Angular 基礎:了解 Angular 應用程式的剖析
- Patricia Arquette原創
- 2024-10-10 06:22:02824瀏覽
現在我們了解了 Web 框架是什麼,讓我們透過分解其關鍵構建塊來專門探索 Angular:元件、服務和模組。這些結構對於創建可擴展、有組織的應用程式至關重要,我們將直觀地引導您完成每個部分。
1.組件:Angular 應用程式的基礎
Angular 應用程式主要由元件組成,這些元件定義整個頁面或部分頁面的使用者介面 (UI)。每個組件都是用以下內容建構的:
- 用於 UI 佈局的 HTML 模板(例如按鈕、圖像、文字)。
- TypeScript 邏輯 定義元件的行為方式,例如處理使用者互動。
與 React 等結合了 HTML 和 JavaScript 的框架不同,Angular 將兩者分開。 HTML 模板和 TypeScript 邏輯儲存在單獨的檔案中,以獲得更清晰的結構。重要的是,Angular 應用程式使用 TypeScript 而不是常規 JavaScript,添加靜態類型以獲得更好的開發體驗。
例如,產品元件可以有一個模板來定義產品圖像、按鈕和文字的佈局,而 TypeScript 邏輯控制使用者點擊按鈕時發生的情況。
這是 Angular 元件層次結構的簡單說明:

在此圖中,根 app 組件 首先加載,其他組件加載在其下方,形成樹狀結構。該樹中的每個元件都可以代表使用者介面的一部分,並且可能包含子元件。
2.服務:沒有 UI 的邏輯
元件管理 UI,而服務包含所有業務邏輯,沒有任何 UI 元素。服務負責資料取得等任務,並在需要時由元件呼叫。
例如,產品服務可能會從 API 取得數據,而產品元件只是顯示該數據。這種分離允許元件僅專注於 UI 並委託複雜的操作,例如對服務的 API 呼叫。
這種明確的分工確保每個元件只包含與其自身相關的邏輯,而服務則處理可重複使用的邏輯。
3. Angular 中的元件層次結構
Angular 應用程式是圍繞根元件(通常稱為 AppComponent)建立的,該元件在應用程式啟動時首先載入。此根組件通常會載入其他組件,從而創建分層或樹狀結構。
例如,當使用者導航到應用程式中的特定 URL 時,Angular 會載入與該路由對應的頁面元件,進而載入多個較小的元件。
下圖進一步說明了這個概念:

在這裡,我們可以看到元件是如何以樹狀結構載入的。如果頁面很複雜,它可能由較小的嵌套元件組成,這有助於保持程式碼的組織性和可維護性。
4. Angular 中的路由
在大多數 Angular 應用程式中,存在多個頁面或視圖,每個頁面或視圖都會對應到特定的路由。 Angular 路由器 負責根據目前 URL 載入正確的元件。
當使用者導航到不同的頁面(或路由)時,Angular 有效地啟動一個新的元件樹,載入特定於頁面的元件和子元件。但是,根組件仍保持載入狀態並管理導航。
在此圖中,您可以看到路由在 Angular 中的工作原理:

應用程式元件保持不變,路由器根據 URL 處理渲染正確的頁面元件及其子元件。
5. Angular 模組:組織大型應用程式
隨著 Angular 應用程式的發展,有效地組織和載入所有元件和服務變得至關重要。這就是 Angular 模組 發揮作用的地方。
模組將元件、服務和指令組合在一起,允許應用程式獨立載入它們。例如,如果使用者導航到應用程式的特定部分,則僅載入必要的檔案(來自相關模組),從而提高效能和可擴充性。
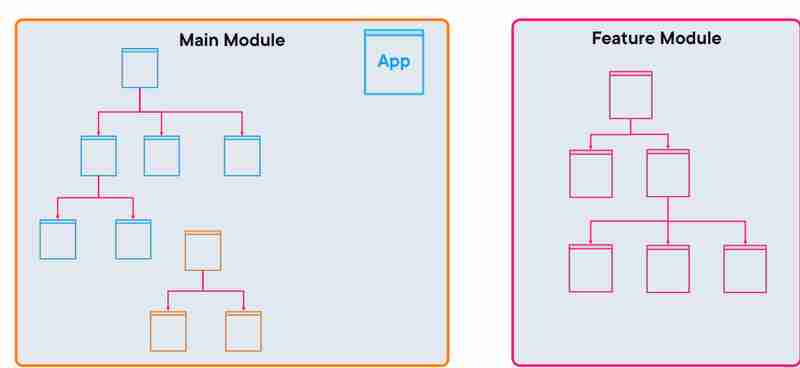
這是模組如何運作的說明:

在此圖中,您可以看到主模組如何包含多個元件以及如何建立功能模組來對相關元件和服務進行分組。透過將應用程式分解為多個模組,Angular 可以按需載入應用程式的特定部分,從而優化效能。
結論
了解 Angular 應用程式的核心構建塊 - 組件、服務和模組 - 幫助您開發結構良好、可擴展的應用程式。樹狀元件結構使 UI 保持井井有條,而服務則允許您維護乾淨、可重複使用的邏輯。隨著您的應用程式不斷發展,Angular 模組將有助於保持事物優化且易於管理。
隨著本系列的繼續,我們將深入探討建立 Angular 應用程式的各個方面,從在實際專案中建立元件和路由開始。
以上是Angular 基礎:了解 Angular 應用程式的剖析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

