如何在 React 中將 props 從子元件傳遞到父元件
- 王林原創
- 2024-09-11 06:40:07497瀏覽
您可能一直在將props 從父組件傳遞到子組件,並且您曾問過自己:“嗯...但是如果我想將props 從子組件傳遞給父組件怎麼辦?我的意思是. ..反過來說? ?我也曾經問過自己這個問題,但其實是有解決方法的。

我們會經歷它們。
典型的道具流程是怎麼樣的?
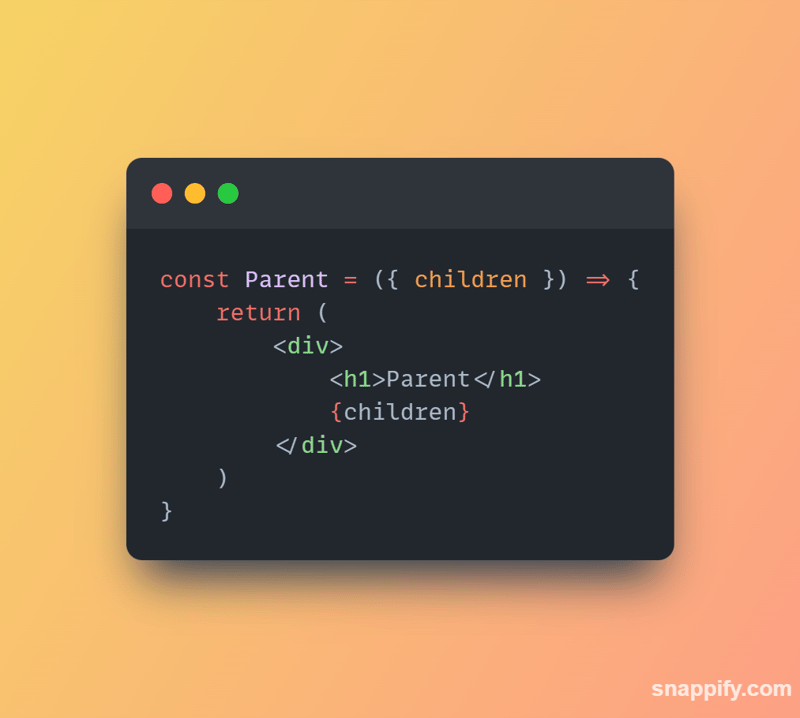
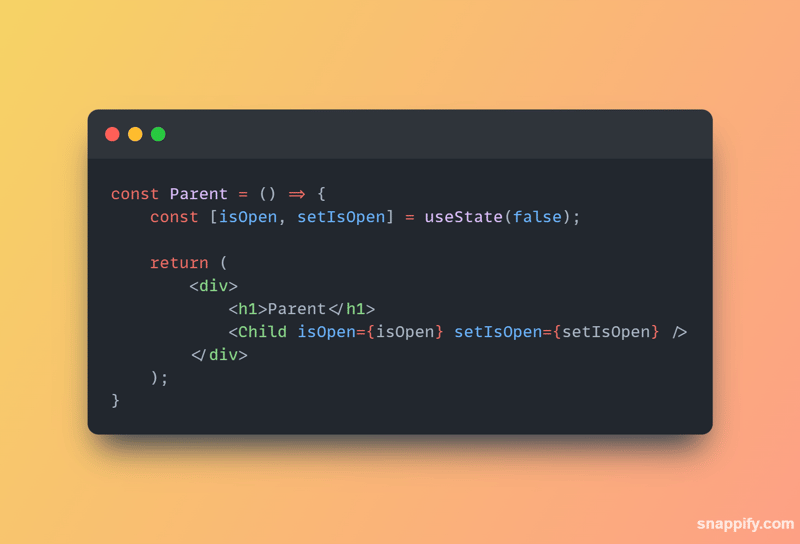
道具的典型流程是從父級到子級。基本上,假設您有一個如下所示的父元件:

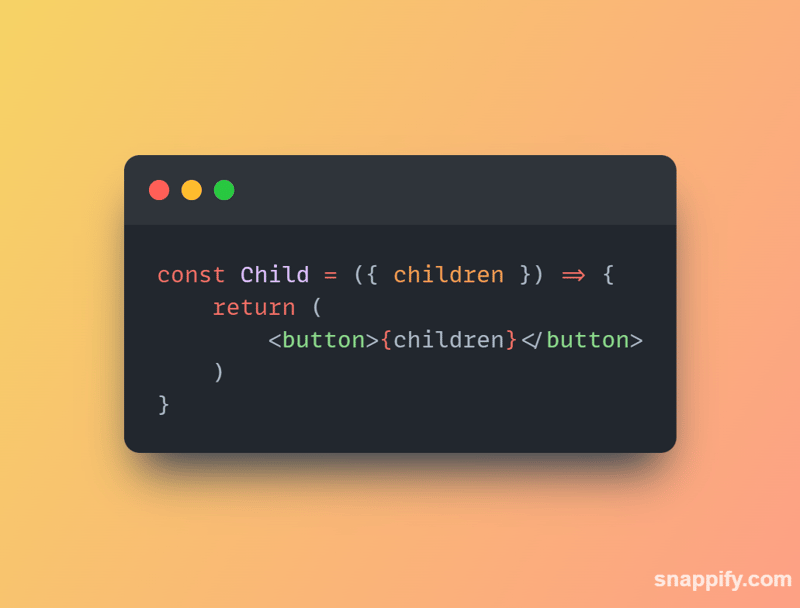
我們下面的子元件使用了非常受歡迎的 shadcn/ui 元件庫中的 Button 元件。 Button 元件有一個children 屬性,它是從Parent 元件傳遞的。

上面,我們將一個 Children 屬性從 Parent 元件傳遞給 Child 元件。到目前為止一切都很好,對吧?
如果我們想將道具從孩子傳給父母怎麼辦?
現在,事情變得有點棘手,特別是如果這是您第一次實現這樣的邏輯。棘手的部分可能不在於如何做,而在於如何將其視覺化。不管怎樣,我曾經去過那裡,希望我的經驗能幫助你?

