
現代網路可能很煩人。有時您只想閱讀一篇文章,但您會被廣告、彈出視窗、自動播放影片、GIF 動畫等分散注意力。雖然您可以使用廣告攔截器,但某些網站如果偵測到此類軟體,將不會顯示內容。您可能希望透過允許網站展示廣告來支持網站。
但是有些網站做得太過分了。 Apple 在 Safari 中新增的「隱藏幹擾項目」功能可以幫助您刪除妨礙的元素。以下是如何使用此功能。
Safari 如何隱藏分散注意力的物品
網頁上的元素由 HTML(超文本標記語言)和 CSS(層疊樣式表)定義。這兩個元素定義顯示什麼內容以及如何顯示。因此,網頁瀏覽器知道如何在網頁上整合多個元素並正確顯示它們。但這也允許網頁瀏覽器識別這些元素,例如文字段落、圖像區塊、導覽列等等。
Safari 使用此功能可以隱藏分散注意力的項目。您可以透過點擊或點擊 Safari 中網址列左側的頁面圖示來啟動該功能。

從“頁面”選單中選擇“隱藏分散注意力的項目”,然後將 Mac 的遊標移到網頁上的不同項目上,Safari 會突出顯示它們。在 Mac 上,您可以捲動頁面並使用遊標選擇一個元素。

在 iPhone 或 iPad 上,您必須捲動到要隱藏元素的位置,點擊頁面選單並選擇隱藏分散注意力的項目,然後點擊該項目將其選取。您可以看到,點擊一個段落會選擇該段落,因為 Safari 知道該段落的起始和結束位置。

在 Mac 上,只要您點擊某個元素,Safari 就會用動畫隱藏它。在 iPhone 或 iPad 上,您點擊一個元素,然後點擊“隱藏”,然後即可看到動畫。

點擊或點擊「完成」以儲存您的變更。之後,您會在網址列中看到一個藍色打叉的眼睛圖標,提醒您某些項目已隱藏。
如果您想恢復隱藏的項目並查看原始網頁,請再次單擊或點擊“頁面”圖標,然後選擇“顯示隱藏項目”以將這些元素恢復到網頁。如果您想隱藏其他元素,請點擊「隱藏分散注意力的項目」以隱藏頁面上的更多元素,然後儲存變更。
分心控制的限制
Apple 的分心控制不是廣告攔截器;它旨在幫助您查看網站上的單一頁面。如果您隱藏某個網頁上的某個項目,然後稍後查看該頁面,則該元素應該被隱藏。但是,如果您查看同一網站上的另一個頁面,則不能保證該元素將被隱藏。在許多情況下,如果您隱藏某個項目(例如網站頂部的導覽列),那麼當您造訪其他頁面時,該項目也會被隱藏。根據網站的不同,您可能會或可能不會發現某些位置的項目隱藏在其他頁面上。當您前往網站上的其他頁面時,網頁上顯示的廣告和自動播放影片通常不會被封鎖。
如果您使用分心控制來關閉Cookie 對話框,網站可能無法正常工作,因為它可能需要您的批准才能存儲Cookie,以便能夠保存您的首選項或操作,例如,如果您將商品添加到購物車在一個網站上。此外,分心控制設定是特定於裝置的,當您造訪相同網站時,不會同步到其他 Apple 裝置。
您可以認為此功能類似於 Safari 的內建閱讀器功能,它會去除頁面中的無關元素並以更易讀的形式呈現文字。您可以從 Safari 網址列中的相同頁面選單存取 Reader,並從相同選單停用它。

