Angular 中的抽象文本內容
- PHPz原創
- 2024-09-08 22:32:03932瀏覽
如果您正在開發網站,您可能會在組件模板中編寫大量文字:

像這樣編寫文字不會損壞或有錯誤,但對於長期運行的專案來說維護起來相當煩人。為了改進這一點,您可以建立一個包含特定功能的所有文字的文件,並透過匯入正確的金鑰在整個應用程式中重複使用它。
此文件可以是:
- JSON 檔案
- TypeScript 檔案
我將描述這兩種方法的優缺點。
I) JSON 翻譯文件
(1) 建立JSON文件
在專案的根目錄中,前往 src/assets 並建立一個新資料夾(wording)和一個 JSON 檔案(wording.json):
? src |__ ? assets |_____ ? wording |_______ wording.json
並加入您的翻譯:
{
"APP": {
"TITLE": "Movies App",
"DESCRIPTION": "The best site for movies"
},
"COMMON": {
"BUTTON": "Peek In"
},
"MOVIES": {
"BATMAN": {
"TITLE": "Batman",
"SERIES": {
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight Series",
"MOVIES": {
"BATMAN_BEGINS": {
"TITLE": "Batman Begins",
"DESCRIPTION": "Bruce learns the art of fighting to confront injustice."
},
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight",
"DESCRIPTION": "Lorem Ipsum"
},
"THE_DARK_KNIGHT_RISES": {
"TITLE": "The Dark Knight Rises",
"DESCRIPTION": "Lorem Ipsum"
}
}
}
}
}
}
}
(2) 更新TSConfig
如果需要,請將resolveJsonModule: true 新增至 tsconfig.json compilerOptions 以允許將 JSON 檔案匯入 ECMAScript 模組:
{
"compilerOptions": {
"resolveJsonModule": true, // Add this line to tsconfig.json
}
}
(3) 使用JSON文件
直接將檔案匯入元件
// component file
import wording from '../../assets/wording/wording.json';
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
ngOnInit(): void {
this.pageText = wording.MOVIES.BATMAN;
}
}
或建立一個在全球範圍內導入所有措辭的服務:
// translations.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class TranslationsService {
public wording!: any;
constructor(private http: HttpClient) {
this.setTranslations();
}
private setTranslations() {
this.http.get('./assets/wording/wording.json').subscribe(data => {
this.wording = data;
});
}
}
然後將服務注入到您的元件中。
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
constructor(private readonly translationsService: TranslationsService) {}
ngOnInit(): void {
this.pageText = this.translationsService.wording.MOVIES.BATMAN;
}
}
但是,這種方法的缺點是您對文字內容沒有任何智慧感知。
<div class="movie-main-container">
<span class="heading0">{{ pageText.TITLE }}</span>
<!-- ..............No complaints here ? -->
<div class="heading4">{{ pageText.HELLO_WORLD }}</div>
</div>
要解決此問題,您必須圍繞整個 wording.json 檔案或您在元件中使用的特定物件(「蝙蝠俠」)建立自訂類型或介面。
II) TypeScript 翻譯文件
另一種方法是放棄 JSON 檔案並建立 Typescript 檔案。
(1)
在 src/app 中的任意位置建立新的 wording.ts 檔案
// wording.ts
const WORDING = {
APP: {
TITLE: 'Movies App',
DESCRIPTION: 'The best site for movies',
},
COMMON: {
BUTTON: 'Peek In',
},
MOVIES: {
BATMAN: {
TITLE: 'Batman',
SERIES: {
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight Series',
