頂級OAST:用戶通知的無名英雄
- Susan Sarandon原創
- 2025-01-28 04:30:09821瀏覽
烤麵包通知是一個沉默但有影響力的溝通者,告訴您的用戶發生了什麼事,而不受他們的歡迎。
無論您是慶祝成功的操作還是顯示友好的錯誤消息,吐司是您的解決方案。
>這是一些流行的JavaScript庫,這些庫使實施吐司變得輕而易舉,並以用戶收藏夾(星星)排序。4。
toastify.js- > github星星:
- 2.3k 關於:
- 純JavaScript庫,以提供更好的通知消息。 為什麼它很棒:
- 如果您全都要簡單並保持光線,toastify.js是一個出色的選擇。 沒有花哨的依賴性或複雜的設置,非常適合想要不額外膨脹的優雅解決方案的開發人員。
 >特徵:
>特徵:
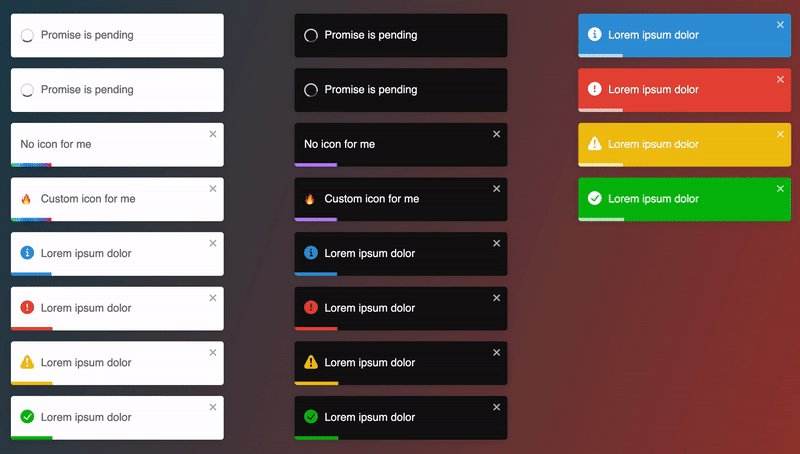
> >最小而直接
>輕鬆在烤麵包中添加漸變或背景圖像。- 屏幕上任何地方的位置通知。
- 支持諸如可點擊鏈接之類的操作。
- ?
- 開始:
純JavaScript庫,用於更好的通知消息
烤麵包

烤麵包是一個輕巧的香草JS吐司通知庫。 
 demo
demo
單擊此處
>特徵
多個堆疊通知
可自定義的
- 沒有阻止執行線程
- 自定義選項
>通知文本
持續時間
- 烤麵包背景顏色
- 關閉圖標顯示
- >顯示位置
- 偏移位置
- >安裝
烤麵包現在支持通過頂級OAST:用戶通知的無名英雄 或
將toastifyjs添加到HTML頁面
,在您的頁面上添加以下CSS。
> github上的查看
安裝安裝
- 運行以下命令以將toastify-j添加到您的現有項目或新項目中。
>
頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
yarn add 頂級OAST:用戶通知的無名英雄 -S
- >導入頂級OAST:用戶通知的無名英雄到您的模塊中以開始使用它。
import Toastify from '頂級OAST:用戶通知的無名英雄'>您可以在下面使用tostify的默認CSS,然後覆蓋它,或選擇編寫自己的CSS。
import "頂級OAST:用戶通知的無名英雄/src/toastify.css">使用傳統方法
開始使用
> toastify
<link rel="stylesheet" type="text/css" href="https://cdn.%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84.net/%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84/%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84/src/toastify.min.css">
>輸入全屏模式
和頁面底部的腳本
>
>…
<div>>輸入全屏模式<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path>退出全屏模式</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div> </div>
3。
反應熱吐司github星星:
- 10k
- 關於: >吸煙熱反應通知?
- 為什麼它很棒: >專門為React構建,此庫提供了熱,可定制和輕巧的通知,這些通知與您的React應用程序無縫融合。
- >
 >特徵:
>特徵:
> ?默認情況下熱。
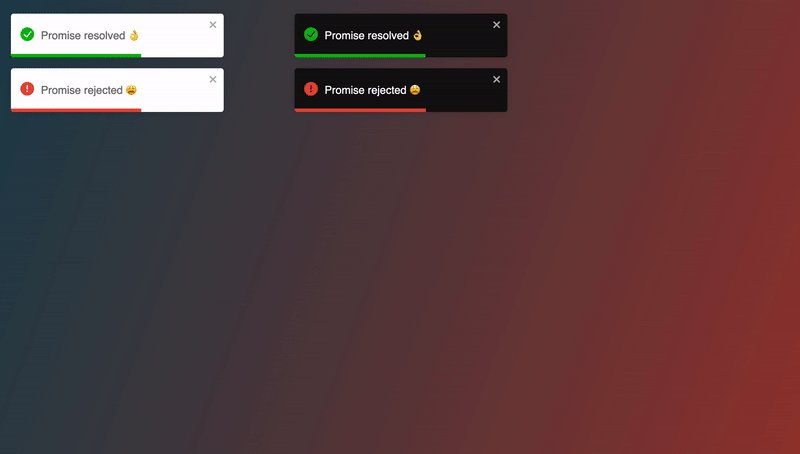
- ?根據承諾承諾自動裝載機的API。
- ?易於自定義。
- ?輕量級 - 少於5KB(包括樣式)。
- ? 開始:
反應熱吐司演示
蒂莫林斯
/
反應熱對象
吸煙熱反應通知?



