HTTP:每個 Web 開發人員必須掌握的協議
- Susan Sarandon原創
- 2024-12-25 21:51:14450瀏覽
您是否正在建立 Web 應用程序,但正在為 API 整合而苦苦掙扎?了解 HTTP 是現代 Web 開發的基礎,但它經常被忽略。本指南將把您從一個隨意的 API 使用者轉變為一個自信的 HTTP 專家。
你將學到什麼
- 透過實用的、可用於生產的程式碼範例掌握 HTTP 方法
- 使用業界最佳實務實作安全、可擴充的 API 端點
- 使用專業的故障排除技術來除錯常見的 HTTP 問題
- 透過適當的快取和最佳化建立高效能應用程式
本指南適合誰
- 使用 API 的 Web 開發人員
- 建置 RESTful 服務的後端工程師
- 處理 HTTP 請求的前端開發人員
- 管理 Web 服務的 DevOps 工程師
目錄
-
為什麼 HTTP 對 Web 開發很重要
- 對效能的影響
- 安全考量
- 專業發展
-
先決條件
- 技術要求
- 所需知識
- 開發環境
-
核心概念
- HTTP 協定基礎
- 請求/回應週期
- 標題與正文
- 身份驗證
-
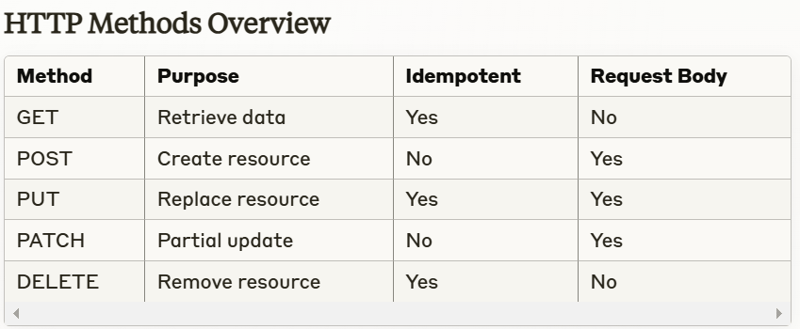
HTTP 方法深入探究
- 概念
- 實作
進階主題
快取策略
錯誤處理模式
速率限制
CORS 設定
- 實際練習
建置 RESTful API
實作驗證
處理文件上傳
效能最佳化
- 更多資源
推薦工具
補充閱讀
社區資源
為什麼 HTTP 對 Web 開發很重要
每個 Web 互動都依賴 HTTP 作為其基礎。了解 HTTP 不僅僅是進行 API 呼叫,還涉及建立健全、安全且高效能的可擴展 Web 應用程式。
HTTP(超文本傳輸協定)構成了網路通訊的支柱。本指南透過實際例子來探索其核心方法。

對性能的影響
快取策略:正確的 HTTP 實作可以實現有效的緩存,減少伺服器負載並縮短回應時間
連線管理:了解 HTTP/2 和維持活動連線有助於最佳化網路資源使用
負載最佳化:正確使用 HTTP 方法和標頭可以盡量減少不必要的資料傳輸
負載平衡:HTTP 知識可以更好地跨伺服器分配流量
安全考慮
驗證機制: HTTP 提供了各種驗證方案(Basic、Bearer、OAuth)
CORS 安全性:了解跨來源資源共享可防止未經授權的存取
資料保護: HTTPS 加密可保護傳輸中的敏感資訊
輸入驗證:正確的請求驗證可以防止注入攻擊和資料外洩
專業發展
API 設計: HTTP 專業知識支援建立直覺的 RESTful API
調試技巧:了解HTTP有助於快速辨識與解決通訊問題
系統架構: HTTP 知識影響架構決策
團隊協作:共同的 HTTP 理解可以提高開發人員的溝通
核心概念
HTTP 協定基礎知識
無狀態協定:每個請求/回應週期都是獨立的
客戶端-伺服器模型:前端與後端之間的關注點清晰分離
基於資源: URL 辨識與定位資源
基於方法:不同操作的不同方法(動詞)
請求/回應週期
- 客戶啟動請求
方法(GET、POST 等)
網址
標題
正文(如果適用)
- 伺服器處理請求
驗證請求
執行操作
準備回覆
- 伺服器發送回應
狀態碼
標題
正文(如果適用)
標頭和內文
通用標頭
Authorization: Bearer token123 Content-Type: application/json Accept: application/json Cache-Control: no-cache
車身結構
{
"request": {
"data": "Example request payload"
},
"response": {
"data": "Example response payload"
}
}
驗證
- 類型:
- 基本驗證
- 基於令牌(JWT)
- OAuth 2.0
API 金鑰
實作:
// Middleware example
const authenticate = async (req, res, next) => {
const token = req.headers.authorization?.split(' ')[1];
if (!token) {
return res.status(401).json({ error: 'Authentication required' });
}
try {
const decoded = jwt.verify(token, process.env.JWT_SECRET);
req.user = decoded;
next();
} catch (error) {
res.status(401).json({ error: 'Invalid token' });
}
};
先決條件
在深入研究 HTTP 方法之前,請確保您擁有:
技術需求:
- 已安裝 Node.js (v14)
- 程式碼編輯器(建議使用 VS Code)
- Postman 或類似的 API 測試工具
所需知識:
- JavaScript 基礎
- 基本的非同步/等待概念
- REST API 原則
- Express.js 基礎
實際應用
常見實作:
- 電子商務產品目錄(GET)
- 使用者註冊系統(POST)
- 購物車更新(補丁)
- 帳號刪除(DELETE)
- 庫存管理(PUT)
常見的 HTTP 狀態碼
Authorization: Bearer token123 Content-Type: application/json Accept: application/json Cache-Control: no-cache
HTTP 方法深入探討
獲取方法
{
"request": {
"data": "Example request payload"
},
"response": {
"data": "Example response payload"
}
}
概念
GET 請求檢索資料而不修改伺服器狀態。他們應該是:
冪等
可快取
安全
實施說明
// Middleware example
const authenticate = async (req, res, next) => {
const token = req.headers.authorization?.split(' ')[1];
if (!token) {
