如何用 JavaScript 建立漂亮的終端 UI (TUI)!
- Linda Hamilton原創
- 2024-11-25 00:04:171157瀏覽
如果您像我一樣並且完全沉迷於 CLI 和終端 UI,那麼這篇文章適合您!
不幸的是,沒有一種原生方法可以用 JavaScript 建立漂亮的終端 UI——至少據我所知沒有!這是我自己遇到的問題,最終導致我移植了最令人驚嘆的 TUI 庫之一:Lipgloss,由 Charm 的人創建。
不相信我?看看這個:

很漂亮吧?
這裡有一個問題:Lipgloss 是用 Go 寫的。雖然我通常使用 Go 工作,但最近我需要使用 Node.js 編寫一個 Web 監控工具。我不願意放棄我時尚、漂亮的 UI,所以我發現自己處於經典的開發者挑戰模式。
您知道當您深入程式碼時,突然出現一些意想不到的事情的神奇時刻嗎?這就是我最終將 Lipgloss 的部分內容移植到 WebAssembly (Wasm) 的方式。這就是魅力誕生的方式。
什麼是魅力?
Charsm 是 Charm CLI Wasm 的縮寫。很酷,對吧?讓我們深入探討如何使用它在 JavaScript 中建立令人驚嘆的 TUI。
入門
使用簡單的 npm 指令安裝 charsm:
npm install charsm
建立一個簡單的表
首先,導入 charsm 並在腳本中初始化它:
import { initLip, Lipgloss } from "charsm";
(async function () {
const ini = await initLip();
})();
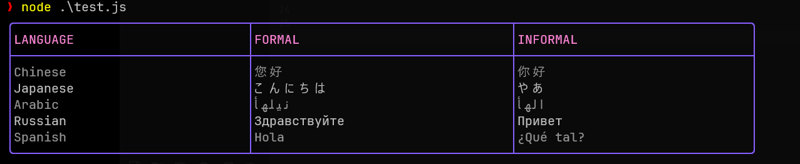
initLip 函數載入 Wasm 文件,為渲染做好一切準備。讓我們嘗試列印一個表格:
const rows = [
["Chinese", "您好", "你好"],
["Japanese", "こんにちは", "やあ"],
["Arabic", "أهلين", "أهلا"],
["Russian", "Здравствуйте", "Привет"],
["Spanish", "Hola", "¿Qué tal?"],
];
const tabledata = {
headers: ["LANGUAGE", "FORMAL", "INFORMAL"],
rows: rows
};
(async function () {
const ini = await initLip();
const lip = new Lipgloss();
const table = lip.newTable({
data: tabledata,
table: { border: "rounded", color: "99", width: 100 },
header: { color: "212", bold: true },
rows: { even: { color: "246" } },
});
console.log(table);
})();
我們也可以使用十六進位程式碼來表示顏色(查看結尾中完整範例的連結)
結果:

簡單吧?現在,讓我們繼續渲染清單。
渲染列表
目前,我們可以渲染一個簡單的清單。其工作原理如下:
const subtle = { Light: "#D9DCCF", Dark: "#383838" };
const special = { Light: "#43BF6D", Dark: "#73F59F" };
const list = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: [],
listStyle: "alphabet",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
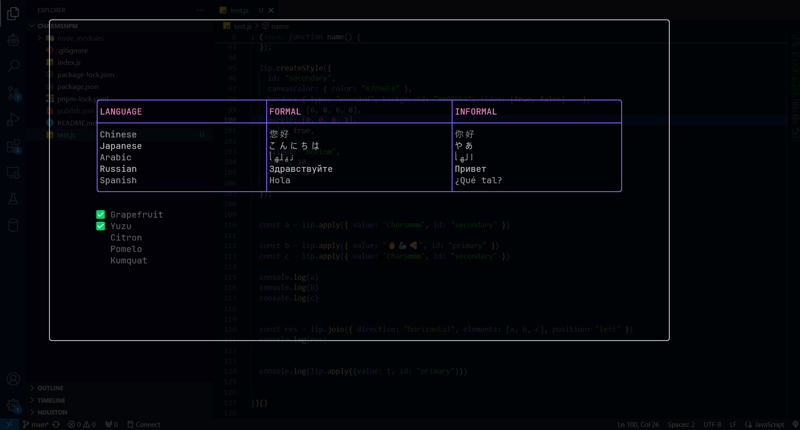
const combined = table + "\n\n" + list
console.log(combined);

自訂所選項目
讓我們透過對所選項目使用自訂枚舉器圖示(例如 ✅)來讓它變得更漂亮:
const customList = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: ["Grapefruit", "Yuzu"],
listStyle: "custom",
customEnum: "✅",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
console.log(customList);
所選項目將顯示 ✅ 圖示。

渲染 Markdown
Charsm 包裝了 Charm 中的 Glamour 函式庫來處理 Markdown 渲染:
npm install charsm
客製化風格
將 charsm 中的樣式視為終端機的 CSS。您可以按照以下步驟創建自己的風格:
import { initLip, Lipgloss } from "charsm";
(async function () {
const ini = await initLip();
})();
將此樣式套用至文字:
const rows = [
["Chinese", "您好", "你好"],
["Japanese", "こんにちは", "やあ"],
["Arabic", "أهلين", "أهلا"],
["Russian", "Здравствуйте", "Привет"],
["Spanish", "Hola", "¿Qué tal?"],
];
const tabledata = {
headers: ["LANGUAGE", "FORMAL", "INFORMAL"],
rows: rows
};
(async function () {
const ini = await initLip();
const lip = new Lipgloss();
const table = lip.newTable({
data: tabledata,
table: { border: "rounded", color: "99", width: 100 },
header: { color: "212", bold: true },
rows: { even: { color: "246" } },
});
console.log(table);
})();
請參閱 github 上的自述文件以獲取更多選項或更好的選項,但這裡是一個「完整」範例
想要佈局嗎? Charsm 支援簡單的類似 Flex 的佈局:
const subtle = { Light: "#D9DCCF", Dark: "#383838" };
const special = { Light: "#43BF6D", Dark: "#73F59F" };
const list = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: [],
listStyle: "alphabet",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
const combined = table + "\n\n" + list
console.log(combined);
總結
這就是你得到的!使用 charsm,您可以渲染表格、清單、Markdown,甚至建立自訂樣式 - 所有這些都在終端內進行,順便說一下,您可以環繞清單或 Markdown,因為它是文字
const customList = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: ["Grapefruit", "Yuzu"],
listStyle: "custom",
customEnum: "✅",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
console.log(customList);
表格和清單將被邊框包裹,並帶有填充和邊距!

這只是開始。我將很快添加互動式元件(如表單),敬請期待。享受在 JavaScript 中嘗試和建立自己漂亮的終端 UI 的樂趣!
乾杯!
以上是如何用 JavaScript 建立漂亮的終端 UI (TUI)!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

