快速深入了解 Next.js 中的路由分組
- Patricia Arquette原創
- 2024-12-26 15:12:14902瀏覽
我最近在 Next.js 專案中學到的最酷的事情之一就是路由分組。
這是一個簡單但強大的功能,可讓您組織相關路由而不影響 URL 結構。如果你還沒有探索過這一點,讓我為你分解!
Next.js 中的路由組是什麼?
將路由組視為一種為應用程式建立乾淨、結構化路由而不會使 URL 路徑混亂的方法。您可以將資料夾括在括號 () 中來完成此操作。
假設您正在開發一個電子商務網站。您可能希望產品的所有路由(例如 /products/shoes 或 /products/bags)共用某些功能,但您不希望 URL 中顯示「產品」一詞。
路線組可以輕鬆處理這個問題!
工作原理如下:
app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags
我如何在我的專案中使用它
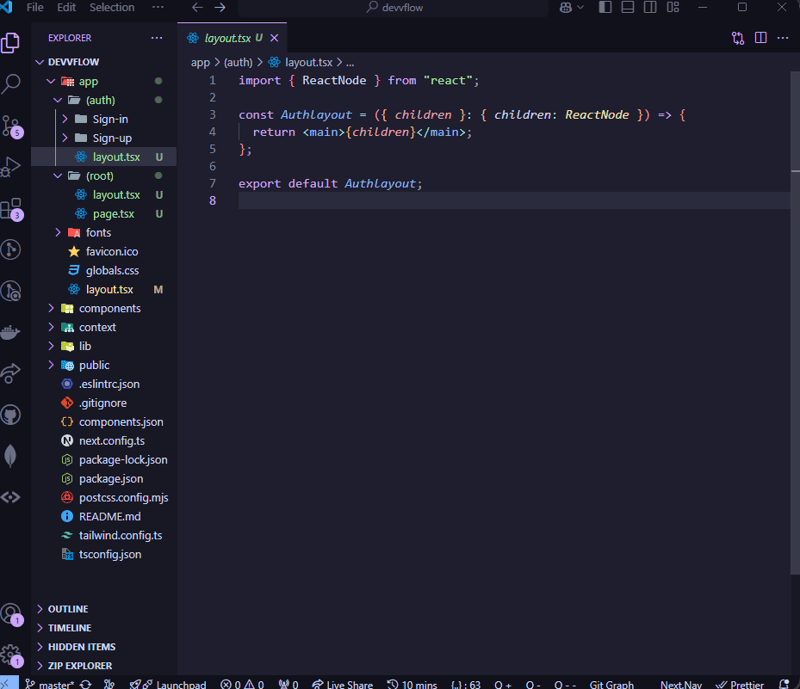
我在目前專案中建立了兩個路由群組:(auth) 和 (root)。
- (auth) 群組 處理與身分驗證相關的頁面,例如登入和註冊。
- (根)群組 組織導覽列需要保留的頁面,例如首頁。
為什麼要使用路由組?
我使用路由組為不同的應用程式部分定義特定佈局,而無需重複程式碼。例如:
- 我不希望導覽列出現在我的登入和註冊頁面上。
- 我需要主頁上的導覽欄,但我也希望整個應用程式有一個一致的主題。 路由組幫助我在不觸及 URL 路徑的情況下實現了這一目標。
我是如何實現的
第 1 步:建立路由組

我在 app/ 目錄中建立了兩個資料夾:(auth) 和 (root)。
-
app/(auth)/ 資料夾:
- 包含登入和註冊頁面。
- 從版面配置中排除導覽列。
_app/(root)/_ 資料夾:
- 包括導覽列元件,以確保其位於主頁和其他相關頁面上。
第 2 步:定義每個路由組的佈局
但先從全域根版面配置中移除導覽列:

這是應用程式的中心佈局。
它將所有內容包裝在主題提供者中,以便主題切換等功能在所有頁面上無縫工作。它處理應用程式的元資料和全域上下文,確保主題切換器影響所有頁面。
(根)「群組」佈局(實際的根佈局): 包括在主頁和其他主要路線上持續存在的導覽列。

第 3 步:建置(auth)佈局和頁面:
不包括導覽欄,但提供專門用於身份驗證頁面的佈局。
在 (auth) 中,我建立了兩個資料夾:登入和註冊。每個資料夾都包含:

對應頁面內容的 page.tsx 檔案。
(auth)佈局將它們包裹起來,確保兩個頁面共享共同的結構。
為什麼這很重要
嗯,有三個原因:
- 我避免在多個文件中重複佈局。
- 我保持應用程式的 URL 路徑乾淨且用戶友好。從下面的範例來看,我不需要寫http://localhost:3001/auth/Sign-in

- 我確保應用程式的每個部分都有自己的客製化佈局,而不影響全域設計。主頁仍然有導覽欄,而身份驗證頁面沒有。

外帶
如果您正在建立 Next.js 項目,路由分組值得探索。它們非常適合動態處理佈局,同時保持路線整潔有序。
無論是建立主頁、身份驗證流程,甚至是管理儀表板,路由組都允許您建立符合您的設計需求的佈局。
以上是快速深入了解 Next.js 中的路由分組的詳細內容。更多資訊請關注PHP中文網其他相關文章!


