使用正規表示式的 JavaScript 電子郵件驗證提供了強大的一線防禦,以確保應用程式中的電子郵件地址有效。透過實作正規表示式模式,您可以在發生任何伺服器端處理之前直接在瀏覽器中驗證電子郵件格式。
正如行業專家所指出的,使用正規表示式 (regex) 是現代 Web 開發中實現電子郵件驗證的最常見方法之一。這種方法可以在保持程式碼效率的同時向使用者提供即時回饋。
- 了解電子郵件驗證
- 基本正規表示式模式實作
- 進階驗證技術
- 最佳實務與限制
- 與電子郵件服務整合
- 結論
無論您是建立聯絡表單、註冊系統或電子郵件行銷平台,正確的電子郵件驗證都至關重要。在這份綜合指南中,我們將探討從基本正規表示式模式到高階實作技術的所有內容,以確保您的應用程式每次都能捕捉有效的電子郵件地址。
在深入研究複雜模式之前,值得注意的是,電子郵件驗證只是確保電子郵件送達率的一部分。要完整了解電子郵件驗證,請查看我們的電子郵件驗證工作原理指南並了解電子郵件驗證最佳實踐。
準備好掌握 JavaScript 電子郵件驗證了嗎?讓我們從基礎知識開始,逐步建立您今天可以在專案中使用的更高級的實作。
了解電子郵件驗證
在實作正規表示式模式之前,必須先了解有效電子郵件地址的組成以及驗證的重要性。電子郵件地址由三個主要部分組成:本地部分(@之前)、@符號和網域部分(@之後)。

為什麼要驗證電子郵件地址?
- 防止可能導致申請錯誤的無效提交
- 透過即時回饋改善使用者體驗
- 透過捕捉客戶端錯誤來減少伺服器負載
- 維護電子郵件清單中的資料品質
有關電子郵件格式標準的更多詳細信息,請查看我們有關電子郵件格式要求的綜合指南。
正規表示式驗證的核心元件
基本正規表示式可以捕獲許多格式問題,但可能無法涵蓋所有有效的電子郵件格式。正確的驗證模式需要檢查:
- 存在@符號:必須存在一個@字元
- 本地部分有效性:@ 之前正確的字元使用
- 網域有效性: 正確的網域結構
- TLD 存在: 最後一個點後的有效頂級域名
? 專業提示:雖然正規表示式驗證至關重要,但這只是確保電子郵件送達率的第一步。在我們的電子郵件送達指南中了解有關全面電子郵件驗證的更多資訊。

常見的驗證挑戰
實施電子郵件驗證時,您會遇到幾個常見的挑戰:
- 平衡嚴格驗證與使用者便利性
- 處理國際網域名稱
- 管理本地部分的特殊字元
- 處理子域和多個點
了解這些元件和挑戰為實現有效的驗證模式奠定了基礎,我們將在下一節中探討。
基本正規表示式模式實作
讓我們用 JavaScript 實作一個基本但有效的電子郵件驗證模式。我們將從一個簡單的正規表示式模式開始,該模式可以捕獲最常見的電子郵件格式問題,同時保持易於理解和維護。
基本電子郵件驗證模式
這是我們的基本正規表示式模式:
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
模式分解

實作步驟
建立驗證函數:
函數 validateEmail(電子郵件) {
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
返回 emailPattern.test(email);
}
新增錯誤處理:
函數 validateEmail(電子郵件) {
if (!email) 回傳 false;
if (typeof email !== 'string') return false;
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
返回 emailPattern.test(email.trim());
}
使用範例
// 測試各種電子郵件格式
console.log(validateEmail('user@example.com')); // true
console.log(validateEmail('invalid.email')); // 假
console.log(validateEmail('user@domain')); // 假
console.log(validateEmail('user@sub.domain.com')); // true
⚠️ 重要提示:雖然此基本模式可以捕獲常見的格式問題,但它可能無法捕獲所有邊緣情況。對於生產應用程序,請考慮實施額外的驗證檢查或使用全面的電子郵件驗證服務。
常見實作場景
以下是將驗證與常見表單場景整合的方法:
// 表單提交範例
document.getElementById('emailForm').addEventListener('提交', function(e) {
const email = document.getElementById('email').value;
if (!validateEmail(電子郵件)) {
e.preventDefault();
alert('請輸入有效的電子郵件地址');
}
});
有關更高級的驗證實現,包括特定於框架的方法,請查看我們在不同框架中實現電子郵件驗證的指南。
記住:出於安全目的,客戶端驗證應始終與伺服器端驗證配對。永遠不要只依賴前端驗證。

