Angular 版本 19 標誌著 Web 開發的一個重要里程碑,提供了突破性的功能來提升開發人員體驗、優化效能並提高生產力。憑藉其穩健性和可擴展性的傳統,Angular 繼續為全球數以百萬計的開發人員(從新創公司到企業)提供支援。此版本引入了一些創新,例如獨立元件、訊號的細粒度反應性、受 Google 搜尋啟發的增強型伺服器端渲染,以及與 Firebase 和 Netlify 等生態系統合作夥伴的協作。深入閱讀本文,深入探索 Angular 19 的變革性更新及其充滿希望的未來路線圖。

為全球開發者賦能
Angular 繼續為全球數百萬開發者提供服務,從新創公司到可擴展的企業。其可靠性和效能使其成為 Google 關鍵任務產品(例如 Gemini 和 Google Cloud)的支柱。此版本建立在 Angular 致力於幫助開發人員創建變革性 Web 應用程式的基礎之上。
Angular 版本 19 亮點
1. 預設獨立組件:
- 所有元件、指令和管道現在預設都是獨立的,無需手動指定「standalone: true」。

- ng update 指令會自動重構現有程式碼,確保無縫相容性。

2. 信號:
基於訊號的 API(例如輸入、模型、輸出和基於訊號的查詢)現已穩定。

新的實驗性 API:
- linkedSignal:將計算表達式與可變狀態組合。當連結的計算表達式發生變化時,它會傳回計算訊號。

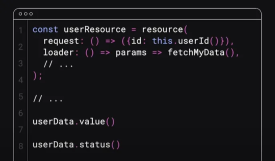
- 資源 API:簡化 Angular 訊號圖中非同步值的處理。

3.自動重構工具:
- 類似 signal-input-migration 的工具 — 使用裝飾器 Api 將輸入轉換為新的基於訊號的輸入

- signal-queries-migration 協助遷移 ViewChild 和 ContentChild 等現有查詢程式碼以使用訊號。


- 重構選項已整合到 Angular 語言服務中,以實現細粒度更新。
角度材質更新
1. 簡化主題:
- 新的 mat.theme API 降低了使用應用程式範圍的 CSS 變數建立自訂主題的複雜性。

- 新的 mat.theme 覆蓋 mixins 支援全域和每個元件的自訂。

- 主題顏色示意圖有助於產生自訂調色板。

2. 組件增強:
- 2D 拖放:現在可以水平和垂直移動項目。

- 時間選擇器:期待已久的組件現已推出。

3. 文件改進:
- Material 文件中每個元件的新分頁可引導使用者進行樣式覆蓋。
- 適合初學者的主題指南可確保更輕鬆的入門過程。 這些更新證明了 Angular 致力於提供現代化高效的開發體驗。請務必查看 Angular 部落格和 Angular Material 文件以了解更多詳細資訊。
Angular 版本 19 的主要亮點
1. 獨立組件、指令和管道
自 Angular 14 以來,該框架一直在發展,具有獨立組件、指令和管道等功能。這些增強功能簡化了應用程式的編寫,減少了樣板檔案並提高了易用性。在 Angular 版本 19 中,以下命令透過使用最新的獨立功能更新獨立元件、指令和管道,而無需編寫和更新程式碼,從而在增強遷移過程中發揮重要作用。
$ ng update
2. 訊號的細粒度反應
Angular 透過訊號繼續向細微反應性過渡,訊號提供:
- 透過最佳化資料流增強效能。
- 簡化調試。
- 使 Zone.js 成為可選的能力。 Angular 團隊也與其他框架作者合作,有可能將訊號作為 JavaScript 的原生功能引入,反映其變革潛力。
3. 改進的伺服器端渲染(SSR)
Angular 版本 19 帶來了伺服器端渲染 (SSR) 的進步,靈感來自 Google 搜尋的經驗教訓:
- 事件重播:該功能已被證明可以處理 Google 搜尋中的數十億個事件,增強了 Angular 中的 SSR 體驗。 增強渲染和補水效能,確保更快的初始載入和更順暢的使用者與增量補水互動。

這些更新旨在滿足現代 Web 應用程式需求,同時保持高可擴展性和可靠性。
4. 跨生態系的協作
協作一直是 Angular 發展的關鍵主題。團隊已與以下機構合作:
- Firebase:用於與後端服務無縫整合。
- Netlify 和 Vite:增強部署和建置體驗。
- Puppeteer 和 Playwright:提供強大的端對端測試解決方案。 這種生態系統驅動的方法可確保開發人員能夠使用強大的工具,使 Web 應用程式開發變得快樂且有效率。
5.增強開發者體驗
版本 19 重點在於使 Angular 對開發人員更加友善。透過引入簡化工作流程並提高調試和測試能力的功能,該框架繼續使開發人員能夠充滿信心地進行建置。
結論
Angular 版本 19 證明了該框架致力於持續改進。透過優先考慮效能、開發人員體驗和協作的更新,此版本確保 Angular 仍然是建立可擴展且強大的 Web 應用程式的首選。無論您是經驗豐富的 Angular 開發人員還是該框架的新手,版本 19 所提供的功能都將使您的開發之旅更加順暢和愉快。
當我們迎接 Angular 發展的新篇章時,我們可以期待未來令人興奮的路線圖。祝您使用 Angular 版本 19 編碼愉快!
以上是Angular 版本新功能和更新的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Dreamweaver Mac版
視覺化網頁開發工具








