木偶開始
- Lisa Kudrow原創
- 2025-02-10 16:06:12208瀏覽
>
由Google Chrome Team開發的節點庫 Puppeteer提供了一個高級API,可通過DevTools協議控制鉻或鉻。 該功能強大的工具簡化了諸如Web刮擦,生成網站屏幕截圖和PDF,自動化表單和進行性能分析等任務。

要使用Puppeteer,您需要熟悉JavaScript(ES6),Node.js(推薦的最新版本)和YARN(本教程中使用)。 安裝很簡單:
。 此命令下載一個捆綁的鉻實例;對於更輕的安裝(需要預先存在的瀏覽器),請使用。 請注意,yarn add puppeteer需要節點v6.4.0或更高,而使用異步/等待功能則需要節點v7.6.0。
yarn add puppeteer-core puppeteer-core鍵功能:
puppeteer簡化各種Web自動化任務:
>網絡刮擦:- 有效地從網站上提取數據。
- > >屏幕截圖&PDF生成: 創建網頁的高質量圖像和PDF,包括SVG和Canvas Elements。
- spa爬行:導航並與單頁應用程序(SPA)進行交互
- >表格自動化:自動化表單填充和提交。
- 績效分析:分析網站績效指標。
- UI測試:模擬用戶交互以進行測試目的(類似於賽普拉斯)。 >
- 鉻擴展測試:測試Chrome擴展的功能。
- puppeteer簡化了複雜的瀏覽器相互作用,與諸如硒或現已剝奪的phantomjs之類的替代方案相比,抽象的低級細節抽象。 它的主動維護確保與最新的ecmascript功能的兼容性。
以下示例演示了Puppeteer的易用性:
1。生成屏幕截圖:
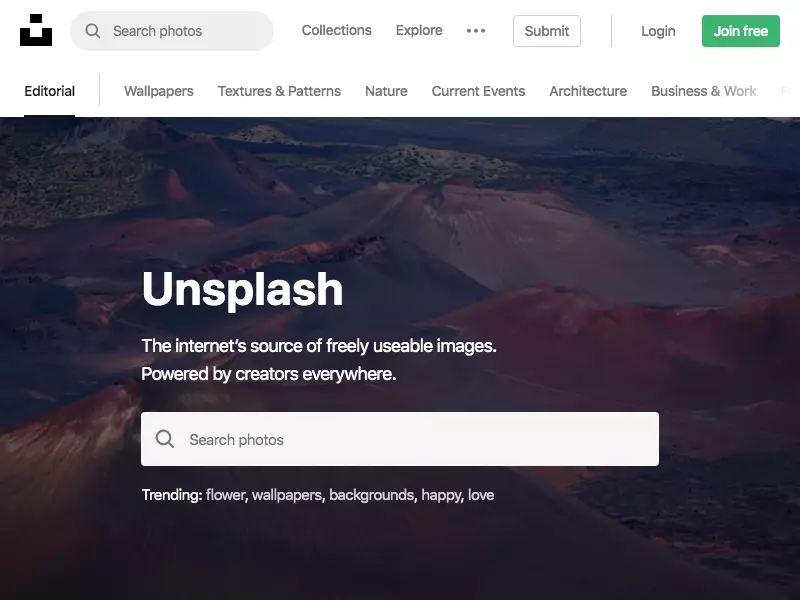
下面的代碼生成了Unsplash的屏幕截圖:
2。創建一個PDF:
<code class="language-javascript">const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.setViewport({ width: 1920, height: 1080 });
await page.goto('https://unsplash.com');
await page.screenshot({ path: 'unsplash.png' });
await browser.close();
})();</code>
 此片段生成了黑客新聞的PDF:
此片段生成了黑客新聞的PDF:
3。 Facebook登錄(無頭:false可見性):
>此示例演示了自動登錄(用您的憑據替換佔位符):
<code class="language-javascript">const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://news.ycombinator.com', { waitUntil: 'networkidle2' });
await page.pdf({ path: 'hn.pdf', format: 'A4' });
await browser.close();
})();</code>
結論:
puppeteer是一種用於自動化瀏覽器任務的多功能工具。它的直觀API和主動開發使其成為各種Web自動化需求的絕佳選擇。 有關更多詳細信息和高級用法示例,請參閱官方的木偶文檔。
常見問題(常見問題解答):>
- >
- 什麼是puppeteer? 無頭瀏覽器: 沒有GUI的瀏覽器,非常適合服務器端自動化。
- >瀏覽器兼容性: 主要是鉻/鉻,儘管其他瀏覽器存在擴展。
- >>用例: >網絡刮擦,測試,屏幕截圖生成,PDF創建,性能測試等
- >大規模刮擦:負責任地使用,尊重網站服務條款並避免過載服務器。
以上是木偶開始的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

