在節點中建立伺服器
- Mary-Kate Olsen原創
- 2024-12-15 01:01:10932瀏覽

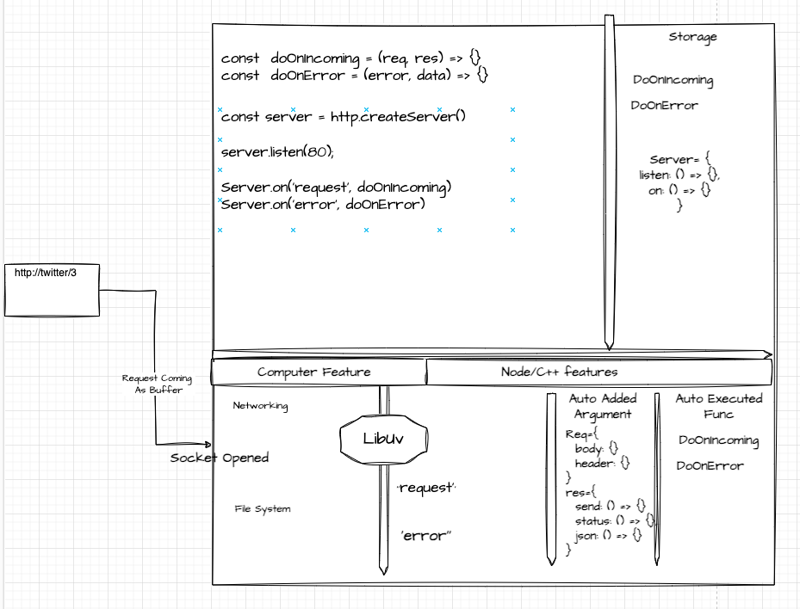
該映像似乎是一個概念圖,解釋了 Node.js 伺服器如何處理傳入的 HTTP 請求。
以下是如圖所示的組件及其關係的描述:
主要成分:
-
Node.js 伺服器程式碼:
- 程式碼片段示範了在 Node.js 中設定 HTTP 伺服器:
const doOnIncoming = (req, res) => {}; const doOnError = (error, data) => {}; const server = http.createServer(); server.listen(80); server.on('request', doOnIncoming); server.on('error', doOnError);
- 功能:
- doOnIncoming:處理傳入請求。
- doOnError:處理伺服器錯誤。
- server.listen(80): 啟動伺服器監聽80埠。
- 事件處理程序:
- 'request': 觸發 doOnIncoming 函數。
- 'error': 觸發 doOnError 函數。
-
HTTP 請求流程:
- 請求(例如,http://twitter/3)被傳送到伺服器。
- 它透過套接字連接作為緩衝區接收。
-
Libuv 和電腦功能:
-
Libuv 充當 Node.js 和系統層級操作之間的橋樑:
- 處理網路和檔案系統任務。
- 管理非同步 I/O 操作。
-
Libuv 充當 Node.js 和系統層級操作之間的橋樑:
-
Node.js/C 功能:
- 自動新增的參數:
- req(請求物件):包含正文和標頭等詳細資訊。
- res(回應物件):提供send()、status()、json()等方法。
- 自動執行的功能:
- doOnIncoming:處理請求並發送回應。
- doOnError:處理並記錄錯誤。
- 自動新增的參數:
-
儲存層:
- 包含函數和伺服器相關方法的定義:
- doOnIncoming
- doOnError
- 伺服器物件(帶有listen和on方法)。
- 包含函數和伺服器相關方法的定義:
請求流程概述:
- HTTP 請求進入系統。
- 開啟套接字來處理連接埠(80/443)的請求
- 請求透過Libuv,它與系統的網路和檔案系統功能互動。
- Node.js 使用預定義函數(doOnIncoming 和 doOnError)處理請求並傳送迴回應。
此圖說明了 JavaScript、Node.js 和系統底層 C 功能之間的相互作用,清楚地展示了 Node.js 如何在低層級處理請求。
參考:-
https://frontendmasters.com/courses/servers-node-js/
以上是在節點中建立伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