主要區別在於 Reader 會以您選擇的字體重新排列所有文本,因此您看不到正在閱讀的文本的網站格式。然而,這比某些網站更容易閱讀。
當您造訪過於混亂的網站時,請嘗試 Safari 中的分心控制。您會發現此功能可以讓您更輕鬆地閱讀充滿廣告和其他您不想看到的內容的網站。
以上是如何使用 Safari 中的分心控制刪除不需要的網頁元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 在您的Mac菜單欄中獲取提醒,並提醒MenubarMay 11, 2025 am 10:37 AM
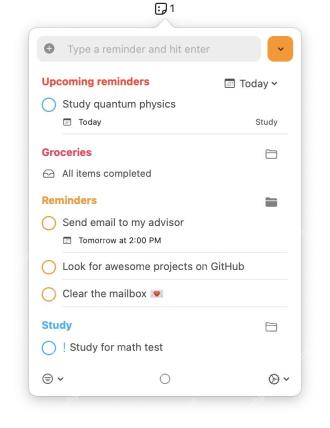
在您的Mac菜單欄中獲取提醒,並提醒MenubarMay 11, 2025 am 10:37 AM這個方便的Macos實用程序提醒Menubar,將您的提醒列表放在菜單欄中以快速訪問。 在Github上免費提供並提供,它可以添加,完成和查看提醒,而無需打開提醒應用程序。 該應用程序完全提供了我
 困惑AI將更多的人工智能工具帶給MacMay 11, 2025 am 10:36 AM
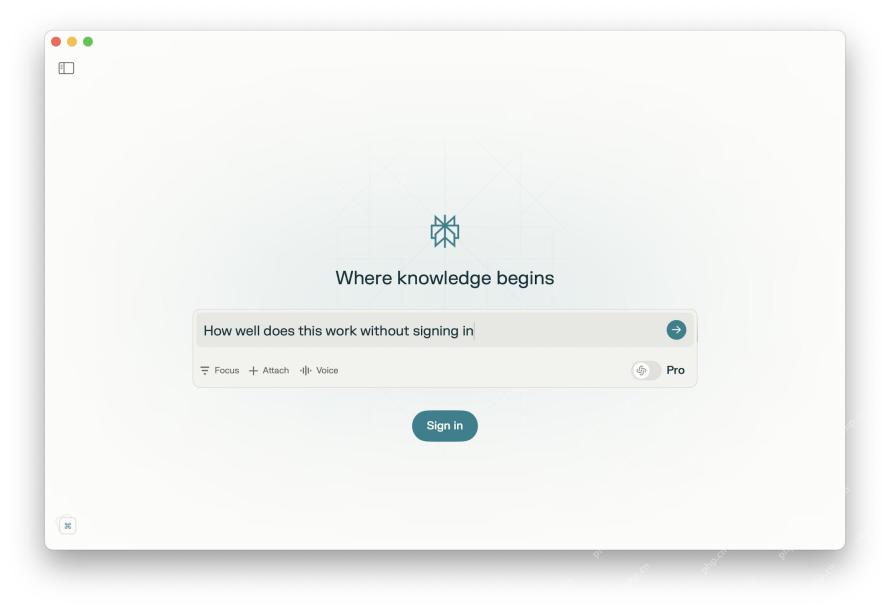
困惑AI將更多的人工智能工具帶給MacMay 11, 2025 am 10:36 AMMac用戶現在有了另一個原生人工智能助手選擇——Perplexity Mac版應用。 Perplexity提供了一個免費的AI驅動答案引擎,它使用多個模型,包括GPT-4o和Claude 3,最棒的是,它會在答案中引用來源,方便您獨立確認或進一步研究答案。 Perplexity Mac版另一個優點是,它只需要macOS Ventura 13或更高版本,為尚未升級到macOS Sequoia的Mac用戶提供了另一個原生AI選項(值得記住的是,您也可以在幾乎任何操作系統上通過網頁使用ChatGPT、
 如何在MacOS紅杉和Sonoma中安裝命令行工具May 11, 2025 am 10:09 AM
如何在MacOS紅杉和Sonoma中安裝命令行工具May 11, 2025 am 10:09 AMmacOS 命令行工具安裝指南:輕鬆獲取開發工具 Xcode 命令行工具是 Xcode 的可選組件,它為 Mac 命令行帶來了各種高級實用程序,包括編譯器、調試器以及軟件開發和命令行操作的其他必需工具。即使你不是開發者,也可能需要在 Mac 上安裝命令行工具,因為它也是安裝 Homebrew 等流行軟件包管理器和 cask 的先決條件。 無論您最近安裝的是 macOS Sequoia 還是 Sonoma,安裝命令行工具都非常簡單。 在 macOS 中安裝命令行工具相對簡單,但如果您不熟悉此過程,
 如何在Macos紅杉上使用iPhone鏡像May 11, 2025 am 09:55 AM
如何在Macos紅杉上使用iPhone鏡像May 11, 2025 am 09:55 AMMacOS Sequoia 的強大功能:iPhone鏡像 MacOS Sequoia 推出了強大的 iPhone 鏡像功能,允許您使用 Mac 的光標和鍵盤來控制 iPhone,即使 iPhone 不在您身邊或口袋裡,也能充分使用它。您可以快速訪問 iPhone 應用和設備,從 Mac 與 iPhone 通知互動,以及在 iPhone 和 Mac 之間移動和復製文件、文檔和照片。 這是 MacOS Sequoia 最棒的功能之一。如果您尚未嘗試 iPhone 鏡像,現在是絕佳時機。我們將向您展示
