15個JavaScript庫,用於創建美麗的圖表
- Jennifer Aniston原創
- 2025-02-09 08:45:11705瀏覽
用JavaScript進行數據可視化:圖表庫的綜合指南
>

>流行庫的關鍵特徵:
-
> d3.js:
一個功能強大的多功能庫,可提供廣泛的自定義,但具有更陡峭的學習曲線。 使用HTML,SVG和CSS渲染圖表。 
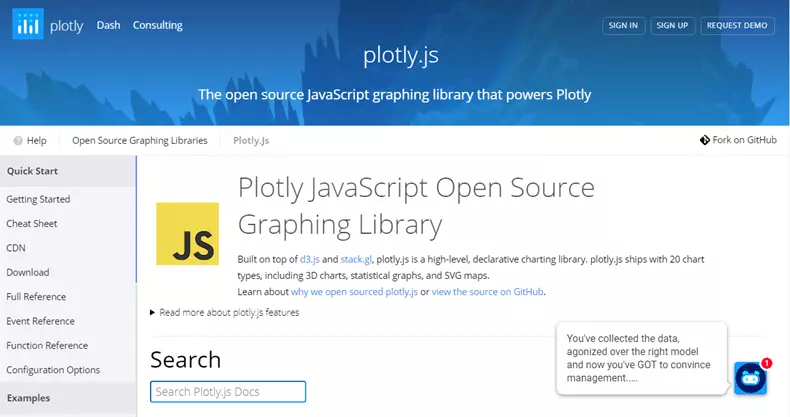
- plotly.js:
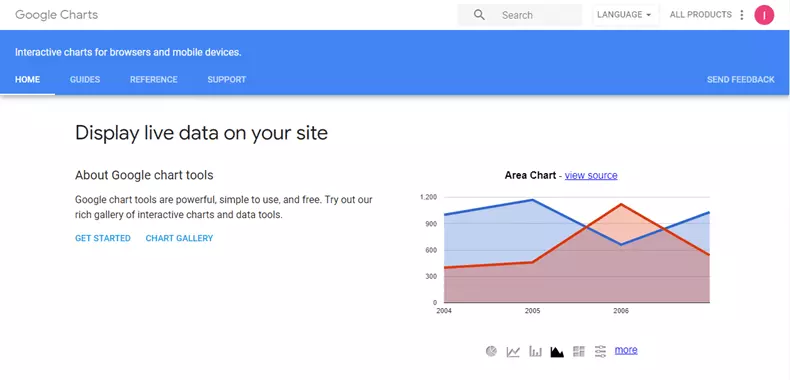
一個科學圖表庫,支持各種圖表類型,包括3D和統計圖。建立在d3.js和stack.gl上。  Google圖表:
Google圖表: - 非常適合更簡單的項目,需要更少的自定義。提供預製圖表,並使用HTML5/SVG進行跨瀏覽器兼容性。
 Chart.js:
Chart.js: -
 頂級圖表庫:
頂級圖表庫:
d3.js:
非常受歡迎且支持良好的學習,但需要大量的學習投資。- plotly.js:非常適合科學可視化。 >
- Chart.js:簡單,優雅且易於學習。 >
-
其他值得注意的庫:
- Google Charts
- chartist.js

- recharts

- > n3-charts

- zingchart

- highcharts

- > FusionCharts

- flot

- > amcharts

- canvasjs

- 吐司UI圖表
 >
>
- > anychart

選擇合適的庫:
最好的庫取決於您項目的需求。 D3.js提供了最大的控制,而Chart.js提供了簡單性。考慮複雜性,自定義要求以及進行選擇時易於集成的因素。 原始文章中提供了更多資源和比較。
>
以上是15個JavaScript庫,用於創建美麗的圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn





 頂級圖表庫:
頂級圖表庫:









