.NET Aspire 多語言
- PHPz原創
- 2024-09-08 22:34:12768瀏覽
在本文中,我想探討如何利用 .NET Aspire 等工具來改善我們建置和部署分散式應用程式的方式,即使我們使用 .NET 以外的語言和框架也是如此。
什麼是 .NET Aspire
.NET Aspire 是一個固執己見的、雲端就緒堆疊,旨在改善建立可觀察、生產就緒的分散式應用程式的體驗。它是透過處理特定雲端原生問題的 NuGet 套件集合來交付的。
.NET Aspire 旨在幫助您:
- 編排:.NET Aspire 提供了用於運行和連接多專案應用程式及其本地開發環境依賴項的功能。
- 整合:.NET Aspire 整合是適用於常用服務(例如 Redis 或 Postgres)的 NuGet 包,具有標準化接口,確保它們與您的應用程式一致且無縫地連接。
- 工具:.NET Aspire 隨附適用於 Visual Studio、Visual Studio Code 和 dotnet CLI 的專案範本和工具體驗,可協助您建立 .NET Aspire 專案並與之互動。
.NET Aspire 的核心可以在您從 .NET 範本開始使用 Aspire 時建立的 AppHost 專案中找到。 AppHost 專案定義了我們的分散式應用程式的元件,從服務(例如後端或前端)到資源(例如資料庫或快取)。
這個項目可以產生一個清單,從基礎設施的角度描述我們的應用程式。因此,Azure 開發人員 CLI 可以解釋它以將應用程式部署到 Azure,而無需編寫任何基礎架構即程式碼。
使用不同的語言
當然,當我們使用分散式應用程式和微服務時,我們可能會遇到不同團隊喜歡用不同語言編寫程式碼的情況。當然,.NET Aspire 屬於 .NET 生態系。儘管如此,它的設計是能夠與不同的語言和框架整合。
分散式計算機
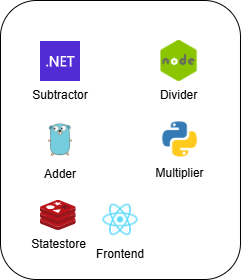
讓我們考慮一個簡單的例子。我們有一個分散式計算器,由不同的服務組成:前端服務和每個操作的後端。
- 前置:反應
- 減法:dotnet
- 加:去
- 乘法:python
- 部門:nodejs
我們還有一個 redis 快取來儲存計算器的狀態。

在這種情況下,我們可以使用 .NET Aspire 來建立分散式計算器,利用它附帶的所有工具和整合。 Aspire 為某些語言提供本機支持,但我們也可以使用容器擴展它以支援其他語言。
在撰寫本文時,.NET Aspire 支援以下語言:
- 多種 JS 框架(React、Angular、Vue、NodeJS)
- Python
以下是我們如何設定 AppHost 專案中的所有後端服務:
戈蘭
Golang 本身不支持,因此我們將其新增為容器。請注意,我們可以決定在執行 AppHost 來發布清單或進行本機開發的場景中使用不同的映像。
// Configure Adder in Go
var add = (builder.ExecutionContext.IsPublishMode
? builder.AddContainer("addapp", "acrt6xtihl2b3uxe.azurecr.io/addapp")
: builder.AddContainer("addapp", "addapp"))
.WithHttpEndpoint(targetPort: 6000, env: "APP_PORT", name: "http")
.WithOtlpExporter()
.WithEnvironment("OTEL_SERVICE_NAME", "addapp")
.PublishAsContainer();
var addEnpoint = add.GetEndpoint("http");
Python
原生支援Python,因此我們可以使用AddPythonProject方法來配置乘數服務。請依照本教學正確配置Python專案。
// Configure Multiplier in Python
var multiply = builder.AddPythonProject("multiplyapp", "../../python-multiplier", "app.py")
.WithHttpEndpoint(targetPort: 5001, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "multiplyapp")
.PublishAsDockerFile();
NodeJS
原生支援NodeJS,因此我們可以使用AddNodeApp方法來配置divider服務。
// Configure Divider in NodeJS
var divide = builder.AddNodeApp(name: "divideapp", scriptPath: "app.js", workingDirectory: "../../node-divider")
.WithHttpEndpoint(targetPort: 4000, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "divideapp")
.PublishAsDockerFile();
。網
這並不奇怪,.NET Aspire 原生支援 .NET,因此我們可以使用 AddProject 方法來設定減法器服務。
// Configure Subtractor in .NET
var subtract = builder.AddProject<Projects.dotnet_subtractor>("subtractapp")
.WithReference(insights)
.WithEnvironment("OTEL_SERVICE_NAME", "subtractapp");
雷迪斯
可以使用 AddRedis 方法輕鬆配置 Redis 緩存,或在本場景中透過 AddDaprStateStore 方法使用 Dapr。
// Configure Dapr State Store
var stateStore = builder.AddDaprStateStore("statestore");
Dapr不是本文的重點,但值得一提的是.NET Aspire可以與Dapr結合使用來建立分散式應用程式。有關 Dapr 的更多信息,請參考官方文檔。
反應
最後,我們可以使用 AddNpmApp 方法來設定前端服務。
// Configure Frontend in React
builder.AddNpmApp(name: "calculator-front-end", workingDirectory: "../../react-calculator")
.WithDaprSidecar(new DaprSidecarOptions
{
AppPort = 3000,
AppProtocol = "http",
DaprHttpPort = 3500
})
.WithEnvironment("DAPR_HTTP_PORT", "3500")
.WithReference(addEnpoint)
.WithReference(multiply)
.WithReference(divide)
.WithReference(subtract)
.WithReference(stateStore)
.WithReference(insights)
.WithHttpEndpoint(targetPort: 3000, env: "PORT")
.WithExternalHttpEndpoints()
.WithEnvironment("OTEL_SERVICE_NAME", "calculator-front-end")
.PublishAsDockerFile();
由於我們引用了所有先前配置的服務,因此我們可以輕鬆地將它們連接到前端服務。當我們需要從前端呼叫加法器時,我們可以使用 Aspire 注入的環境變數輕鬆實現:
app.post('/calculate/add', async (req, res) => {
try {
const serviceUrl = process.env.services__addapp__http__0;
const appResponse = await axios.post(`${serviceUrl}/add`, req.body);
// Return expected string result to client
return res.send(`${appResponse.data}`);
} catch (err) {
console.log(err);
}
});
Further considerations
The entire application can be deployed to Azure using the Azure Developer CLI. The CLI will read the manifest generated by the AppHost project and deploy the application to Azure, creating all the necessary resources. To learn how to integrate Aspire with the Azure Developer CLI, please reference the official tutorial.
All the code for the distributed calculator can be found in the Aspire Multilanguage repository.
以上是.NET Aspire 多語言的詳細內容。更多資訊請關注PHP中文網其他相關文章!

