如何在 React 應用程式中嵌入帶有預覽的鏈接
- Mary-Kate Olsen原創
- 2024-10-13 20:25:031086瀏覽
介紹
建立 Web 應用程式時,顯示連結內容的預覽通常很有用,就像社交媒體平台在共享 URL 時如何顯示連結預覽一樣。因此,您不僅可以顯示 url 文本,還可以在 url 旁邊顯示圖片和描述等資訊。
在這篇文章中,我將引導您在 React 應用程式中嵌入鏈接,同時使用 axios 和 Cheerio 獲取 Open Graph 元資料(例如標題、圖像和描述)以抓取目標頁面的 HTML。
我們將建立一個簡單的 EmbeddedLink 元件,用於取得並顯示任何提供的 URL 的 Open Graph 元資料。
先決條件
在我們開始之前,請確保您已安裝以下軟體:
- React – 使用 Create React App 或您喜歡的任何方法設定 React 專案。
- Axios – 用於發出 HTTP 請求。
- Cheerio – 用於解析和抓取 HTML(通常用於抓取的伺服器端類似 jQuery 的函式庫)。
您可以使用以下指令安裝 Axios 和 Cheerio:
npm install axios cheerio
第 1 步:建立 EmbeddedLink 元件
我們將建立一個新的 EmbeddedLink 元件,該元件接受 url 為 prop,並從該連結取得 Open Graph 元數據,稍後我們將使用該元數據。完整程式碼如下:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div className="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageUrl && <img src={imageUrl} alt={title} className="cover-image max-w-50 w-auto h-auto" />}
<a href={url} target="_blank" rel="noopener noreferrer" className="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageUrl && !title && <p>No preview available</p>}
<p className="my-3">{description}</p>
<p className="text-slate-500">{url}</p>
</div>
);
};
export default EmbeddedLink;
第 2 步:使用 EmbeddedLink 元件
您現在可以在 React 應用程式中使用 EmbeddedLink 元件,如下所示:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div className="App">
<h1>Link Preview Example</h1>
<EmbeddedLink url="https://example.com" />
</div>
);
}
export default App;
這將呈現所提供 URL 的預覽,及其圖像、標題和描述。
處理錯誤和載入狀態
我們透過向使用者顯示適當的訊息來處理潛在的錯誤和載入狀態:
- 在獲取元資料時,會顯示一條簡單的「正在載入...」訊息,或者您可以使用一些動畫旋轉器或其他任何東西。
- 如果在取得過程中出現問題(例如網路問題),則會顯示錯誤訊息。
結論
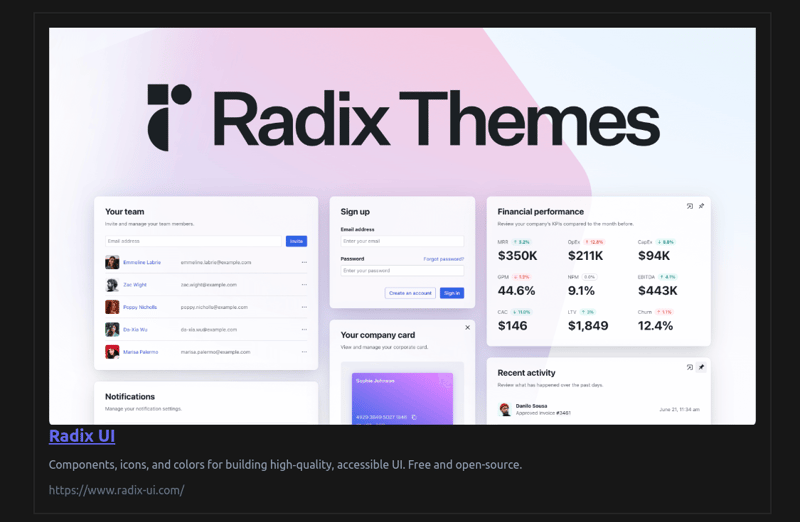
完成後,您應該可以看到如下圖所示的結果。

相對於嵌入式連結樣式,我更喜歡此開發,但您可以根據自己的喜好設定其樣式。
以上是如何在 React 應用程式中嵌入帶有預覽的鏈接的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

