如果您是 Docker 新手並且使用 Windows,那麼您很幸運! Docker 在 Windows 11 及更新版本上的設定變得異常簡單。讓我們討論一下 Docker 在安裝之前做了什麼。想像與朋友分享食譜; Docker 就像一個神奇的烹飪工具,可以確保在任何廚房裡做出的菜餚都是一樣的。它將您的應用程式及其所有元件(我們稱之為依賴項)打包在一起,以便它在任何地方都能一致運行。在 Windows 上安裝 Docker Desktop 將為您提供入門所需的一切:
- 主 Docker 系統(Docker Engine),
- 用於建立應用程式的工具(buildx),
- 管理多個容器的功能(Docker Compose)。
如果這聽起來很複雜,請不要擔心 – 我們將引導您完成如何在 Windows 上設定 Docker Desktop 的每個步驟。
您可以在此部落格上找到其他與 Docker 相關的教學。
選擇運行時:Hyper-V 與 WSL
在我們深入安裝之前,讓我們快速討論一下在 Windows 上為 Docker 提供支援的「引擎」。這裡有兩個主要選擇:Hyper-V 和 WSL(適用於 Linux 的 Windows 子系統)。
Hyper-V: 想像一下,這就像在您的電腦上建立一個成熟的虛擬機器。這就像在您的 Windows 電腦中執行另一台電腦一樣。這是一項成熟的技術,效果很好,但可能會佔用一些資源。
WSL(適用於 Linux 的 Windows 子系統): 將其視為一個巧妙的相容性層,可讓您直接在 Windows 中執行 Linux 環境。它比完整的虛擬機器更輕、更有效率,尤其是當您使用基於 Linux 的工具(許多 Docker 容器都是如此)時。
如果您想進行更深入的比較,請查看這篇文章。
以下是您所需的系統細節的快速概述:
Hyper-V 需求:
- Windows 11 64 位元:家用版或專業版 22H2 或更高版本,或企業版或教育版 22H2 或更高版本。
- Windows 10 64 位元:最低需求是 Home 或 Pro 22H2(內部版本 19045)或更高版本,或 Enterprise 或 Education 22H2(內部版本 19045)或更高版本。
- 開啟 Hyper-V 和容器 Windows 功能。
- 具有二級位址轉換 (SLAT) 功能的 64 位元處理器。
- 4GB 系統記憶體。
- 在 BIOS 設定中開啟 BIOS 級硬體虛擬化支援。有關更多信息,請參閱1。
WSL 需求:
- WSL 版本 1.1.3.0 或更高版本。
- Windows 11 64 位元:家用版或專業版 22H2 或更高版本,或企業版或教育版 22H2 或更高版本。
- 在 Windows 上開啟 WSL 2 功能。詳細說明請參考註腳2.
- 具有二級位址轉換 (SLAT) 功能的 64 位元處理器。
- 4GB 系統記憶體。
- 在 BIOS 中啟用硬體虛擬化。有關更多信息,請參閱1。
WSL 是我對大多數開發人員的推薦,尤其是那些使用容器化應用程式(通常基於 Linux)的開發人員。它是一種輕量級、更簡單的替代方案,對於 Linux 工作負載具有更好的效能。
步驟:安裝 Docker Desktop
現在,讓我們安裝 Docker Desktop,它捆綁了在 Windows 上運行 Docker 所需的一切。
- 下載 Docker Desktop: 前往 Docker Desktop 發行說明頁面尋找最新版本:https://docs.docker.com/desktop/release-notes/。截至2025年1月6日,目前穩定版本為4.37.1。
* For most modern PCs (with an x86\_x64 processor), you'll want this installer: [Download for x86\_x64](https://desktop.docker.com/win/main/amd64/178610/Docker%20Desktop%20Installer.exe). * If you have a newer Windows device with an ARM processor, grab this one (beta): [Download for ARM](https://desktop.docker.com/win/main/arm64/178610/Docker%20Desktop%20Installer.exe).
- 啟動安裝精靈:下載完成後,雙擊 Docker Desktop Installer.exe 檔案啟動安裝精靈。
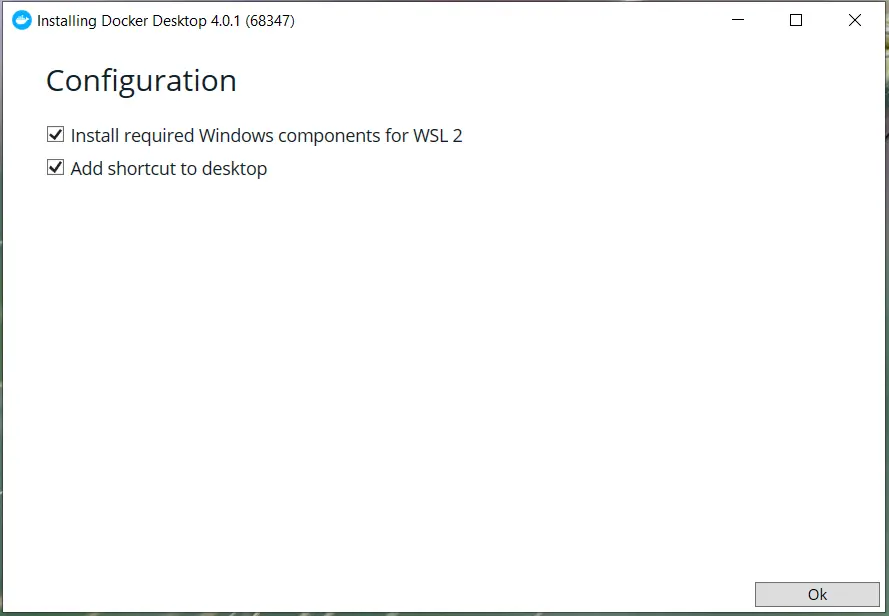
- 設定:在安裝過程中您將看到一個設定頁面。您可以在此處選擇運行時。
* You'll likely see options like "Use WSL 2 instead of Hyper-V (recommended)". **If you intend to use WSL (as we recommend), make sure this box is ticked.** If you prefer to use Hyper-V, leave it unticked. 
按照提示操作:安裝程式將引導您完成剩餘的步驟。系統可能會要求您授權安裝並可能重新啟動電腦。
安裝完成:安裝完成後,您應該在系統匣中看到 Docker Desktop 圖示。
驗證您的安裝
Docker Desktop 已安裝。讓我們確保它正常工作!
- 啟動 Docker Desktop: 如果尚未運行,請在「開始」功能表中找到 Docker Desktop 應用程式並啟動它。您將在系統托盤中看到 Docker 圖標,並且可能需要一些時間才能啟動。

開啟終端機:開啟 PowerShell 或命令提示字元。
-
執行驗證指令:鍵入以下指令並按 Enter:
docker --version
-
檢查輸出: 如果 Docker 安裝正確,您應該會看到類似以下內容的輸出:
Docker version 27.3.1, build ce12230
(具體版本號碼可能有所不同)。這確認 Docker 已安裝並準備就緒!
結論
恭喜!您已在 Windows 電腦上成功安裝了 Docker。隨著 Docker Desktop 的運行,您現在可以開始提取映像、建置容器並探索容器化的世界。為什麼不嘗試運行一個簡單的容器來開始呢?可能性是無限的!容器化快樂!
註腳
-
了解虛擬化↩
-
WSL 安裝指南↩
以上是如何在 Windows 上安裝 Docker:初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

記事本++7.3.1
好用且免費的程式碼編輯器

禪工作室 13.0.1
強大的PHP整合開發環境