進階驗證技術
雖然基本驗證涵蓋了最常見的場景,但實施高級驗證技術可確保更高的準確性並處理更複雜的電子郵件格式。讓我們探索電子郵件驗證的複雜方法。
高階正規表示式模式
const advanceEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
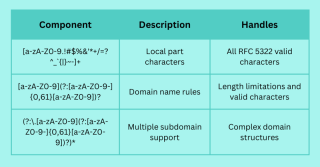
模式組件分解

進階實作
函數 validateEmailAdvanced(電子郵件) {
// 輸入清理
if (!email || typeof email !== 'string') return false;
電子郵件 = email.trim().toLowerCase();
// 長度驗證
if (email.length > 254) 回傳 false;
// 進階模式測驗
const advanceEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
if (!advancedEmailPattern.test(email)) 回傳 false;
// 附加檢查
const [localPart, 域] = email.split('@');
if (localPart.length > 64) 回傳 false;
回傳真;
}
處理邊緣情況
要進行全面的電子郵件驗證,請考慮以下額外檢查:
域特定規則:
函數 checkDomainRules(電子郵件){
const domain = email.split('@')[1];
// 檢查熱門領域中的常見拼字錯誤
const commonDomains = {
'gmail.com': ['gmai.com', 'gmial.com'],
'yahoo.com': ['yahoo.com', 'yahoo.com'],
'hotmail.com': ['hotmai.com', 'hotmal.com']
};
//這裡的實作邏輯
- }
國際電子郵件支援: // 新增 IDN(國際化網域)的支援
函數 validateInternationalEmail(email) {
嘗試{
const parts = email.split('@');
parts[1] = punycode.toASCII(parts[1]);
回傳 validateEmailAdvanced(parts.join('@'));
} catch (e) {
回傳錯誤;
}
- }
?專業提示:對於生產環境,請將正規表示式驗證與實際電子郵件驗證結合。請參閱我們有關如何驗證電子郵件地址的指南,以了解有關全面驗證的更多資訊。
效能最佳化
總是在函數外部編譯正規表示式模式以避免重複編譯:
// 好的做法
const EMAIL_PATTERN = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
函數 validateEmail(電子郵件) {
返回 EMAIL_PATTERN.test(電子郵件);
}
//避免這種情況
函數 validateEmail(電子郵件) {
const 模式= /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
返回pattern.test(email);
}
有關電子郵件送達率和驗證最佳實踐的更多見解,請查看我們的行銷人員電子郵件送達率指南。
最佳實務與限制
雖然正規表示式驗證功能強大,但了解其局限性並遵循最佳實踐對於在應用程式中實現強大的電子郵件驗證至關重要。
正規表示式驗證的限制