 如何在不安裝紅杉的情況下更新Macos Sonoma/VenturaMay 11, 2025 am 09:53 AM
如何在不安裝紅杉的情況下更新Macos Sonoma/VenturaMay 11, 2025 am 09:53 AM跳過Macos紅杉:將您的Mac更新為最新的Sonoma或Ventura軟件 如果您由於兼容性問題,功能限製或僅僅喜歡Sonoma或Ventura而不願升級到Macos紅杉,您仍然可以安裝關鍵的系統
 如何重新啟用慢動作對MACOS的影響May 11, 2025 am 09:35 AM
如何重新啟用慢動作對MACOS的影響May 11, 2025 am 09:35 AM資深Mac用戶或許還記得,以前可以通過按住Shift鍵來減慢窗口最小化和最大化動畫速度,以及其他動畫效果,例如打開Launchpad或使用Mission Control。 Mac系統早期的一些炫酷動畫效果可以追溯到Mac OS X的早期版本(我們早在2007年就報導過其中一些!),但在後來的macOS開發中,蘋果公司取消了可選的慢動作功能。但是,只需使用一些defaults命令,你就可以在macOS上重新啟用慢動作效果,即使是在最新的macOS Sequoia版本中也是如此。 如何在macOS上啟
 用這6個提示修復MacOS紅杉網絡和Wi-Fi問題May 11, 2025 am 09:30 AM
用這6個提示修復MacOS紅杉網絡和Wi-Fi問題May 11, 2025 am 09:30 AMMacOS Sequoia網絡問題及解決方法 部分MacOS Sequoia用戶在安裝MacOS Sequoia 15系統軟件更新後,遇到了各種網絡問題。這些問題包括:間歇性連接中斷、無法連接互聯網、網速異常緩慢、DNS解析失敗、VPN服務故障、第三方防火牆問題、系統防火牆問題、信息應用在防火牆後無法工作、第三方安全軟件問題等等。 需要強調的是,幾乎每個主要版本的MacOS都會出現影響部分用戶的問題,這並不意味著MacOS Sequoia存在嚴重缺陷。儘管如此,Sequoia中可能存在一些特定問
 可以在MacOS紅杉中打開Microsoft Office文件嗎?修復Microsoft Word,Excel,Office File關聯May 11, 2025 am 09:28 AM
可以在MacOS紅杉中打開Microsoft Office文件嗎?修復Microsoft Word,Excel,Office File關聯May 11, 2025 am 09:28 AMMacOS Sequoia 更新後,部分 Mac 用戶發現 Microsoft Office 文件(Word 文檔、Excel 表格、PowerPoint 演示文稿等)無法在預期應用中打開,或無法與相應的 Microsoft Office 應用正確關聯。更糟糕的是,一些用戶報告說,當嘗試打開 Mac 上的 Microsoft 365 或 Microsoft Office 文件(如 docx 或 xls 文件)時,可能會看到一條警告消息,內容類似於“MacOS 無法驗證 DocumentName.


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具