return res.status(401).json({ error: 'Authentication required' });
}
try {
const decoded = jwt.verify(token, process.env.JWT_SECRET);
req.user = decoded;
next();
} catch (error) {
res.status(401).json({ error: 'Invalid token' });
}
};
郵寄方式
// Success Codes 200 OK // Successful GET 201 Created // Successful POST 204 No Content // Successful DELETE // Client Error Codes 400 Bad Request // Invalid syntax 401 Unauthorized // Authentication required 404 Not Found // Resource doesn't exist // Server Error Codes 500 Internal Error // Server-side error
概念
POST 建立新資源。它應該:
不是冪等的
建立新資源
成功回201
執行
graph LR
Client-->|GET /products|Server
Server-->|200 + Products|Client
放置方法
// GET /products/:id
// Purpose: Retrieve single product
// Security: Validate ID format
// Error handling: 404 if not found
app.get("/products/:id", async (req, res) => {
try {
const product = await Product.findById(req.params.id);
if (!product) {
return res.status(404).json({
error: "Product not found"
});
}
res.json(product);
} catch (error) {
handleError(error, res);
}
});
概念
PUT 取代整個資源。應該是:
冪等
取代整個資源
不存在則建立
執行
graph LR
Client-->|POST /products|Server
Server-->|201 Created|Client
補丁方法
app.post("/products", async (req, res) => {
try {
// Validation
const { name, price } = req.body;
if (!name || !price) {
return res.status(400).json({
error: "Missing required fields"
});
}
// Create resource
const product = new Product(req.body);
await product.save();
// Return created resource
res.status(201).json({
message: "Product created",
product
});
} catch (error) {
handleError(error, res);
}
});
概念
PATCH 部分更新資源。它應該:
冪等
更新特定欄位
驗證部分更新
執行
graph LR
Client-->|PUT /products/123|Server
Server-->|200 OK|Client
刪除方法
app.put("/products/:id", async (req, res) => {
try {
const product = await Product.findByIdAndUpdate(
req.params.id,
req.body,
{ new: true, overwrite: true }
);
if (!product) {
return res.status(404).json({
error: "Product not found"
});
}
res.json(product);
} catch (error) {
handleError(error, res);
}
});
概念
DELETE 刪除資源。它應該:
冪等
成功回204
優雅地處理缺失的資源
執行
graph LR
Client-->|PATCH /products/123|Server
Server-->|200 OK|Client
高級主題
快取策略
瀏覽器快取
app.patch("/products/:id", async (req, res) => {
try {
// Validate allowed updates
const updates = Object.keys(req.body);
const allowedUpdates = ['name', 'price', 'description'];
const isValidOperation = updates.every(update =>
allowedUpdates.includes(update)
);
if (!isValidOperation) {
return res.status(400).json({
error: "Invalid updates"
});
}
const product = await Product.findByIdAndUpdate(
req.params.id,
req.body,
{ new: true, runValidators: true }
);
if (!product) {
return res.status(404).json({
error: "Product not found"
});
}
res.json(product);
} catch (error) {
handleError(error, res);
}
});
Redis 快取範例
graph LR
Client-->|DELETE /products/123|Server