因為學習最好是透過實踐來完成,所以讓我們引用先前的範例,並對其進行一些修改,看看如何將道具從子級傳遞給父級。此範例的目標是展示如何透過從子元件傳遞資料來修改父元件的狀態。

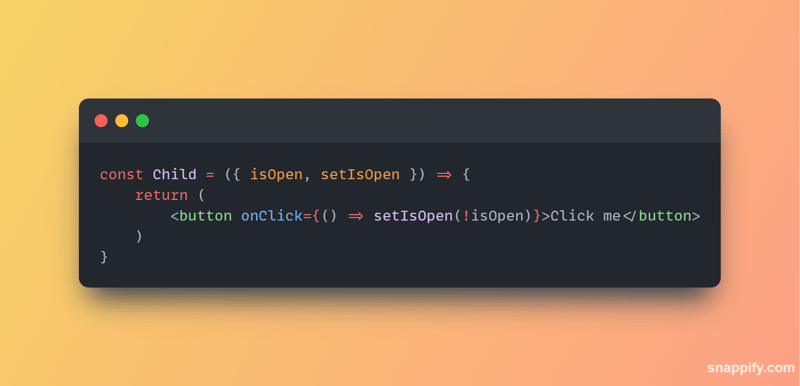
這是我們在子元件中所做的事情:

為了讓書面形式更容易理解,我們試圖用兩個元件完成的任務是在父元件中初始化狀態,然後將變數傳遞給子元件,並更新各自的函數父元件中的狀態值。在這種情況下,假設狀態的值首先設定為 false。當我們單擊子組件中的按鈕時,它將獲取該值,並在單擊事件上調用函數時將其更改為 false 的相反值(!在值中否定它)。
將資料從子級傳遞給父級時的常見陷阱
將資料從子元件傳遞到父元件確實有其怪癖。最常見的陷阱之一是忘記將回呼函數作為 props 傳遞給子元件,但這也意味著您傳遞了更多需要傳遞的邏輯。這可能會導致更煩人且更難調試的錯誤。

防止這種情況的一種方法是使用 useCallback 鉤子,它確保您作為回調傳遞給子元件的函數在渲染過程中保持穩定,從而防止不必要的重新渲染並提高效能。 useCallback 發生的情況是,您將一個函數作為 prop 傳遞給子元件,子元件將有權存取該函數,並可以在需要時呼叫它。讓我們看看如何做到這一點。

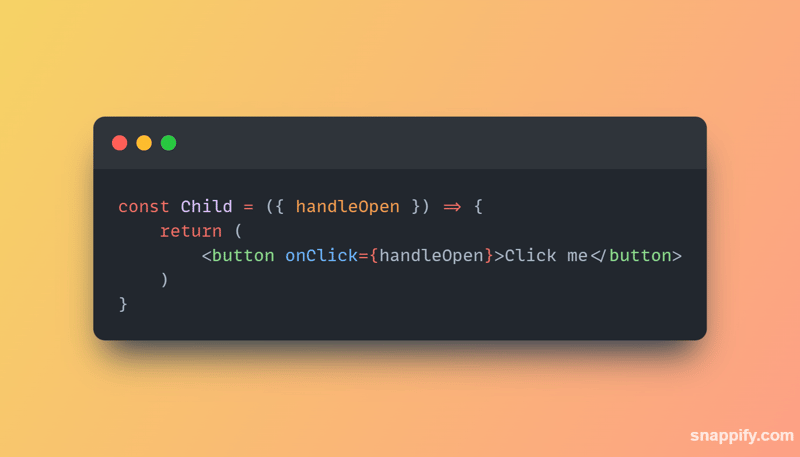
現在讓我們展示一下它在子組件中的樣子:

這不是比傳遞函數,然後從子函數更新它,然後再次傳遞給父函數更乾淨嗎?更乾淨,也更容易實施,對嗎? ?
感謝您的閱讀!
儘管在React 中肯定有更多、甚至可能更乾淨、更好看的方式將資料從子級傳遞到父級,但我希望在閱讀我的文章後,您會發現更容易理解資料傳遞的流程從孩子到父母,以及如何用兩種不同的方式來實現這一點。誰知道呢,也許你會自己找到更有創意的方式來做這件事? ?如果是這樣,我們將不勝感激在評論中解釋您的想法!
關於作者
我是一位居住在葡萄牙的軟體開發人員和技術作家。我對軟體工程充滿熱情? ?我喜歡在日常生活中探索新工具,並為常見的業務和技術問題找到有趣且富有創意的解決方案。你可以在 GitHub 上找到我。如果您有任何問題或回饋,請隨時與我們聯繫! ?
以上是如何在 React 中將 props 從子元件傳遞到父元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