網站
·
文件
·
嘰嘰喳喳
由蒂莫·林斯(Timo Lins)煮熟?
>特徵
默認情況下熱
>輸入全屏模式
> github上的查看
2。
吸煙熱反應通知?





吸煙對React的熱通知。
輕巧,可自定義且默認為美麗。
>
由蒂莫·林斯(Timo Lins)煮熟?
?
- ? >易於自定義
- > Promise Api - >自動加載程序來自Promise
- ? 輕量級 - 少於5kb(包括樣式)
- 可訪問 ?
- >無頭鉤 - >用usetoaster() 創建自己的
- >安裝
>帶P頂級OAST:用戶通知的無名英雄
>輸入全屏模式
頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
yarn add 頂級OAST:用戶通知的無名英雄 -S
>首先將烤麵包機添加到您的應用中。它將負責渲染所有發出的通知。現在您可以從任何地方觸發Toast()!
>…
頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
toastr
- > github星星: 12k
- 關於:簡單的JavaScript敬酒通知。
- 為什麼它很棒: toastr已經存在了多年,並以其強大的定制選項而聞名。 如果您需要靈活性和高配置性,則toastr是您最好的朋友。 >

>特徵:>
- 支持顏色,動畫和位置的廣泛自定義選項。
- 高靈活的API。
- >與jQuery等香草JavaScript和框架一起工作。 >
- ?
toastr demo
密碼
/
toastr
 簡單的JavaScript敬酒通知
簡單的JavaScript敬酒通知
> toastr
> toastr
紗
> ruby on rails
wiki和更改日誌
動畫更改
>
是用於非阻滯通知的JavaScript庫。需要jQuery。目的是創建一個可以自定義和擴展的簡單核心庫。 >
Browserstack提供的瀏覽器測試。

2.1.4
demo
可以在http://codeseven.github.io/toastr/demo.html上找到演示
- 使用toastr
- 的fontawesome圖標的演示
- cdns


toastr託管在CDNJS和JSDELIVR
>debug
- // 頂級OAST:用戶通知的無名英雄.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css
- // 頂級OAST:用戶通知的無名英雄.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js
- // 頂級OAST:用戶通知的無名英雄.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css
>安裝
頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
>鮑爾
yarn add 頂級OAST:用戶通知的無名英雄 -S
> 頂級OAST:用戶通知的無名英雄
import Toastify from '頂級OAST:用戶通知的無名英雄'
import "頂級OAST:用戶通知的無名英雄/src/toastify.css"
<link rel="stylesheet" type="text/css" href="https://cdn.%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84.net/%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84/%E9%A0%82%E7%B4%9AOAST%EF%BC%9A%E7%94%A8%E6%88%B6%E9%80%9A%E7%9F%A5%E7%9A%84%E7%84%A1%E5%90%8D%E8%8B%B1%E9%9B%84/src/toastify.min.css"><div> <div>>輸入全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title></title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path></svg>退出全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title></title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
<div>
<div>>輸入全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title></title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z">
</path></svg>退出全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title></title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div>
</div>
p頂級OAST:用戶通知的無名英雄 add react-hot-toast<div> <div>>輸入全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title></title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path></svg>退出全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title></title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
wiki包括更改日誌
破壞變化
以下動畫選項已被棄用,應替換:
- >替換options.fadein和options.showduration
- >替換選項。
- >替換選項。
- >替換選項。
快速啟動
3個簡單的步驟
有關其他API調用,請參閱演示…
> github上的查看
1。 反應烤
- github星星: 13k
- 大約:>極其可自定義和受到許多人的喜愛。
- 為什麼它很棒:反應烤麵包將皇冠易於使用和設計優雅。 設置通知少於10秒,使其成為開發人員的最愛。

>特徵:>
- 超級易於自定義。
- RTL支持多語言應用程序。
- 滑動至關閉功能(帶有可自定義的方向)。
- 默認情況下是美麗的,但允許廣泛的樣式選項。
- ?
反應烤demo
fkhadra
/
反應紮根
 反應通知變得容易了嗎?呢
反應通知變得容易了嗎?呢
>反應tostify
> github上的查看









?反應施加使您可以輕鬆地向應用程序添加通知。
>>安裝
頂級OAST:用戶通知的無名英雄 install --save 頂級OAST:用戶通知的無名英雄
yarn add 頂級OAST:用戶通知的無名英雄 -S
文檔
檢查文檔以使您入門!
>特徵
- 易於實現的設置,您可以使其在不到10秒的時間內工作! >
- 超級易於自定義 RTL支持
- 滑動以關閉?
- 可以選擇滑動方向
- 超級易於使用您選擇的動畫。與Animate.css一起效果很好
- 可以在烤麵包內顯示一個反應組件!
- > on開鉤和鉤住鉤子。兩者都可以訪問…
最後的想法
無論您是在尋找簡單性還是尋求高級功能,都有一個敬酒庫:
>- 保持簡單嗎? React愛好者?
- 嘗試React Hot Toast或反應烤麵包。 > >自定義王?
- 您最喜歡的吐司庫是什麼?在下面的評論中分享您的想法(也許是值得敬意的成功故事)! >我一直在使用一種名為liveapi的超值工具。 Liveapi
>
>使用liveapi,您可以快速生成Interactive API文檔,該文檔允許用戶直接從瀏覽器執行API。
如果您厭倦了手動為API創建文檔,此工具可能會使您的生活更輕鬆。
以上是頂級OAST:用戶通知的無名英雄的詳細內容。更多資訊請關注PHP中文網其他相關文章!
JavaScript ruby ruby on rails jquery css ajax less html npm yarn if for try Error using Thread JS default this promise display position background animation github http Access Other
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