MOVIES: {
BATMAN_BEGINS: {
TITLE: 'Batman Begins',
DESCRIPTION:
'Bruce learns the art of fighting to confront injustice.',
},
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight',
DESCRIPTION: 'Lorem Ipsum',
},
THE_DARK_KNIGHT_RISES: {
TITLE: 'The Dark Knight Rises',
DESCRIPTION: 'Lorem Ipsum',
},
},
},
},
},
},
};
export default WORDING;
(2) 建立一個從該檔案讀取的類
您可以在任何所需的元件中匯入新的 wordings.ts 檔案。但是,我喜歡建立一個從此文件讀取的自訂 (UseWording) 類別。
// use-wording.ts
import WORDING from './wording';
/**
* Wrapper for translation wording
*/
export default class UseWording {
get useWording() {
return WORDING
}
}
(3) 在元件中初始化 UseWording 類
import { Component } from '@angular/core';
import UseWording from '../../../shared/translations/use-wording';
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN
}
有了這個,你可以立即在模板中看到智慧感知。

此外,您可以建立更多針對措詞物件中的特定鍵的類別屬性:
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN;
readonly movies = this.useWording.MOVIES.BATMAN.SERIES.THE_DARK_KNIGHT.MOVIES;
readonly common = this.useWording.COMMON;
}
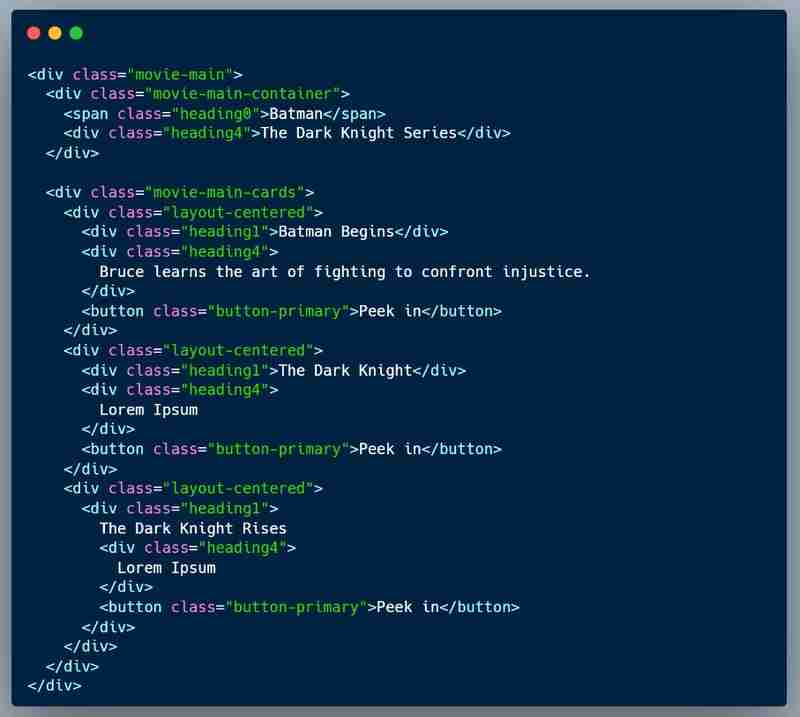
<div class="movie-main">
<div class="movie-main-container">
<span class="heading0">{{ pageText.TITLE }}</span>
<div class="heading4">{{ pageText.SERIES.THE_DARK_KNIGHT.TITLE }}</div>
</div>
<div class="movie-main-cards">
<div class="layout-centered">
<div class="heading1">{{ movies.BATMAN_BEGINS.TITLE }}</div>
<div class="heading4">
{{ movies.BATMAN_BEGINS.DESCRIPTION }}
</div>
<button class="button-primary">{{ common.BUTTON }}</button>
</div>
<div class="layout-centered">
<div class="heading1">{{ movies.THE_DARK_KNIGHT.TITLE }}</div>
<div class="heading4">
{{ movies.THE_DARK_KNIGHT.DESCRIPTION }}
</div>
<button class="button-primary">{{ common.BUTTON }}</button>
</div>
<div class="layout-centered">
<div class="heading1">
{{ movies.THE_DARK_KNIGHT_RISES.TITLE }}
<div class="heading4">
{{ movies.THE_DARK_KNIGHT_RISES.DESCRIPTION }}
</div>
<button class="button-primary">{{ common.BUTTON }}</button>
</div>
</div>
</div>
</div>
請注意,如果您的類別元件透過建構函式註入依賴項,則建構函式必須包含「super」呼叫。
export class MyComponent extends UseWording {
searchAccountsForm!: FormGroup;
constructor(
private fb: FormBuilder
) {
super(); // <-- this is mandatory
}
就像 JSON 一樣,如果您需要更改標題或描述,您可以在一個地方 (wording.ts) 進行操作,而不是更改多個文件/元件。
總結
本文示範了在 Angular 元件中使用措詞的兩種方法。兩種方法各有優缺點。
使用 TypeScript 檔案可以加快速度並處理智慧感知,但它可能不適合使用多種語言。
使用 JSON 檔案需要一些額外的工作,但是當在使用不同技術(支援 JSON 格式)建立的各種應用程式中使用準確的翻譯時,這是有益的。
如果您學到了新東西,請不要忘記點擊追蹤按鈕。另外,請在 Twitter 上關注我,以隨時了解我即將發布的內容。
現在再見?
以上是Angular 中的抽象文本內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

