使用 Datalist 無需 JavaScript 即可實現基本自動完成
- Susan Sarandon原創
- 2024-10-30 22:29:29938瀏覽
本文原刊於 Rails Designer
我最近不得不添加一個基本的自動完成功能。使用者可以使用任何鍵和任何值來新增設定。但他們也可以創建可供選擇的預定義設定。

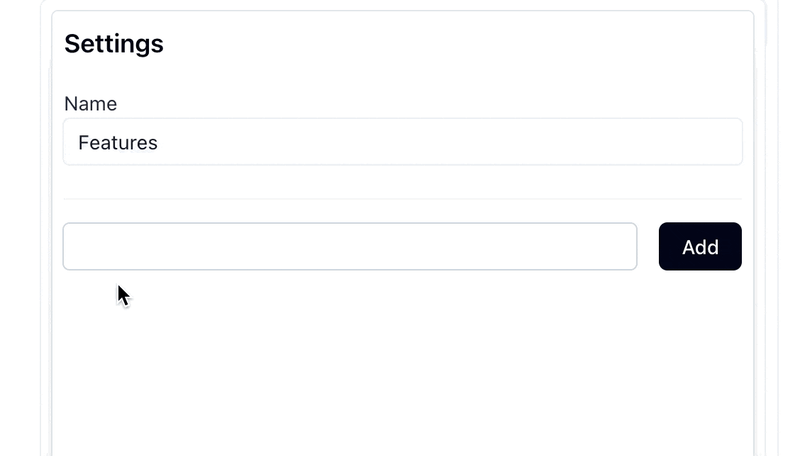
上面的 gif 已經很好地解釋了這一點。他們可以在欄位中輸入任何值,但他們選擇預先定義的 slug 鍵。
當你看到這個時,你可能會選擇一個 JavaScript 函式庫,例如古老的 selectize.js 或更新的、更輕量級的 tom-select(還有更多!)。雖然這些肯定有其用例,但在這種情況下,我認為我可以使用更簡單的東西(至少在該產品所處的早期階段)。
輸入:資料列表。正如您從連結中看到的,支援非常好!
設定起來也超簡單。只是一些 HTML。讓我們看看上面的範例是如何完成的:
<form action="#" method="post">
<input list="settings" type="text">
<datalist id="settings">
<option value="slug"></option>
<option value="description"></option>
<option value="author"></option>
</datalist>
</form>
就是這樣。在要新增「自動完成」的輸入欄位中,新增一個與 datalist 元素的 id 相符的清單屬性。然後在資料清單中新增您希望自動完成顯示的選項。
然後,你就完成了! ?
優點和缺點
現在您已經知道如何使用 datalist,了解其優缺點很重要,這樣您就可以確定是否可以並且想要使用它。
優點
- 最少的程式碼
- 本機瀏覽器整合與預設鍵盤導航
- 內建表單驗證與輔助功能
缺點
- 大型資料集的效能問題(可以透過基本的 JS 非同步請求修復)
- 跨平台行為不一致
- 沒有樣式選項
這是 HTML 功能之一,如果使用正確,可以幫助您更快地出貨。如果您需要更多樣式或在某個時候需要大量元素,您可以隨時選擇自訂解決方案。
以上是使用 Datalist 無需 JavaScript 即可實現基本自動完成的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

