所以,您希望能提高前端開發人員的工作效率。
無論您是在尋找學習資源、生產力提升工具還是精選目錄,這些精選都可以幫助您更聰明地工作並提高您的前端技能。因此,不要忘記保存此清單並與其他可能認為它有幫助的人分享:)
那麼,讓我們開始吧

1. 純引用
靈感管理板

PureRef 是一款參考管理工具,可讓您在一個地方收集和組織所有視覺靈感。借助無限畫布,您可以直接從網頁或檔案拖放圖像,自由排列它們以創建個人情緒板或設計參考。
它是設計師和開發人員的必備品。它適用於 Mac、Linux 和 Windows
⭐️ 取得純參考
2. 總體規劃規劃
流行的網路動畫庫

GSAP 是一個受歡迎的 JavaScript 函式庫,可以輕鬆在網路上建立流暢、高效能的動畫。它為開發人員提供了非常直覺的 API,您可以利用這個庫輕鬆創建簡單到非常複雜的動畫。
⭐️ 取得 GSAP
3. 字型測試器
網頁開發人員的版式擴充

Font Tester 是一個強大的擴展,可以幫助您為您的網站選擇字體。它可以幫助您在任何網站上測試和預覽 1000 種字體,幫助您透過更好的排版創建對您的品牌的強烈印象。
所以,如果您不擅長為網站選擇好的字體,請務必檢查一下。
⭐️ 取得字體測試器
4.SVG 倉庫
尋找 SVG 向量和圖示的地方

SVG repo 是一個流行的免費網站,用於尋找和使用 SVG 向量,他們收集了超過 500,000 個圖示和向量供您選擇。所有圖示均可免費用於個人和商業項目。
⭐️ 存取 SVG 儲存庫
5. 色彩狩獵
精選調色盤

Color Hunt 提供了精選的調色板集合,非常適合尋求新鮮色彩組合的網頁設計師。每個調色板都經過精心製作並獲得社區認可,可幫助您找到適合您美學的配色方案,而無需猜測。
⭐️ 參觀色彩狩獵
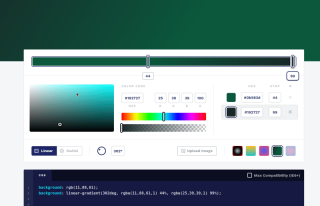
6.CSS漸變
梯度產生器

CSS Gradient 是一個簡單但功能強大的網站,用於使用 CSS 建立自訂漸層。它提供了一個直覺的介面,用於選擇顏色、設定角度和調整停止點,然後產生 CSS 程式碼,準備整合到您的專案中。
⭐️ 訪問 CSS 漸變
7. 獎項
靈感與頂級設計

Awwwards 是頂級網站的網站展示平台,突顯了卓越的設計、創造力和可用性。它是網頁開發人員和設計師探索新趨勢、尋找靈感並了解如何製作最佳網站的絕佳資源。
⭐️ 參觀獎項
8. 土地簿
靈感與頂級設計

LandBook 是一個精選的精美、有效的登陸頁面圖庫。它是開發人員和設計師的重要靈感來源,展示了不同行業的登陸頁面設計的真實範例。
⭐️ 參觀土地手冊
9. 螢幕性
螢幕錄製與產品錄製

Screenity 是一款功能強大的螢幕錄製 Chrome 擴充程序,提供錄製期間註釋、擷取相機和麥克風輸入以及以不同格式匯出錄製內容等功能。它非常適合創建教程、錯誤報告或演練,使其成為開發人員、教育工作者和遠端團隊的出色生產力工具。
⭐️ 取得螢幕
10. HTML 修訂版
學習資源與範本

HTML Rev 是一個包含 1,500 多個免費模板的廣泛集合,包括 HTML、Bootstrap、Tailwind、React、Vue、Laravel 等。它既是寶貴的學習資源,也是現成的範本庫,因此您不必每次都從頭開始。
⭐️ 訪問 HTML Rev
11.Excalidraw
腦力激盪

Excalidraw 是一個開源的線上白板,用於繪製圖表和佈局。其手繪風格和直觀的工具使其非常適合腦力激盪、流程圖或快速制定網路專案的想法。
⭐️ 訪問 Excalidraw
12. 代碼筆
線上編輯器

CodePen 是 HTML、CSS 和 JavaScript 的線上程式碼編輯器,可讓開發人員建立、共用和探索前端專案。它提供即時預覽以及強大的反饋和靈感社群。非常適合原型設計和學習。
⭐️ 訪問 CodePen
13. 瀏覽器堆疊
跨瀏覽器測試工具

BrowserStack是一款流行的瀏覽器測試工具,它提供真實裝置上的跨瀏覽器測試,幫助開發者測試網站在各種瀏覽器和作業系統上的相容性,而無需實體實驗室。這是確保一致的使用者體驗的首選。
⭐️ 造訪 BrowserStack
14. CSS 技巧
學習資源

CSS-Tricks 是一個部落格和參考網站,其中包含有關 CSS 和前端開發的教學、文章和片段。它是了解最新技術並為 CSS 挑戰找到快速解決方案的寶貴資源。
⭐️ 訪問 CSS-Tricks
15. 粉碎雜誌
學習資源與部落格

Smashing Magazine 是深受網頁設計師和開發人員歡迎的線上出版物,提供有關設計、開發和使用者體驗的文章、教學和資源。它以吸引行業專業人士的高品質、有深度的內容而聞名。
⭐️ 訪問 Smashing 雜誌
所以,這些是我作為開發人員使用過的 15 個最有用的工具和資源。快來評論你最喜歡的吧。
以上是⚡️ 前端開發人員必備的工具與資源的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver Mac版
視覺化網頁開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





