進入 Chrome 擴充功能開發:使用 TypeScript 和 Webpack 輕鬆設定
- Mary-Kate Olsen原創
- 2024-12-19 05:35:17780瀏覽
截至 2024 年 12 月,Chrome 仍然是全球最受歡迎的瀏覽器。學習開發 Chrome 擴充功能可以為探索基於瀏覽器的開發提供令人興奮的機會,並增強您對瀏覽器底層工作原理的理解。 Chrome 線上應用程式商店提供了大量擴充程序,允許使用者自訂瀏覽器的預設行為並擴展各種網站的功能。
在本部落格中,我們將介紹如何設定本機開發環境,以使用 TypeScript 和 Webpack 建立 Chrome 擴充功能。本指南非常適合任何想要掌握 Chrome 擴充功能開發基礎知識的人。最後,您將擁有一個正常運作的開發環境,可以用來試驗您的第一個擴充。在深入研究之前,請確保您對 Web 技術、JavaScript 以及 JavaScript 生態系統中的常用工具有基本的了解。詳細資訊列於先決條件部分。
Chrome 擴充組件快速概覽
在開始設定之前,讓我們先簡單了解一下 Chrome 擴充功能的一些關鍵元件:
彈出視窗 : 管理擴充功能的使用者介面,但無法直接存取父網頁的 DOM。
內容腳本:可以直接存取父網頁的 DOM,但在單獨的執行上下文中運行。這種分離意味著它無法直接存取父頁面的 JavaScript 物件。
注入的腳本 : 與父網頁共享相同的執行上下文,允許存取其 DOM 和 JavaScript 物件。
後台腳本 :在隔離的上下文中執行,無法直接存取父頁的 DOM 或 JavaScript 物件。
Popup、Content 和Background 腳本在擴充的上下文中運行,而Injected 腳本在擴充的上下文中執行父網頁。父頁面是指擴充功能在其上執行其功能的活動網頁。對這些頁面的權限和存取在manifest.json 檔案中定義,我們將在本部落格後面介紹。
先決條件
要學習本教程,請確保您已安裝以下工具:
Node.js (v18.16 LTS)
NPM(節點套件管理器)
TypeScript
Webpack
VS 程式碼編輯器(或您選擇的任何程式碼編輯器)
設定
每個 Chrome 擴充功能都需要在專案根層級有一個名為 manifest.json 的檔案。該文件用作擴展的配置藍圖,包含有關項目的基本詳細資訊。雖然整體專案結構沒有嚴格的規則,但我們將從建立此文件開始,並按照本部落格中的概述逐步建立專案。
繼續之前,請確保您的電腦上已安裝所有必備軟體。
請按照以下步驟設定您的專案及其相依性:
為您的專案建立目錄並進入該目錄。這將是您專案的根。除非另有說明,從這裡開始的所有內容都將基於您專案的根。
mkdir chrome-extension && cd ./chrome-extension
建立一個名為manifest.json的檔案
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
manifest.json 的大部分內容都是不言自明的,除了 action 物件。 default_icon 是應用程式的圖標,將顯示在 Chrome 中應用程式名稱旁邊,default_popup 指定單擊擴充功能圖示時要顯示為彈出視窗的 HTML 檔案。
建立一個名為 popup.html 的文件,其中包含以下內容,
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
在根目錄中包含一個名為 icon.png 的映像檔。這將作為您的應用程式的圖標,顯示在 Chrome 工具列中。確保影像採用支援的格式(例如 PNG)且大小適當。
只需最少的設定即可快速測試
在深入研究更複雜的功能之前,讓我們測試這個基本擴充功能以確保一切設定正確。這個初始測試將作為我們開發過程的基礎,並確認我們稍後所做的更改是否按預期工作。
開啟 Chrome 的擴充功能管理 :開啟 Chrome 並透過在網址列中輸入 chrome://extensions/ 導覽至「管理擴充功能」頁面。這將帶您進入“擴展”螢幕。
啟用開發者模式 :找到螢幕右上角的開發者模式開關,如果尚未啟用,請將其開啟。啟用此模式允許 Chrome 除了從 Chrome Web Store 下載的擴充功能之外還載入本機建置的擴充功能。
載入您的擴充功能 :點擊頁面頂部的載入解壓縮按鈕。瀏覽並選擇項目的根目錄。
驗證安裝:載入後,您的擴充功能應該會出現在已安裝擴充功能的清單中。
渲染彈出視窗: 點擊 Chrome 右上角「管理擴充功能」按鈕上方的「我的第一個 Chrome 應用程式」圖示。此操作應該呈現 popup.html 文件,顯示您先前定義的內容。

如果您已成功使其正常工作,那麼我們的第一次測試就成功了,我們可以在此基礎上繼續進行。如果沒有,請仔細閱讀以上內容,以確保您沒有錯過任何一步。
下一步是建立一個 package.json 檔案來管理專案依賴項。執行以下命令:
npm init -y
此指令使用預設值初始化 package.json 檔案。如果您想自訂它,請省略 -y 標誌並以互動方式回答提示。
預設的 package.json 檔案將如下所示:
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
現在我們可以將所有必需的依賴項安裝到專案中。您可以使用以下命令來執行此操作。
npm install -D typescript — 安裝 TypeScript 並將其新增至 package.json 的 devDependencies 部分
npm install -D @types/chrome — 安裝 Chrome 類型並將其新增至 package.json 的 devDependencies 部分