Server-->|204 No Content|Client
錯誤處理模式
集中式錯誤處理程序
app.delete("/products/:id", async (req, res) => {
try {
const product = await Product.findByIdAndDelete(req.params.id);
if (!product) {
return res.status(404).json({
error: "Product not found"
});
}
res.status(204).send();
} catch (error) {
handleError(error, res);
}
});
速率限制
快速速率限制器
// Setting cache headers
app.get('/static-content', (req, res) => {
res.set({
'Cache-Control': 'public, max-age=86400',
'ETag': 'W/"123-abc"'
});
res.send(content);
});
CORS配置
const Redis = require('redis');
const redis = Redis.createClient();
// Cache middleware
const cacheMiddleware = async (req, res, next) => {
const key = `cache:${req.originalUrl}`;
const cached = await redis.get(key);
if (cached) {
return res.json(JSON.parse(cached));
}
res.sendResponse = res.json;
res.json = async (body) => {
await redis.setEx(key, 3600, JSON.stringify(body));
res.sendResponse(body);
};
next();
};
實踐練習
建立 RESTful API
練習 1:使用者管理 API
建立一個完整的 CRUD API 用於使用者管理,滿足以下要求:
使用者註冊與認證
個人資料管理
角色為基礎的存取控制
輸入驗證
錯誤處理
Authorization: Bearer token123 Content-Type: application/json Accept: application/json Cache-Control: no-cache
實施身份驗證
練習 2:JWT 身份驗證
透過以下方式實作基於 JWT 的身份驗證:
代幣生成
刷新令牌
密碼重設功能
帳號啟動
{
"request": {
"data": "Example request payload"
},
"response": {
"data": "Example response payload"
}
}
處理文件上傳
練習 3:分段檔案上傳
透過以下方式實現檔案上傳系統:
多個檔案上傳
文件類型驗證
尺寸限制
進度追蹤
// Middleware example
const authenticate = async (req, res, next) => {
const token = req.headers.authorization?.split(' ')[1];
if (!token) {
return res.status(401).json({ error: 'Authentication required' });
}
try {
const decoded = jwt.verify(token, process.env.JWT_SECRET);
req.user = decoded;
next();
} catch (error) {
res.status(401).json({ error: 'Invalid token' });
}
};
效能最佳化
練習 4:API 優化
透過以下方式最佳化現有 API:
響應壓縮
欄位過濾
分頁
資料快取
查詢最佳化
// Success Codes 200 OK // Successful GET 201 Created // Successful POST 204 No Content // Successful DELETE // Client Error Codes 400 Bad Request // Invalid syntax 401 Unauthorized // Authentication required 404 Not Found // Resource doesn't exist // Server Error Codes 500 Internal Error // Server-side error
更多資源
推薦工具
- API 開發
郵差
失眠
Thunder 客戶端(VS Code)
- 監控$調試
摩根
調試
新遺物
資料狗
- 文件
Swagger/OpenAPI
API 藍圖
郵差文件
補充閱讀
- 規格與標準
HTTP/1.1 規格 (RFC 7230-7235)
HTTP/2 規範 (RFC 7540)
REST API 設計最佳實務
- 書籍
Leonard Richardson 的「RESTful Web API」
Brian Mulloy 的《Web API 設計手冊》
《HTTP:權威指南》作者:David Gourley
- 線上課程
MDN 網路文件 - HTTP
freeCodeCamp - API 與微服務
Pluralsight - REST 基礎
社區資源
- 論壇與討論
Stack Overflow - [api] 標籤
Reddit - r/webdev、r/nodejs
Dev.to - #api、#webdev
- 開源專案
Express.js
快點
NestJS
- API 設計指南
Microsoft REST API 指南
Google API 設計指南
Heroku 平台 API 指南
保持更新:
API 設計部落格
技術會議演講
網頁開發播客
以上是HTTP:每個 Web 開發人員必須掌握的協議的詳細內容。更多資訊請關注PHP中文網其他相關文章!

