如何將 Gemini API 與 React.js 整合:逐步指南。
- Susan Sarandon原創
- 2024-12-18 21:08:191023瀏覽
了解如何將 Gemini API 整合到 React.js 專案中以建立互動式聊天機器人體驗。
由於我不會深入研究樣式,因此請參閱 GitHub 儲存庫中的樣式表。您也可以在這裡查看演示。
話不多說,讓我們開始吧!
取得您的 Gemini API 金鑰:
在將 Gemini API 整合到您的 React.js 專案之前,您需要取得 API 金鑰。請依照以下步驟操作:
訪問 Google AI Studio
開啟瀏覽器並導航至 Google AI Studio 頁面。訪問開發者文件
進入 Google AI Studio 主頁後,找到側邊欄。從選項中選擇“開發人員文件”。請求 API 金鑰
在開發人員文件頁面中,尋找標示為「取得 Gemini API 金鑰」的按鈕。點擊它。驗證並確認
如果您尚未登錄,請使用您的 Google 帳號登入。您可能需要完成一些身份驗證步驟或同意條款和條件才能繼續。複製您的 API 金鑰
產生密鑰後,複製它。確保安全 - 在 React.js 專案中使用 Gemini API 時需要此金鑰來驗證您的請求。
提示:如果您想檢查您的API金鑰,文件頁面上會有一個curl指令。將 YOUR_API_KEY 佔位符替換為您從 Google AI Studio 取得的 API 金鑰。開啟 Git Bash 並貼上修改後的curl 指令。如果 API 金鑰有效且有效,您應該會收到 JSON 格式的回應。
設定 React.js 專案:
使用 CRA 設定項目並安裝所需的庫。將 my-app 替換為您的項目名稱。
npx create-react-app my-app npm install @google/generative-ai npm install react-markdown npm install react-icons
刪除不必要的檔案並在 src 資料夾中建立一個 Components 資料夾。
另外,在根目錄中建立一個 .env 檔案來安全地儲存 API 金鑰。
REACT_APP_GEMINI_API_KEY=YOUR_API_KEY_HERE
每當我們需要 API 金鑰時,我們都會使用它:
process.env.REACT_APP_GEMINI_API_KEY
設定模型:
在元件資料夾中建立一個 Model.jsx 檔案。這將包含定義設定以使用generateContent函數與Gemini API互動的程式碼。
// components/Model.jsx
const { GoogleGenerativeAI } = require("@google/generative-ai");
const genAI = new GoogleGenerativeAI(process.env.REACT_APP_GEMINI_API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" });
export const generateContent = async (prompt) => {
const result = await model.generateContent(prompt);
console.log(result.response.text());
return result.response.text; // return the response
}
首頁.jsx:
在元件資料夾中,建立Home.jsx。該文件將定義以下邏輯:
- 取得使用者輸入並將其發送到模型。
- 清除和發送按鈕的邏輯。
- 顯示聊天記錄。
程式碼如下:
import React, { useState } from "react";
import { IoIosSend } from "react-icons/io";
import { generateContent } from './Model';
import ReactMarkdown from 'react-markdown'; // to render markdown responses
import './home.css'
export default function Home() {
const [userInput, setUserInput] = useState('');
const [response, setResponse] = useState([]);
const [isLoading, setIsLoading] = useState(false);
const handleUserInput = (e) => {
setUserInput(e.target.value);
};
const handleClear = () => {
setUserInput('');
setResponse([]);
setIsLoading(false);
};
const handleSubmit = async () => {
if (!userInput.trim()) {
setResponse([{ type: "system", message: "Please enter a prompt.." }]);
return;
}
setIsLoading(true);
try {
const res = await generateContent(userInput);
setResponse(prevResponse => [
...prevResponse,
{ type: "user", message: userInput },
{ type: "bot", message: res()},
]);
setUserInput('');
} catch (err) {
console.error("Error generating response:", err);
setResponse(prevResponse => [
...prevResponse,
{ type: "system", message: "Failed to generate response" },
]);
} finally {
setIsLoading(false);
}
};
const handleKeyPress = (e) => {
if (e.key === 'Enter') {
e.preventDefault();
handleSubmit();
}
};
return (
<div className="chat-container">
{response.length === 0 ? (
<h1>Got Questions? Chatty's Got Answers.</h1>
) : (
<div className="chat-history">
{response.map((msg, index) => (
<p key={index} className={`message ${msg.type}`}>
<ReactMarkdown>{msg.message}</ReactMarkdown>
</p>
))}
{isLoading && <p className="loading-text">Generating response...</p>}
</div>
)}
<div className="input-container">
<button onClick={handleClear} className="clear-btn">Clear</button>
<input
type="text"
value={userInput}
onChange={handleUserInput}
onKeyDown={handleKeyPress}
placeholder="Type your message here..."
className="chat-input"
/>
<button onClick={handleSubmit} className="send-btn">
<IoIosSend />
</button>
</div>
</div>
);
}
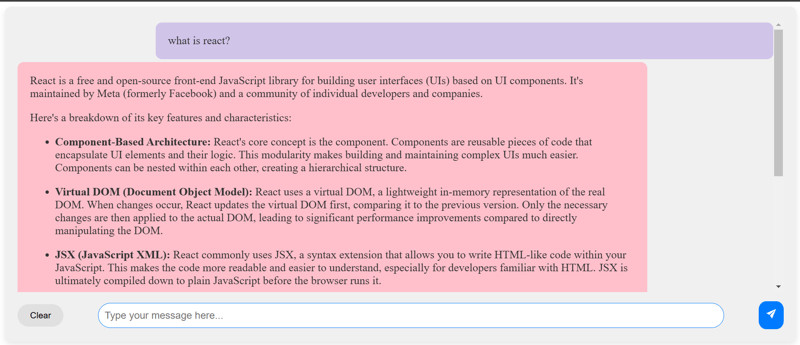
這就是我們將要看到的!

為什麼要使用 React Markdown?
我們使用 React Markdown,因為 Gemini API 傳回以 Markdown 格式的回應。該庫有助於在頁面上正確呈現它,確保任何 Markdown 語法(例如連結或粗體文字)在 UI 中正確顯示。

解釋:
我們建立了三個本地狀態:userInput、response 和 isLoading。
- userInput:儲存使用者在輸入欄位中輸入的目前值。
- 回應:儲存聊天歷史記錄,包括來自使用者和機器人的訊息。
- isLoading:追蹤應用程式是否正在等待 Gemini API 的回應。
功能:
- handleUserInput():每當使用者在輸入欄位中鍵入時更新 userInput 狀態。
- handleClear():當使用者點選Clear按鈕時重設狀態,有效清除聊天。
- handleSubmit():檢查輸入是否為空,設定載入狀態,取得AI回應,更新聊天記錄,處理錯誤,完成後重置輸入欄位和載入狀態。
- handleKeyPress():如果按下 Enter 鍵,則會阻止預設操作(表單提交)並觸發handleSubmit 函數。
結論:
在本教程中,我們學習如何將 Gemini API 整合到 React.js 應用程式中。我們介紹了設定項目、處理使用者輸入、與 API 互動以及使用 React 的狀態管理和 React-markdown 顯示回應。
為了進一步增強您的項目,您可以添加其他功能,例如用戶身份驗證、保存聊天歷史記錄以便在頁面刷新後也能持久保存等等。
編碼快樂! ?
以上是如何將 Gemini API 與 React.js 整合:逐步指南。的詳細內容。更多資訊請關注PHP中文網其他相關文章!

