JavaScript 筆記本第一版(Node.js)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-09-08 20:30:10519瀏覽

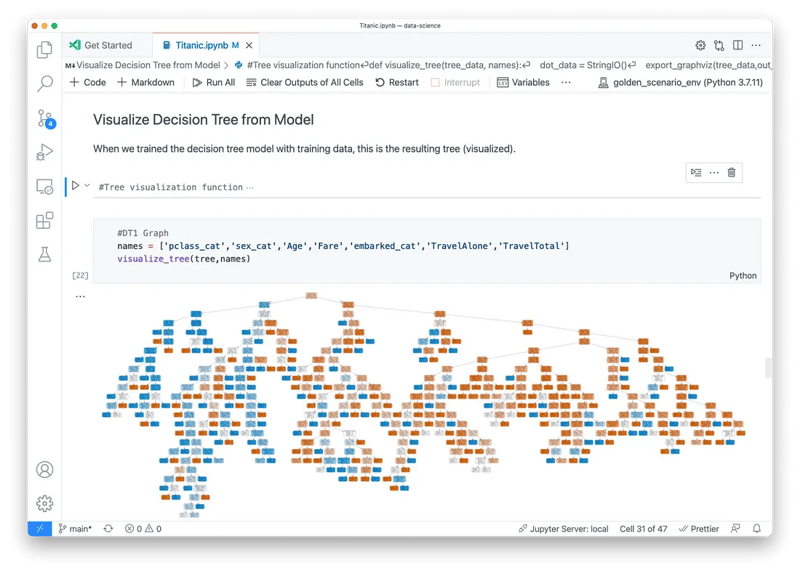
當談論筆記本時,Python 使用者通常會想到 Jupyter Notebook。 Jupyter Notebook 是一種廣泛使用的互動式運算環境,在資料分析、視覺化和機器學習方面有著廣泛的應用。使用 Python Notebooks 後,我對如何在 Notebook 中執行 JavaScript 產生了興趣。在 JavaScript Notebook 系列中,我將分享我在這方面的一些探索經驗。
「互動式運算環境」是指它如何運行程式碼。它既不是純粹的命令列 REPL,也不是簡單地執行 .js 檔案。筆記本透過使用單元結合了命令列和基於文件的方法的優點。 (REPL:Read-Eval-Print Loop,例如在終端機中執行節點或python指令。)

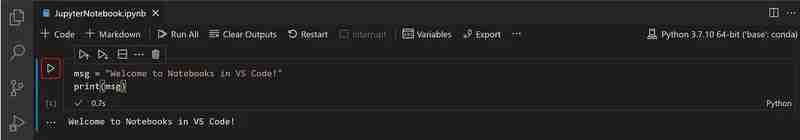
在筆記本中,程式碼編寫在單獨的單元中,每個單元充當獨立的程式碼區塊。您可以單獨運行每個單元並立即查看結果。一個單元格中定義的頂級變數可以在其他單元格中存取。在儲存格中編寫程式碼時,您可以受益於類似 IDE 的功能,例如自動完成和語法突出顯示。按 Shift+Enter 或按一下執行按鈕,將執行目前儲存格中的程式碼。如果輸出不正確,您可以輕鬆修改程式碼並重新運行單元。
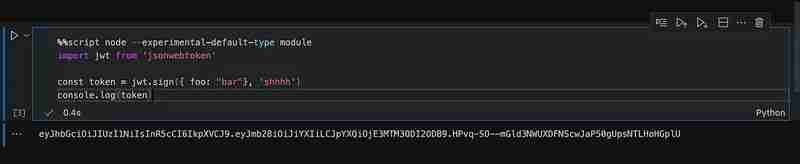
現在回到主題:如何在 Notebook 中執行 JavaScript? Jupyter Notebooks 支援各種 magic 指令,透過 %%script node magic 指令,我們可以直接在 Notebook 執行 JavaScript。 (這需要安裝 Node.js;如果已經安裝,您可以立即運行它。)

要在儲存格中使用 ESM 語法,您可以新增 -experimental-default-type 模組標誌,Node.js 版本 21 及更高版本支援該標誌。
雖然這種方法相對簡單實用,但它有以下限制:
- 不完全支援語法突出顯示和自動完成。
- 變數不能跨單元格引用。
在即將推出的 JavaScript Notebook 系列中,我將介紹其他提供更好體驗的方法。如果您對 JavaScript Notebooks 感興趣,請繼續關注更多見解。
以 %% 開頭的魔法指令稱為 Cell Magic 指令,它們適用於整個儲存格。 %%script 節點指令意味著單元中的程式碼將使用 Node.js 解譯器執行。
Jupyter Notebook 也支援 %%js 和 %%javascript 魔術指令。與 %%script 節點不同,這兩個指令在網頁環境中在 Notebook 的前端上執行 JavaScript 程式碼,這表示 console.log 輸出不會出現在儲存格下方。與 %%js 類似,還有 %%html 和 %%svg 命令,它們將各自的輸出直接呈現在單元格下方。
筆記本本質上是一個帶有 .ipynb 擴展名的 JSON 文件,它需要與筆記本相容的編輯器才能打開。 VSCode 支援筆記本。
以上是JavaScript 筆記本第一版(Node.js)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

