JavaScript 物件屬性順序的秘密
- Barbara Streisand原創
- 2024-10-14 13:31:03784瀏覽
最近有人問我,JavaScript 物件屬性一定是無序且不可預測的嗎?
早期接觸過 JavaScript 的開發人員可能會回答,Object.keys() 或 for...in 傳回不可預測的物件屬性順序。但現在還是這樣嗎?
正如您所料,現在有規則需要遵循。
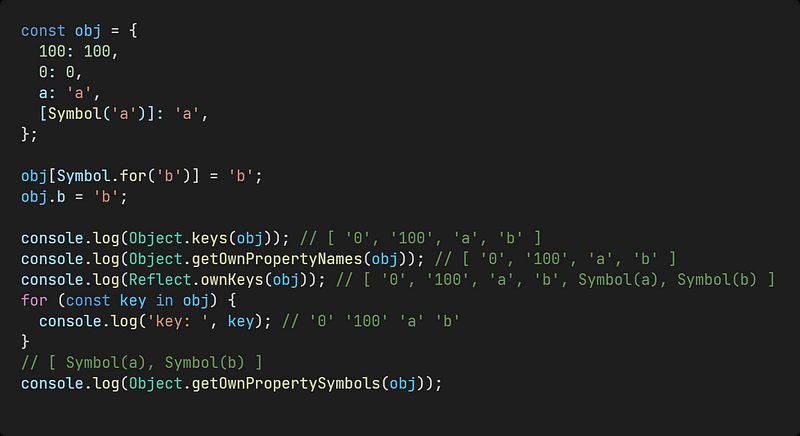
從 ECMAScript 2020 開始,Object.keys、for...in、Object.getOwnPropertyNames 和 Reflect.ownKeys 都遵循相同的規格順序。他們是:
1. 自己的屬性是數組索引,依數字索引升序排列

陣列索引是一個字串值屬性鍵,它是一個規範的數字字串。規範的數字字串是由 ToString 產生的數字的字串表示形式,或字串「-0」。例如,「012」不是規範的數字字串,但「12」是。
2.其他自己的String屬性,依屬性建立時間升序排列

上面的程式碼加入了事件循環的知識點。因為setTimeout是非同步宏任務,所以console.log輸出時,c屬性還沒有加入obj。
3.自己的Symbol屬性,依照屬性所創建的時間升序排列

Symbol 屬性與 String 屬性相同,依照屬性建立時間的升序排列。但是Object.keys、for...in、Object.getOwnPropertyNames方法無法取得物件的Symbol屬性,Reflect.ownKeys和Object.getOwnPropertySymbols可以。
結論
當物件的屬性鍵是上述類型的組合時,首先按升序將物件的非負整數鍵(可枚舉和不可枚舉)新增至陣列中,然後按插入順序新增 String 鍵。最後,符號鍵按插入順序添加。

但是如果您強烈依賴插入順序,那麼 Map 可以為您保證。
如果您發現這有幫助,請考慮 訂閱我的電子報 以獲取更多有關 Web 開發的有用文章和工具。感謝您的閱讀!
以上是JavaScript 物件屬性順序的秘密的詳細內容。更多資訊請關注PHP中文網其他相關文章!

