瀏覽器提交的表格。
<span>function add_contact_methods( $user_contact ){
</span> <span>/* Add user contact methods */
</span> <span>$user_contact['facebook'] = __('Facebook Username');
</span> <span>$user_contact['twitter'] = __('Twitter Username');
</span> <span>$user_contact['google'] = __('Google+ Profile');
</span>
<span>return $user_contact;
</span><span>}
</span>
<span>add_filter('user_contactmethods', 'add_contact_methods');</span>代碼說明:首先,我們在jQuery輕鬆庫中包括了一個延期呼叫。這樣做是為了在形式中添加寬鬆效果,然後是JavaScript代碼,該代碼實際上處理了多步。
>將多步形式的CSS粘貼到CSS樣式表代碼區域中。
注意:由ProfilePress提供動力的註冊表格生成的錯誤包裹在div中,class name profilePress-reg-status,因此在樣式表中的類。
 在註冊成功字段中輸入以下代碼,以顯示成功用戶註冊的自定義通知。
在註冊成功字段中輸入以下代碼,以顯示成功用戶註冊的自定義通知。
保存表單並導航返回混合目錄。
 複製生成的快捷代碼並將其粘貼到您選擇的WordPress頁面上。
複製生成的快捷代碼並將其粘貼到您選擇的WordPress頁面上。
保存頁面,然後預覽以查看行動中的多步註冊。
> >可在此處提供多步註冊表格的實時演示。
>可在此處提供多步註冊表格的實時演示。
摘要
在本教程中,我們學習瞭如何使用我開發的稱為ProfilePress的插件來構建WordPress多步驟註冊表格。該插件處理服務器端PHP驗證,自定義登錄,註冊,密碼重置和前端編輯配置文件表單的身份驗證和授權。如果您有任何疑問,建議或貢獻,請在評論中告訴我。
經常詢問的問題(常見問題解答)有關為WordPress構建多步註冊
>如何在不使用插件的情況下創建多步式表單?您需要對HTML,CSS和JavaScript有基本的了解。該過程涉及創建HTML表單,使用CSS進行樣式,然後使用JavaScript控製表單的步驟。您也可以使用Ajax提交表格而無需刷新頁面。但是,此方法需要對這些語言和WordPress開發有很好的了解。如果您不滿意編碼,則使用插件可能是一個更好的選擇。
>>除了註冊外,我還可以使用多步表格嗎?多步表格可用於多種目的。當您需要從用戶那裡收集大量信息時,它們特別有用。例如,您可以將它們用於調查,工作應用程序或複雜的聯繫表。關鍵是要將信息分解為可管理的塊,以使用戶更容易完成表單。
>>如何自定義多步單的外觀?可以通過CSS完成多步驟。您可以更改顏色,字體,按鈕樣式等。如果您使用的插件,它可能帶有自定義選項。例如,某些插件允許您從不同的佈局模板中進行選擇或添加自定義CSS。
是否可以將條件邏輯添加到我的多步單?有條件的邏輯為您的多步格式。這意味著表單的步驟或字段可以根據用戶的輸入進行更改。例如,您可能需要根據用戶以前的答案來顯示不同的問題。這可以通過JavaScript或借助支持有條件邏輯的插件來完成。
我如何確保我的多步單是移動友好型?
>確保您的多步格式對移動設備友好而對用戶體驗至關重要。您可以使用響應式設計技術來做到這一點。這意味著表單的佈局和元素將自動調整以適合不同的屏幕尺寸。如果您使用插件,請確保它支持響應式設計。
>我可以以多步單保存用戶的進度嗎?多步形式。如果表格很長,並且用戶可能無法在一次會話中完成,則這可能很有用。您可以在用戶瀏覽器中使用cookie或本地存儲來執行此操作。一些插件還提供此功能。
如何以多步形式驗證用戶的輸入?
驗證用戶的輸入對於確保您收集正確的信息很重要。您可以通過使用JavaScript在提交表單之前檢查輸入來執行此操作。某些插件還提供內置驗證功能。
>我可以將我的多步表單與其他工具或服務集成嗎?服務。例如,您可能需要將表單數據發送到電子郵件營銷服務或CRM。這可以通過API或借助支持集成的插件來完成。>如何測試我的多步格式以確保其正常工作?
>測試您的多步格式對確保其正常工作至關重要。您可以通過自己填寫表單並檢查數據是否正確保存或發送。您還應該在不同的設備和瀏覽器上測試表格,以確保其響應且兼容。
>
>如果我在創建多步形式時遇到問題,該怎麼辦?在創建多步表格時,您可以嘗試通過檢查代碼或插件設置來嘗試對問題進行故障排除。如果您仍然遇到麻煩,則可以向在線社區,論壇或插件的支持團隊尋求幫助。請記住,可以在需要時尋求幫助。以上是為WordPress構建多步註冊表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!

