在先前的練習中,我們使用 TypeScript 建立了一個瀏覽器擴充功能。這涉及一系列步驟,包括建立 Vite 專案並對其進行自訂以滿足瀏覽器擴充功能的特定要求。雖然這個過程並不是特別漫長或複雜,但我們可以透過使用 Node CLI(命令列介面)實現自動化來進一步簡化它。如果您是 CLI 新手,請讓我引導您完成我創建的 CLI!
建立節點項目
當然,第一步是初始化和設定我們的 Node 項目。使用以下命令為我們的程式碼建立一個資料夾並產生一個基本的 package.json 檔案:
接下來,我決定修改產生的 package.json 以包含「type」:「module」。這樣我們將通知 Node 將專案中的 .js 檔案解釋為 ES 模組而不是 CommonJS 模組。這是經過一些調整後更新的 package.json。
第一步
讓我們先在名為 bin 的新資料夾中建立一個名為 create-project 的檔案:
此檔案將充當您的命令的入口點,並確保在全域安裝軟體包後可以直接在您的電腦上運行,請將以下欄位新增至 package.json:
現在是時候測試我們迄今為止所建立的內容了。首先,我們透過執行以下命令在本機安裝軟體包:
連結後,您將擁有一個名為 create-browser-extension-vite 的新 CLI 命令,目前僅將「hello world」列印到控制台。
這就是創建基本 CLI 所需的全部!從這裡,您可以利用 Node 生態系統的全部力量來建立您可以想像的任何東西。
處理使用者輸入
讓我們向目標再邁進一步!此 CLI 的目標是使用單一命令產生功能齊全的 TypeScript 瀏覽器擴充功能。為了實現這一點,CLI 將接受幾個可選參數。

- name:如果提供,將建立具有指定名稱的資料夾。否則,當前資料夾將包含該項目。
- git:如果指定,將為專案初始化一個 Git 儲存庫。
- install:如果指定,將自動安裝專案依賴項。
- yes:跳過所有提示並使用預設設定產生項目。
第一步是建立一個新檔案 src/cli.js,它將處理收集使用者首選項的所有邏輯。這個新模組將從目前的 create-project 檔案中呼叫:
為了簡化收集使用者偏好的過程,我們將使用兩個有用的函式庫:
- arg:一個強大的參數解析器,用於處理命令列輸入。
- @inquirer/prompts:用於建立優雅的互動式命令列介面的函式庫。
我將讓您新增一個額外的選項來顯示基本幫助訊息。這將涉及引入由 --help 或 -h 參數控制的新用戶首選項。如果提供此參數,CLI 應顯示一個簡單的手冊來解釋該命令的用法。您可以在下面連結的存儲庫中參考我的解決方案。
創建專案
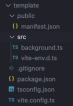
在此步驟中,將根據上一階段選擇的首選項建立項目。我們將首先建立一個名為 template 的資料夾,並將構成生成專案的檔案複製到其中。
資料夾結構應該如下所示,您可以在我的 GitHub 儲存庫中找到這些檔案的內容。如果您對它們是如何創建的感到好奇,請查看我之前的文章,其中我討論了使用 TypeScript 建立瀏覽器擴充功能。

我們的程式碼將利用模板資料夾中的檔案來產生使用者的新瀏覽器擴展,以下套件在實現此目的時特別有用:
- ncp:促進文件的遞歸複製。
- chalk:新增終端字串樣式。
- execa:簡化執行 git 等外部命令。
- pkg-install:根據使用者的偏好自動觸發yarn install或npm install。
- listr:允許定義任務列表,同時為使用者提供清晰的進度概述。
我們將首先建立一個新檔案 src/main.js,以包含透過從範本資料夾複製檔案來產生專案的程式碼。
上面的程式碼利用 Listr 執行產生新專案所需的一系列操作,從使用 ncp 複製檔案到設定 Git 儲存庫。另請注意我們如何使用 promisify 將 ncp 的基於回調的複製方法轉換為基於 Promise 的函數,使程式碼更具可讀性和可維護性。
就是這樣!這些是我在建立新 CLI 工具時遵循的步驟,我將使用該工具來簡化新瀏覽器擴充功能的建立。你也可以用它!因為我已將其發佈在 npm 上,供任何人產生自己的擴充功能。
https://github.com/ivaneffable/create-browser-extension-vite
參考
如何使用 Node.js 建構 CLI
以上是創建 CLI 來搭建擴展的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM
自定義Google搜索API設置教程Mar 04, 2025 am 01:06 AM本教程向您展示瞭如何將自定義的Google搜索API集成到您的博客或網站中,提供了比標準WordPress主題搜索功能更精緻的搜索體驗。 令人驚訝的是簡單!您將能夠將搜索限制為Y
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 示例顏色json文件Mar 03, 2025 am 12:35 AM
示例顏色json文件Mar 03, 2025 am 12:35 AM本文系列在2017年中期進行了最新信息和新示例。 在此JSON示例中,我們將研究如何使用JSON格式將簡單值存儲在文件中。 使用鍵值對符號,我們可以存儲任何類型的
 10個jQuery語法熒光筆Mar 02, 2025 am 12:32 AM
10個jQuery語法熒光筆Mar 02, 2025 am 12:32 AM增強您的代碼演示文稿:10個語法熒光筆針對開發人員在您的網站或博客上共享代碼段的開發人員是開發人員的常見實踐。 選擇合適的語法熒光筆可以顯著提高可讀性和視覺吸引力。 t
 10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM
10 JavaScript和JQuery MVC教程Mar 02, 2025 am 01:16 AM本文介紹了關於JavaScript和JQuery模型視圖控制器(MVC)框架的10多個教程的精選選擇,非常適合在新的一年中提高您的網絡開發技能。 這些教程涵蓋了來自Foundatio的一系列主題
 8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM
8令人驚嘆的jQuery頁面佈局插件Mar 06, 2025 am 12:48 AM利用輕鬆的網頁佈局:8 ESTISSEL插件jQuery大大簡化了網頁佈局。 本文重點介紹了簡化該過程的八個功能強大的JQuery插件,對於手動網站創建特別有用
 什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM
什麼是這個'在JavaScript?Mar 04, 2025 am 01:15 AM核心要點 JavaScript 中的 this 通常指代“擁有”該方法的對象,但具體取決於函數的調用方式。 沒有當前對象時,this 指代全局對象。在 Web 瀏覽器中,它由 window 表示。 調用函數時,this 保持全局對象;但調用對象構造函數或其任何方法時,this 指代對象的實例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。這些方法使用給定的 this 值和參數調用函數。 JavaScript 是一門優秀的編程語言。幾年前,這句話可


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





