使用 React 和 Tailwind CSS 的簡單待辦事項清單應用程序
- Susan Sarandon原創
- 2024-10-04 11:39:291135瀏覽
在這篇文章中,我將引導您完成使用 React 和 TailwindCSS 建立簡單的待辦事項清單應用程式的過程。這個專案非常適合想要深入研究 React 來管理狀態並學習如何使用實用優先 CSS 框架 TailwindCSS 設計元件樣式的初學者。
項目概況
這個專案的目標是建立一個基本的待辦事項列表,使用者可以:
新增任務。
在已完成和未完成之間切換任務。
刪除他們不再需要的任務。
我們將利用 React 的狀態管理功能並使用 TailwindCSS 設計所有內容。
Step1:設定項目
首先,我們將使用 create-react-app 設定一個 React 專案並安裝 TailwindCSS。
- 建立 React 應用程式:
npx create-react-app todo-list cd todo-list
- 安裝 TailwindCSS:TailwindCSS 需要與 PostCSS 和 autoprefixer 一起安裝,以實現自動瀏覽器相容性。
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
- 設定 Tailwind:在 tailwind.config.js 中,更新內容部分以指向您的 React 應用程式的檔案:
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
- 在 CSS 中包含 Tailwind:在 src/index.css 中,匯入 TailwindCSS 指令:
@tailwind base; @tailwind components; @tailwind utilities;
現在,TailwindCSS 已完全整合到我們的 React 應用程式中!
第 2 步:建立 Todo 清單元件
接下來,讓我們建立一個待辦事項清單元件,使用者可以在其中新增、刪除和切換任務。
這是 TodoList.js 元件的核心結構:
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
第 3 步:將元件整合到應用程式中
TodoList 元件準備就緒後,將其整合到主 App.js 檔案中。方法如下:
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
第四步:測試你的工作!
透過運行:
npm start
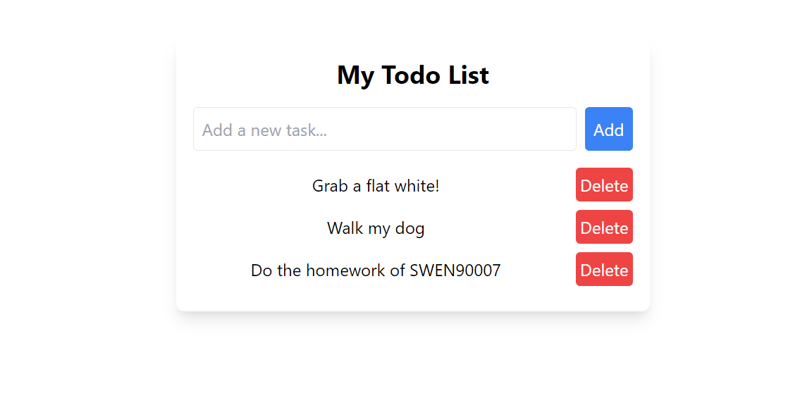
我們可以看到待辦事項清單頁面的基本佈局,如下所示:

輸入您的待辦事項:

點選「新增」按鈕新增待辦事項:

切換已完成的任務:

點選刪除按鈕刪除您不再想要的任務:

結論
使用 React 和 TailwindCSS 建立此待辦事項清單有助於展示將 React 等基於元件的庫與實用程式優先的 CSS 框架相結合的強大功能。 React 的狀態管理與 Tailwind 簡單、直覺的樣式相結合,使我們能夠快速建立響應式、互動式應用程式。
您可以透過以下方式繼續增強此應用程式:
將任務保留在 localStorage 中,以便在頁面刷新之間保存它們。
為任務新增截止日期或優先順序。
用更複雜的樣式和動畫擴充設計。
感謝您的閱讀!我希望這個專案能夠激發您使用 React 和 TailwindCSS 進行更多探索。
以上是使用 React 和 Tailwind CSS 的簡單待辦事項清單應用程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

