我為 JavaScript 和 TypeScript 製作了一個依賴圖庫
- Susan Sarandon原創
- 2024-11-07 03:34:02585瀏覽
您好!我想介紹一下我的項目,DecodeDeps。是一款提升JavaScript和TypeScript開發效率的開發工具。
什麼是 DecodeDeps?
DecodeDeps 是一個用於分析和視覺化 JavaScript、JSX、TypeScript 和 TSX 專案中的模組相依性的工具。它透過 import 和 require 語句識別模組,並以圖形方式表示模組之間的關係,幫助您建立更結構化的程式碼庫。
預覽
第 1 步。 準備您的專案並安裝庫。

步驟 2. 輸入指令。

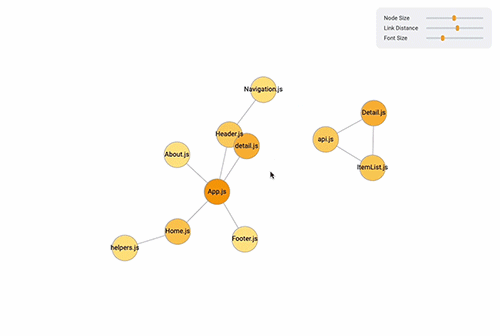
步驟 3. 在 localhost5001 上檢查結果。

主要特點
- JS、JSX、TS、TSX 支援:分析和視覺化 JavaScript、JSX、TypeScript 和 TSX 檔案的依賴關係。
- Import & Require Support:透過 import 和 require 語句捕捉 ES 模組和 CommonJS 模組之間的依賴關係。
- 靈活的資料夾輸入:允許您以陣列形式輸入多個資料夾,輕鬆分析整個專案或特定子資料夾。
- 動態節點顏色:節點顏色因模組尺寸而異,提供模組重量的快速概覽。將滑鼠懸停在節點上可查看精確的模組大小。
- 互動式圖表自訂:調整節點大小和連結距離、放大/縮小、使用拖放功能自由探索依賴圖。
誰該使用這個工具?
- 重構團隊:輕鬆辨識重構過程中的最佳化點。
- 大型程式碼庫管理器:高效處理複雜的模組依賴關係。
- 初級開發者:快速理解整體程式碼結構。
- 效能關鍵專案團隊:透過最佳化捆綁來提高建置和載入效能。
這個專案是開源的,我們隨時歡迎您的回饋和貢獻。我不斷努力透過添加新功能並提供定期更新來將 DecodeDeps 開發為更有效率的工具。
如果您想嘗試使用此程式庫,請造訪 GitHub。
https://github.com/jnoncode/decode-deps
謝謝!
以上是我為 JavaScript 和 TypeScript 製作了一個依賴圖庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

