
不要像這個人一樣-不要成為一個笨蛋。
為什麼需要格式化程式碼
格式化有助於建立您編寫的程式碼行,使其更易於閱讀和理解。當與多個開發人員一起開發程式碼庫時,這一點至關重要,所有開發人員都有自己的風格和對程式碼結構的偏好。擁有統一格式的程式碼庫有助於防止合併時的麻煩,並創建您和您的團隊可以在此基礎上建立的標準。
有多種方法可以為您自己和您的團隊設定格式範本。在本文中,我們將探討較受歡迎的選項之一:Prettier。
根據 State of JS 2021 調查,83% 的受訪者經常使用 Prettier 作為他們選擇的格式化程序,比上一年的調查增加了 13%。許多著名的團隊(例如 Facebook、Webflow、Jest、Dropbox、Spotify 和 PayPal 的團隊)都使用 Prettier 來確保其程式碼庫中的格式一致。
Prettier 可以透過多種方式配置和運作。在此範例中,我將示範如何使用 Git 掛鉤設定 Prettier,以在 VS Code 中自動化。更多範例和配置,請造訪 Prettier 的文檔。
開始之前
雖然不是必需的,但了解您將配置的選項及其用途很有幫助。您需要建立兩個檔案並將它們放置在專案的根層級。請記住,這些格式選項是特定於項目的,因此您需要為每個新項目重複此過程。這些檔案將包含您可以選擇的選項,您可以修改或刪除不適合您專案需求的選項。
.prettierrc
此文件位於專案的根級別,定義 Prettier 的基本格式規則。它使用 JSON 結構,可以根據您團隊的標準進行自訂。這是一個例子:

.editorconfig
即使在 Prettier 運作之前,該檔案也可確保編輯器設定的一致性。它還涵蓋了 .prettierrc 沒有的選項。這是一個例子:

設定工作流程
為了方便使用,兩個檔案都可以複製到文末。建立並配置 .prettierrc 和 .editorconfig 檔案後,您就可以繼續。安裝這三個 npm 套件以簡化格式化過程:
npm install --save-dev prettier lint-staged husky
然後初始化Husky
npx 哈士奇初始化
這些步驟可完成以下任務:
- 安裝 Prettier 進行格式化。
- 安裝 lint-staged 以在提交之前僅格式化暫存檔案。
- 安裝 Husky 以設定 Git 掛鉤以實現自動化。
- 初始化 Husky,這會建立必要的依賴項和預提交檔案。
設定新文件
另外兩個檔案需要設定:pre-commit 和 .lintstagedrc
預提交
該文件由 Husky 自動創建,用於指導自動化過程。它位於初始化期間創建的 Husky 資料夾內。配置如下圖:

.lintstagedrc
在根專案資料夾中建立此檔案(沒有類似 .editorconfig 和 .prettierrc 的副檔名)。它透過 Git hook 縮小了 Prettier 格式檔案的範圍。以下是一個範例,但您可以根據專案的文件類型進行調整:

測試工作流程
所有四個檔案就位(.prettierrc、.editorconfig、.lintstagedrc 和預先提交)後,您就可以測試工作流程。
- 對 .js 檔案進行簡單的格式變更(例如,新增不必要的空格或縮排)。
- 暫存您的變更: git添加-A
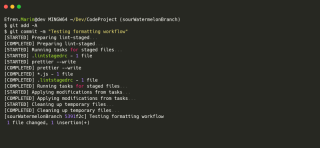
- 提交測試訊息 git commit -m“測試格式化工作流程”
如果一切設定正確,您的終端應該顯示一條成功訊息,並且格式變更將自動套用。

就是這樣!
您現在有了一種簡單而有效的方法來利用 Prettier 和 git hooks 來自動格式化程式碼。

我很想聽聽你的想法!如果這有幫助或您遇到任何問題,請在評論中告訴我 - 我隨時為您提供幫助!
複製貼上文件範例
.prettierrc
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"endOfLine": "lf",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": false
}
.editorconfig
# Top-most EditorConfig file root = true # Global settings [*] indent_style = space indent_size = 2 tab_width = 2 end_of_line = lf charset = utf-8 trim_trailing_whitespace = true insert_final_newline = true # Overrides [*.md] trim_trailing_whitespace = false max_line_length = off [*.yml] indent_style = space indent_size = 2 [*.ts] indent_style = space indent_size = 4 [Makefile] indent_style = tab [*.html] indent_size = 2 [*.json] indent_size = 2
以上是使用 Prettier Like a Pro 格式化您的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用