npm install -D webpack — 將 webpack 安裝到專案中並將其新增至 package.json 的 devDependencies 部分
npm install -D webpack-cli — 這是必需的,因為每當我們對程式碼庫進行更改時,我們都會進行熱重載
npm i -D copy-webpack-plugin — 需要將任何靜態資源複製到輸出目錄或 dist 目錄
npm i -D path — 這是稍後解析 webpack 配置中靜態資源的路徑所必需的
npm i -D @babel/core @babel/preset-env babel-loader ts-loader — 這是在 webpack 建置過程中編譯程式碼所必需的
對於下一個測試,我們必須讓這個應用程式與 typescript 和 webpack 一起使用。我們已經安裝了所需的依賴項。現在我們必須創建一些配置文件並編寫一些程式碼才能使其正常工作。
我們將建立兩個設定文件,一個用於 TypeScript,另一個用於 webpack。建立一個名為 tsconfig.json 的文件,其中包含以下內容。
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
以上是為了讓TypeScript編譯器正確辨識.ts檔的位置並正確編譯它們。根據上述配置,.ts 檔案應位於 src 目錄或其子目錄下。轉換後的 .js 檔案將會在 dist 目錄中建立。
現在建立 webpack.config.cjs 文件,該文件將包含建置和產生編譯文件以及其他靜態資產所需的配置。圖片
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
注意:CopyWebpackPlugin 將靜態資源從原始碼複製到 dist 目錄。
現在使用以下指令建立所需的目錄:
mkdir src/scripts -p
在腳本目錄中,建立一個包含以下內容的簡單 Typescript 文件,
src/scripts/popup.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
每當渲染彈出視窗時,上面的程式碼都會將訊息列印到控制台。我們還必須在 popup.html 中包含此 popup.ts 檔案的連結(它將被編譯為 popup.js 檔案)。另外,建立名為 popup-style.css 和 content-style.css 的檔案。我們稍後可以使用這些文件來設計彈出視窗和其他頁面的樣式。那麼就讓我們這樣做吧,
在我們之前建立的 popup.html 中包含 popup-style.css 和 popup.js 的連結
popup.html
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
建立 popup-style.css 檔案:
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
建立 content-style.css 檔案:
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"outDir": "./dist",
"rootDir": "./src"
},
"include": ["src/**/*"]
}
現在是時候將 webpack 相關命令新增至 package.json 檔案中,以便我們可以建立擴充功能了。
// [webpack.config.cjs]
const path = require("path");
const webpack = require("webpack");
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
mode: "development", // Use 'production' for production builds
target: "web",
devtool: "source-map",
entry: {
"popup": path.resolve(
__dirname,
"src/scripts/popup.ts"
),
},
output: {
filename: "[name].js", // Output file name for each entry
path: path.resolve(__dirname, "dist"), // Output directory
clean: true, // Clean the output directory before each build
libraryTarget: "umd", // Universal Module Definition
},
resolve: {
extensions: [".ts", ".js"], // Resolve .ts and .js extensions
},
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
use: [
{
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
"ts-loader",
],
},
],
