掌握複合元件:建構靈活且可重複使用的 React 元件
- DDD原創
- 2024-11-23 07:22:141083瀏覽
介紹
React 世界中非常有用且全面的東西是它的設計模式,因為它們有助於保持程式碼的可擴展性並為我們創建的元件添加意義。
有多種模式,在本文中我們將討論複合組件,這是一種高級模式,對於創建靈活的複合介面特別有用。
什麼是複合組件?
複合元件是 React 中的一種進階模式。它的目的是創建更靈活的設計,允許在一組組件之間共享狀態和邏輯,其中父組件和子組件之間的通信必須以靈活的方式完成。
元件必須協同工作來執行某些行為,而不會創建令人尷尬的道具樹或過於複雜而無法在將來重構或理解的邏輯。
這個模式幫助我們消除了 prop flaming,也就是我們必須在元件之間傳遞 prop 樹。這種 props 注入是一個問題,因為它可能會導致每個更新的狀態進行幾次不必要的重新渲染,因為每個狀態都會更新所有子元件。
我們在 HTML 中的 select 和 option 標籤結構中有一個複合組件的範例:

選擇作為介面狀態管理器,而選項則根據選擇的工作方式進行配置。
使用複合組件的範例
在這個範例中,我們將建立一個 Modal,它分成兩個複合元件:Toggle 和 Content。他們將在其中共享開啟和關閉模式的狀態。
讓我們看看一步步創建這個元件會是什麼樣子:
我們可以從建立負責管理開啟和關閉模式的狀態的上下文開始

建立 Modal 組件的基礎

請注意,我們正在使用子元件,為了取得將插入模態的元件,我們需要像這樣使用它:

現在我們需要建立切換元件,它將負責開啟模態框

我們還需要負責顯示 Modal 內容的內容元件

最後,我們可以將兩者分配給我們的 Modal 組件,就是這樣(:

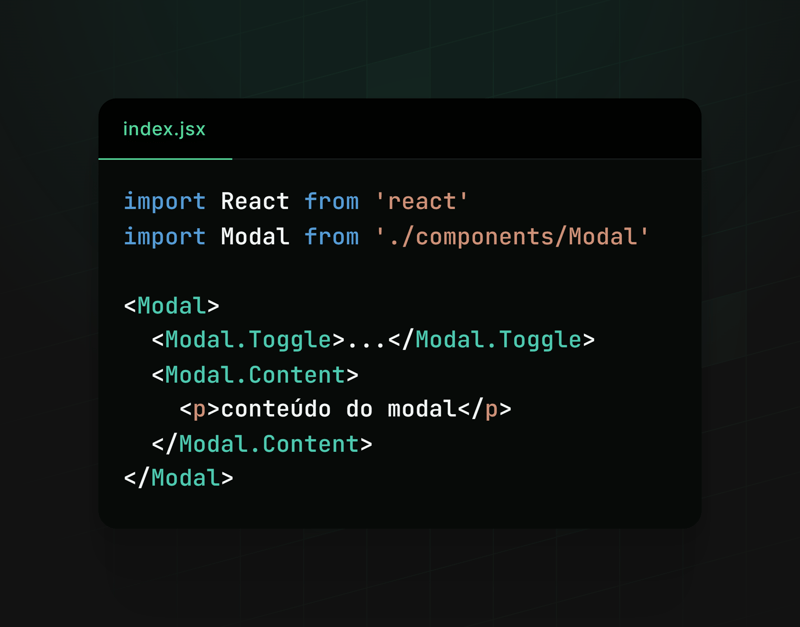
使用

結果

透過這種方式,我們讓模態的創建和使用變得非常靈活和可重複使用。 Modal.Toggle 負責啟動模態顯示,而 Modal.Content 必須顯示我們模態的內容。
該框架允許開發人員根據應用程式的特定需求輕鬆自訂模態框的行為和內容,使程式碼更乾淨、更有條理。
其他例子
我們也可以在其他上下文中使用複合組件,例如:
手風琴組件:

選單組件:

所有內容都靈活且適應性強,有助於組件的開發、可擴展性和使用。
結論
我們了解了在複合組件模式中編寫組件如何在我們的應用程式中發揮作用,我們還了解瞭如何使用它以及一些適合此模式的範例。
隨意探索並嘗試使用 Compoud Components 建立元件,明智地使用它,看看在您的上下文中應用它是否真的有意義,有時,如果應用得不好,它可能會成為一個障礙幫忙。
注意:我在react4noobs上發布了相同的內容,react4noobs是一個旨在對react宇宙中開發人員創建的文章進行分組的存儲庫。值得一看=)。
以上是掌握複合元件:建構靈活且可重複使用的 React 元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

