在不使用 Await 的情況下呼叫非同步函數時 IDE 發出警告
- Barbara Streisand原創
- 2025-01-03 09:29:08348瀏覽
什麼時候可以不等待非同步呼叫?
有時,我只想呼叫非同步函數,但不必等待其結果。您可能希望程式碼繼續運行,而不需要傳回值:

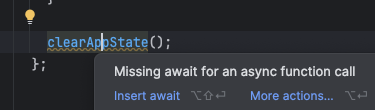
事實是,IDE 會顯示警告。它還向團隊中的其他開發人員發出信號,表明「可能需要或可能不需要為此警告執行某些操作」。最糟糕的情況可能是其他人嘗試透過添加等待來「修復」此問題,這會減慢您的應用程式的速度。
但是,如果您確定不等待結果,並且想要向 IDE 和您的團隊發出信號表明一切正常,那麼您可以執行以下操作。

以 _ 形式接收結果,通常將其作為未使用變數的前綴。
這樣,IDE 就知道您知道正在傳回某些內容,在本例中它是一個 Promise,並且您可以不對結果執行任何操作。
這也可以保持視覺整潔,同時告訴你的隊友意圖。他們不會添加不必要的等待。
以上是在不使用 Await 的情況下呼叫非同步函數時 IDE 發出警告的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