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: path.resolve(__dirname, "popup-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "content-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "icon.png"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "popup.html"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "manifest.json"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
],
}),
],
}
執行下列指令開始建置流程:
npm run build
此命令監視文件中的變更並自動重建項目。
只需最少的設定即可快速測試
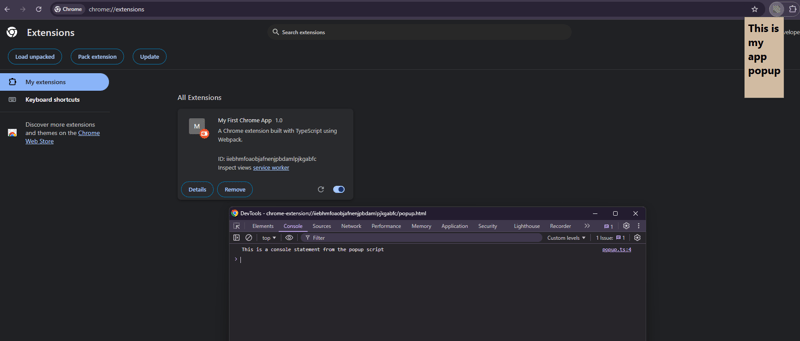
我們現在可以做另一個測試來檢查我們的 webpack 相關配置是否能如預期運作。但在嘗試測試之前,請從您將項目根目錄上傳到 Chrome 的第一個測試中刪除舊擴充功能。現在,這次我們必須上傳 dist 目錄,因為編譯後的程式碼將位於該目錄中,而不是專案的根目錄中。上傳新版本的擴充功能並渲染彈出視窗後,右鍵單擊彈出視窗並開啟開發控制台,然後檢查是否可以從 popup.ts 中看到控制台語句。該聲明應該存在,如果沒有,請檢查前面的步驟是否有錯誤。

增強設定
至此,我們已經有了一個可以使用的基本版本的擴展,但我們還需要添加一些組件,以便我們可以輕鬆地進行本地開發。
到目前為止我們已經看到了彈出組件。現在是時候添加其他組件了。在 src/scripts 目錄中建立三個文件,分別是injected.ts、content.ts和background.ts,內容如下:
src/scripts/injected.ts
(() => {
const message:string = "This is a console statement from the popup script";
console.log(message)
})();
injected.[ts|js] 是一個特殊文件,可以存取 Dom 以及父站點公開的 JavaScript 物件。我們需要使用內容腳本動態地將此文件新增至主機網站。
建立 content.ts 檔案:
src/scripts/content.ts
.... <link href="popup-style.css" rel="stylesheet"/> .... <script src="popup.js"></script> ....
建立background.ts檔:
src/scripts/background.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
現在我們必須更新 webpack.config.cjs 檔案以新增這三個條目作為入口點。
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
最後一步,我們必須更新 manifest.json 檔案以包含所有這些配置,以便 Chrome 環境可以偵測到它們。
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
在上面的manifest.json中,我們配置了擴充功能以與google.com一起使用,這意味著該擴充功能僅在瀏覽器中載入google.com時才會執行其邏輯。您可以將其變更為您選擇的任何其他網站。
透過增強設定進行快速測試
我們現在可以使用增強的設定進行最終測試。在繼續之前,請確保在 Chrome 中重新安裝該應用程序,以避免因與舊版本代碼不匹配而出現問題。若要查看所有元件是否正常運作,請檢查不同的 console.log 語句。請記住,我們已將 console.log 語句放入四個不同的檔案中:injected.ts、background.ts、content.ts 和 popup.ts。控制台中應記錄四筆訊息。所以,步驟如下,
在終端機中停止 npm run build 命令(如果它正在運行)並再次啟動它,以便它可以獲取我們剛剛創建的新檔案
刪除並重新安裝應用程式
從擴充設定畫面開啟彈出窗口,右鍵點選該彈出視窗並開啟開發人員控制台。您應該在此控制台中看到來自後台腳本和彈出腳本的訊息
在瀏覽器的另一個分頁中開啟 https://www.google.com
右鍵點擊開啟的Google網站並開啟開發者控制台。您應該能夠看到來自內容腳本和注入腳本的訊息


恭喜您成功設定並運行您的第一個 Chrome 擴充功能!如果您遇到任何問題,請仔細檢查您所執行的步驟,以確保一切就緒。此外,本部落格末尾還提供了 GitHub 存儲庫的鏈接,供您參考。
重點
在這篇部落格中,我們學習如何為 Chrome 擴充功能開發設定本機開發環境。以下是一些重點:
我們探索了 Chrome 擴充功能開發中涉及的主要元件。
我們學習如何使用 TypeScript 和 Webpack 設定開發環境。
我們也介紹如何在 Chrome 中設定和測試擴充功能。
瞥見前方
我目前正在撰寫另一個博客,我們將在其中探索 Chrome 擴展的一個簡單用例,展示我們在本博客中討論的 Chrome 開發環境的所有組件如何組合在一起創建功能擴展。
感謝您花時間閱讀此部落格!非常感謝您的興趣和時間。當我繼續這趟旅程時,我很高興能分享更多。快樂編碼!
GitHub 連結 — https://github.com/gauravnadkarni/chrome-extension-starter-ts
本文原刊於Medium。
以上是進入 Chrome 擴充功能開發:使用 TypeScript 和 Webpack 輕鬆設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

