了解瀏覽器中的渲染:DOM
- Patricia Arquette原創
- 2024-11-08 04:44:01432瀏覽
了解我們使用的工具是我們職涯發展的重要一步。您是否曾想像過一個不了解電流運作原理的電工?您是否想過一個不了解瀏覽器如何運作的前端開發人員?嗯,這是很常見的事。很少前端開發人員了解瀏覽器組合頁面的過程。而且,儘管這是一個簡單的過程,但它非常重要,但不幸的是,它被忽視了。
今天我們將開始一段旅程,了解每次建立 HTML 標籤、使用 JavaScript 操作某些內容或使用 CSS 變更顏色時瀏覽器執行的過程。
什麼是渲染?
當我們建造房子時,我們會經歷幾個階段。首先,我們打基礎,然後建造牆壁,添加屋頂,進行裝修(灰泥、地板等),最後添加家具和電器。建立網站遵循類似的過程。首先,我們建立基礎(HTML),然後加入修飾(CSS),最後再加入互動性(JavaScript)。換句話說,渲染是瀏覽器將程式碼轉換為用戶可見且可互動的內容的過程。
渲染流程
渲染網頁是一個複雜的過程,因此瀏覽器將這個渲染分為小的活動,例如建立 DOM 和 CSSOM、繪畫、重畫、流動和重排。
概念有很多,但今天我們專注於學習DOM。
太陽
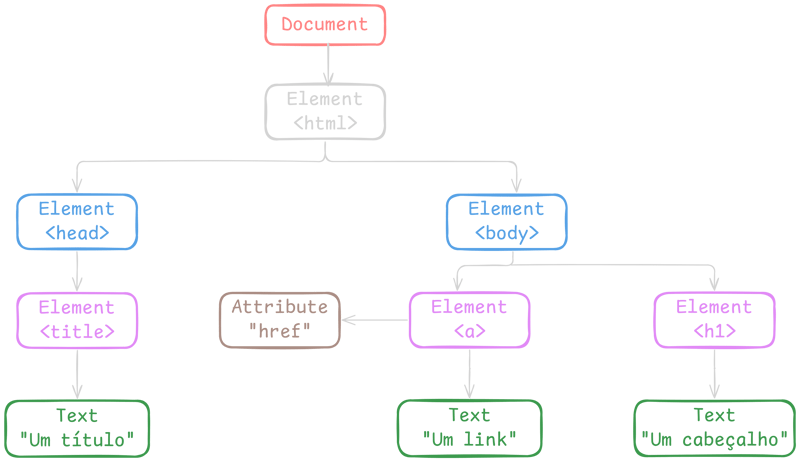
DOM(文件物件模型)是一種資料結構形式的表示,用於分層表示 HTML 文件。分層這個字很重要,因為 DOM 看起來像一棵樹,每個元素都是節點,可以有子元素,也可以有子元素。如下圖:

在程式碼中,這種表示方式如下所示:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
瀏覽器使用這種表示形式,遵循 W3C DOM 和 WHATWG DOM 標準,作為確定哪些元素應在螢幕上呈現以及它們應遵循的層次結構的指南。
DOM結構
DOM 由多個物件組成,它們是:文件、節點、元素、屬性和文字。
- 文件(document):這是我們樹的根,
- 節點:樹的每個部分都是一個節點。文件是一個節點,一個元素是一個節點,該元素的子元素也是一個節點。
- Element(element):元素類型節點代表一個標籤。
是元素類型的節點。
- 屬性:該物件代表每個元素的屬性。 Class是我們的div標籤的屬性
- 文字(text):這通常是樹的最後一層。將在螢幕上顯示的文字。
組成 DOM 的所有物件都可以透過所有現代瀏覽器中可用的 DOM api 使用 javascript 進行操作。
操作 DOM
在現代開發中,使用 React、Vue 或 Angular 等工具,直接操作 DOM 的需求已經變得越來越少。
這是因為每次更新 DOM 在效能方面都是一個代價高昂的過程。像 React 這樣的技術正是為了優化這些操作而創建的,允許在不犧牲性能的情況下有效地操作介面。然而,在某些特定場景中,直接 DOM 操作仍然是必要的,到那時,做好準備就很重要。
要首次存取和操作 DOM 元素,請開啟瀏覽器控制台並執行以下程式碼:
<!doctype html> <html> <head> <title>Um título</title> </head> <body> <a href="#">Um link</a> <h1>Um cabeçalho</h1> </body> </html>在第一行中,我們尋找具有結構化 id 的元素,我部落格的每個部分都有標題作為 id。
在第二行中,我們會變更元素的 textContent 屬性。
這段摘錄是為了說明,因此很簡單。您在互聯網上發現的大多數迭代都是透過 DOM 的更改和更新發生的。
我建議訪問您已經習慣的網站並開始分析發生的迭代,如果可能的話,嘗試複製它們。這是提高流利度的絕佳練習
在 DOM 操作中。結論
DOM 是瀏覽器用來渲染過程的樹狀表示形式。
我們可以存取這棵樹的元素並使用 javascript 自由地操作它們。了解如何執行此類操作對於理解 React、Angular 和 Vue 等框架和程式庫至關重要。
基礎知識最重要,但卻常被忽略。
在 Web 開發中,了解 HTML、CSS、JavaScript 以及瀏覽器的工作原理至關重要。有了這個堅實的基礎,您將能夠學習源自這些基礎知識的任何技術。非常感謝! !
感謝您到目前為止!
我希望您在閱讀本文時學到了一些新東西。
下次見!
參考
MDN - 什麼是 DOM
Alura - 什麼是 DOM
Hostinger - 什麼是 DOM
以上是了解瀏覽器中的渲染:DOM的詳細內容。更多資訊請關注PHP中文網其他相關文章!