實施的最佳實務
遵循這些準則以確保可靠的電子郵件驗證:
分層驗證:
- 從基本格式檢查開始
- 新增域驗證
- 實作即時驗證
錯誤處理: function validateEmailWithErrors(email) {
const 錯誤 = [];
如果(!電子郵件){
errors.push('電子郵件為必填項');
return { isValid: false, 錯誤 };
}
if (email.length > 254) {
errors.push('電子郵件太長');
}
if (!email.includes('@')) {
errors.push('郵件必須包含@符號');
}
返回{
isValid:errors.length === 0,
錯誤
};
}
⚠️ 重要提示:切勿僅依賴客戶端驗證。始終實施伺服器端驗證。
替代方法
考慮這些補充驗證方法:
兩步驟驗證: // 範例實作
非同步函數 verifyEmail(email) {
if (!basicValidation(email)) {
回傳錯誤;
}
//二次驗證
返回等待checkEmailExists(電子郵件);
}
特定於網域的驗證: function validateDomain(email) {
const domain = email.split('@')[1];
返回checkDNSRecord(網域);
}
有關全面的驗證策略,請查看我們有關電子郵件驗證最佳實踐的詳細指南。
要避免的常見陷阱
- 過度限制的模式:不要排除有效的電子郵件格式
- 錯誤訊息不足:提供使用者清晰的回饋
- 缺少邊緣情況:考慮國際字符和域
- 效能問題:最佳化正規表示式模式以獲得更好的效能
在我們的電子郵件送達率指南中了解有關保持高送達率的更多資訊。
推薦的驗證策略
- 使用正規表示式實作基本格式驗證
- 加入全面的錯誤處理
- 包括域驗證
- 考慮對關鍵應用程式進行即時驗證
- 維護驗證模式的定期更新

與電子郵件服務整合
雖然正規表示式驗證可提供即時的用戶端驗證,但與電子郵件驗證服務整合可確保全面的驗證並提高送達率。
將正規表示式與 API 驗證結合
非同步函數completeEmailValidation(email) {
// 首先,執行正規表示式驗證
if (!validateEmailAdvanced(電子郵件)) {
返回{
isValid:假,
錯誤:「電子郵件格式無效」
};
}
// 然後,透過API服務驗證
嘗試{
const response = wait verifyEmailWithService(email);
返回{
isValid:response.isValid,
詳情:response.verificationDetails
};
} catch(錯誤){
console.error('驗證服務錯誤:', error);
// 僅回退到正規表示式驗證
返回{
isValid:正確,
警告:「無法執行完整驗證」
};
}
}
實施最佳實務
速率限制: constrateLimiter = {
嘗試:{},
checkLimit:函數(電子郵件){
const now = Date.now();
if (this.attempts[email] &&
this.attempts[email].count >= 3 &&
現在 - this.attempts[email].timestamp
回傳錯誤;
}
// 更新嘗試
this.attempts[電子郵件] = {
計數:(this.attempts[email]?.count || 0) 1,
時間戳記:現在
};
回傳真;
}
};
- 錯誤處理:實作全面的錯誤管理
- 快取:儲存經常檢查的電子郵件的驗證結果
?專業提示:在我們的電子郵件衛生指南中了解有關維護乾淨的電子郵件清單的更多資訊。
處理驗證結果

在實施電子郵件驗證時,了解如何處理軟退回郵件至關重要。在我們的指南中詳細了解電子郵件行銷中的軟退回郵件。
結論
使用 JavaScript 正規表示式實作有效的電子郵件驗證對於維護資料品質和改善使用者體驗至關重要。以下是關鍵要點的摘要:
- 從基本的正規表示式模式開始立即驗證
- 實作進階模式以進行更全面的檢查
- 考慮限制並相應計劃
- 與電子郵件驗證服務整合以進行完整驗證
- 遵循最佳實務以實現最佳實施
記住:電子郵件驗證是任何處理使用者電子郵件地址的 Web 應用程式的重要組成部分。雖然正規表示式提供了堅實的基礎,但將其與其他驗證方法結合可確保最高水準的準確性。
後續步驟
- 檢查您目前的電子郵件驗證實作
- 實作提供的正規表示式模式
- 考慮與驗證服務整合
- 使用各種電子郵件格式進行徹底測試
- 監控與維護您的驗證系統
透過遵循這些準則並實施適當的電子郵件驗證,您將顯著提高應用程式的資料品質和使用者體驗,同時減少潛在的交付問題。
以上是JavaScript 電子郵件驗證正規表示式:確保使用者輸入的準確性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3漢化版
中文版,非常好用





