使用 Docker 在本機上運行 WordPress!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-09-10 20:32:02632瀏覽
在本機系統上安裝 WordPress 有許多步驟。您需要安裝 PHP、MySQL、伺服器等。值得慶幸的是,有了 Docker 的幫助,本地安裝 WordPress 有了更簡單的方法!方法如下!
步驟
⚠️ 在繼續之前,請確保您已安裝 Docker。
步驟1:建立一個新目錄
首先,我們需要為您的專案建立一個新的資料夾/目錄。在您想要的任何地方創建它並從您的終端打開它/指向它。
mkdir my-wordpress-blog cd my-wordpress-blog
第 2 步:開啟程式碼編輯器
接下來我們將建立一些檔案和資料夾。最簡單的方法是打開您最喜歡的程式碼編輯器。我的是 Visual Studio Code,可以像這樣從終端機開啟:
code .
第 3 步:建立 Dockerfile
使用程式碼編輯器建立第一個名為 Dockerfile 的檔案。在文件內,貼上以下行:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
但這有什麼作用呢?
嗯,Dockerfile 基本上是一個文件,它提供瞭如何創建“映像”(基本上是一個藍圖)的說明,該“映像”將用於創建容器,在本例中,該容器將容納我們的WordPress 網站。
這個特定的 Dockerfile 的作用基本上是:
使用 Apache 和 PHP 映像作為基礎。這意味著我們的容器將安裝 Apache 伺服器和 PHP。
安裝 PHP 擴充功能 mysqli。這是 WordPress 連接到 MySQL 資料庫所需的擴充功能。
步驟 4:建立 Docker Compose 文件
接下來,我們將建立一個名為 docker-compose.yml 的新檔案。將以下內容貼到此文件中:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
那麼,這是做什麼的?
docker-compose 檔案是一個向 Docker 提供有關如何同時建立和運行多個容器的說明的檔案。
在我們的例子中,我們的檔案將建立並運行 2 個容器:
「網路」容器:這將是我們的 WordPress 網站所在的位置。它將根據我們之前建立的 Dockerfile 建立一個容器。它還會複製我們網站的內容,我們將在下一步下載這些內容。
MySQL 伺服器。這就是我們的數據所在的地方。如果您想使用 MariaDB,請將 image: mysql 替換為 image: mariadb。
步驟5:下載WordPress
現在我們已經有了完整堆疊的藍圖,是時候添加一些內容了。我們將前往 WordPress 官方網站並下載 WordPress 檔案。
下載應該需要幾秒鐘,然後它將下載一個 ZIP 檔案。
zip 檔案應包含一個名為「wordpress」的資料夾。繼續將其提取到您的驅動器上。
第 6 步:將 Wordpress 目錄移至您的專案
從 ZIP 檔案中提取 WordPress 資料夾後,繼續將該資料夾移至您的專案。
完成此操作後,專案根目錄下的檔案應如下所示:
? wordpress
? docker-compose.yml
? Dockerfile
如果 WordPress 資料夾不是“wordpress”,您可以繼續重新命名它。
第 7 步:建置容器
現在一切準備就緒,我們可以運行我們的網站了。首先,我們需要從 Dockerfile 建置「web」容器的映像。為此,請從 Docker Compose 執行建置命令:
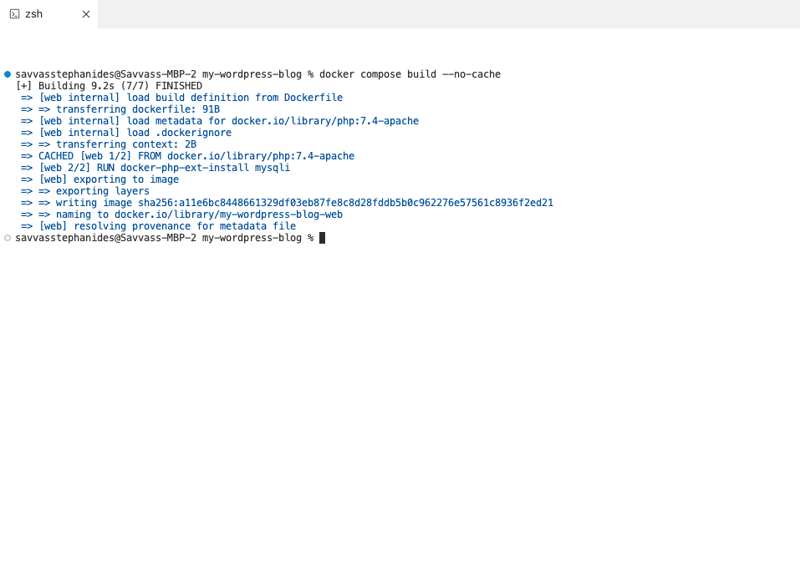
docker compose build
這應該需要幾秒鐘才能完成,並且在您的終端中應如下所示:

第 8 步:運行容器
建置成功完成後,您現在可以執行網站。為此,我們使用 Docker Compose 中的 up 指令:
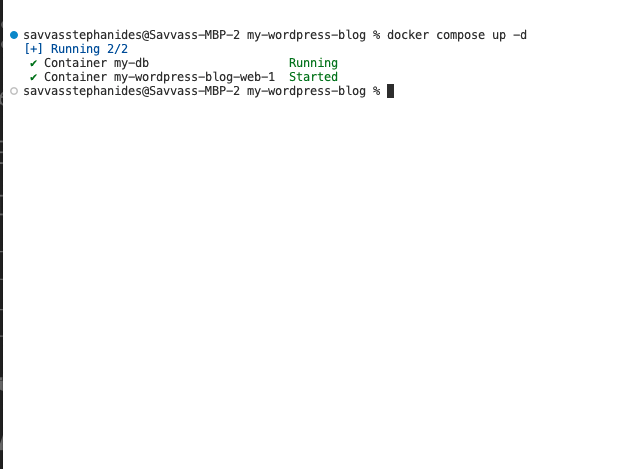
docker compose up -d
運作時,你的終端應該看起來像這樣:

所以剛才發生了什麼事?讓我們來討論一些技術細節:
我們剛剛所做的是運行兩個容器:一個名為“web”,用於我們的 WordPress 網站,另一個名為“db”,其中包含我們的 MySQL 資料庫。然後我們使用 Docker Compose 中的命令來方便地同時執行兩個容器。
因為這兩個容器運行在同一個 Compose 檔案下,所以它們運行在同一個「網路」下。這意味著它們是相互連接的。因此,例如,當您需要從Web容器連接到資料庫時,執行此操作的URL是http://db:3306(因為資料庫容器的名稱是db)。我們在設置網站時需要這個。
第 9 步:設定您的網站
幾秒鐘後,您的網站應該啟動並運行。您可以透過在瀏覽器中開啟此 URL 來存取它:
http://localhost:8080
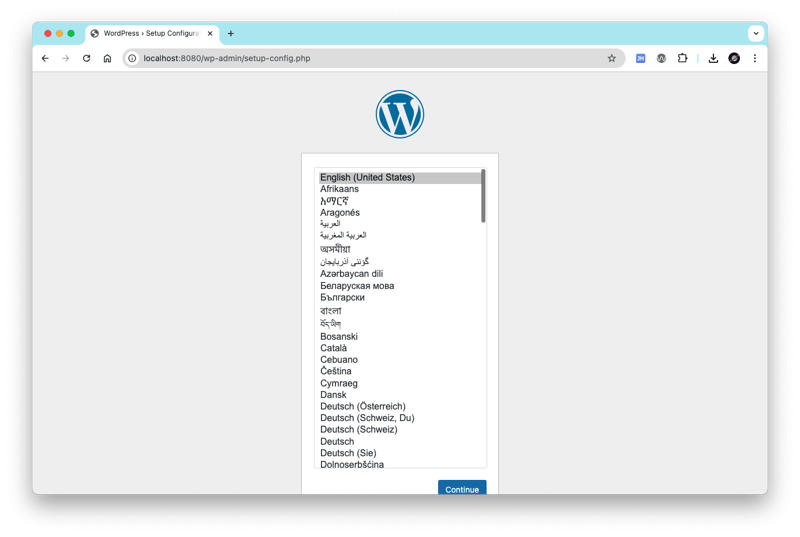
Once opened, you should see this screen:

Select a language and click Continue.
You'll be asked for the database credentials. Add these:
- Database name: wordpress
- Username: root
- Password: password1
- Database host: db
After adding these, you can go ahead and run the installation:

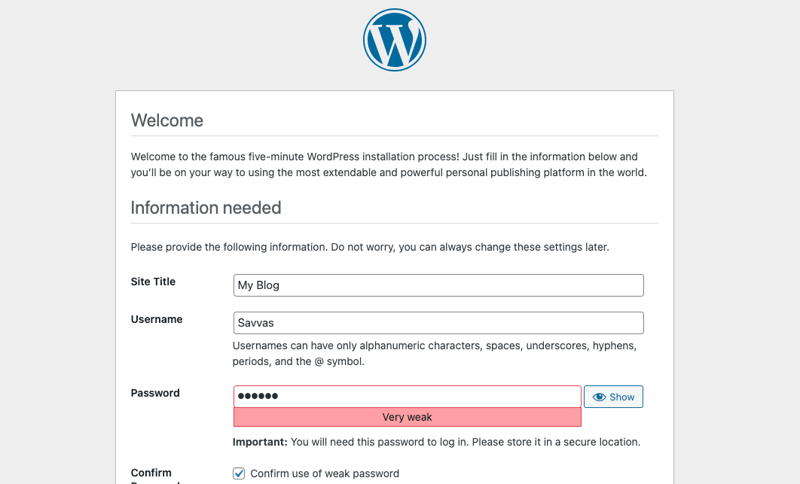
Now add your site details. Here you'll be asked about your site details, like the site name, a username, password etc. Add whatever you like here:

Click Install Wordpress.
After that's done, you're pretty much good to go! ?

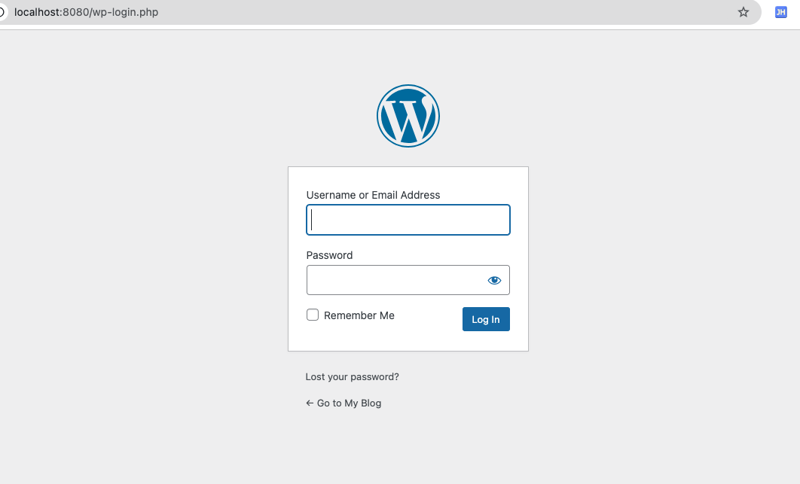
Click Log In. You'll be presented with a log in screen:

Add the credentials you specified during the set up.
Tada! That's it! ?
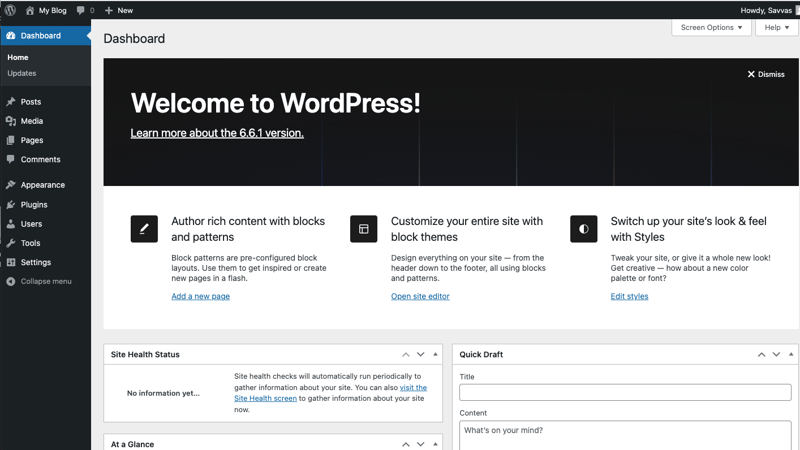
Once you log in, you'll be shown the dashboard:

Here's where you can write articles, create new pages, customise your website to your liking and many many more. This is what makes WordPress so great!
Click on your site's name on the top right to go to the actual site:

This is your website up and running locally complete with a handy Dashboard which can be accessed here:
http://localhost:8080/wp-admin/
Success!
Enjoy editing your new WordPress blog!
以上是使用 Docker 在本機上運行 WordPress!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

