簡介
開始學習 webGIS 程式設計之旅可能是一個挑戰,特別是如果我們是 HTML、CSS 和 JavaScript 世界的新手。幸運的是,有了像Replit這樣的工具,我們可以用簡單直接的方式開始學習。本文將引導您完成使用 MapTiler 建立簡單 WebGIS 應用程式的基本步驟。透過本教程,我們將學習如何建立只需使用瀏覽器即可從任何地方存取的互動式地圖。
步驟 1. 在 Replit 上建立帳戶和項目
1。註冊 Replit:
- 開啟 Repllit
- 點選右上角的「註冊」按鈕。
- 選擇所需的註冊方式(Google、GitHub 或電子郵件)。
- 註冊成功後,我們將被引導至 Replit 儀表板。

2。建立一個新專案:
- 在 Replit 儀表板中,按一下「建立 Repl」按鈕。
- 在範本部分中,選擇「HTML、CSS、JS」。
- 為我們的專案命名,例如「WebGIS-Simple」。
- 點選「Create Repl」建立項目。 專案創建後,我們將看到三個主要檔案:index.html、style.css 和 script.js。這些文件將用於建立我們的網頁。

第 2 步:設定 HTML 結構
1。了解基本 HTML 結構:
- 在Replit中開啟index.html檔案。
- index.html是決定我們網頁的結構和基本內容的文件。
2。為地圖加入元素:
- 將index.html的內容替換為以下程式碼:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebGIS Sederhana</title>
<link rel="stylesheet" href="style.css">
<script src="https://unpkg.com/maplibre-gl/dist/maplibre-gl.js"></script>
<link href="https://unpkg.com/maplibre-gl/dist/maplibre-gl.css" rel="stylesheet">
<h1 id="WebGIS-Sederhana-Menggunakan-MapTiler">WebGIS Sederhana Menggunakan MapTiler</h1>
<div id="map"></div>
<script src="script.js"></script>
說明:
-
:顯示頁面標題。
-
:地圖顯示的位置。
- Maplibre GL:用於顯示來自 MapTiler 的地圖。

第 3 步:使用 CSS 加入樣式
1。為地圖視圖新增了 CSS:
- 開啟 style.css 檔案。
- 將 style.css 檔案的內容替換為以下程式碼:
body, html { margin: 0; padding: 0; height: 100%; font-family: Arial, sans-serif; } #map { width: 100%; height: 500px; margin-top: 20px; } h1 { text-align: center; color: #333; }說明:
- body, html:設定邊距和填充,以便地圖可以使用整個螢幕。
- #map:將地圖尺寸設定為全寬和 500px 高度。
- h1:設定標題顯示在頁面中間。

注意:此樣式部分可以根據自己的設計和需求進行調整,查看此處的樣式代碼 W3 Schools
第 4 步:將 MapTiler 與 JavaScript 整合
1。從 MapTiler 取得 API 金鑰
- 開啟 MapTiler。
- 點選右上角的「註冊」。
- 透過電子郵件填寫註冊表或使用Google帳戶註冊。
- 註冊後,我們將進入 MapTiler 儀表板。

2。取得 API 金鑰:
- 在 MapTiler 儀表板中,按一下「API 金鑰」標籤。
- 您將看到MapTiler提供的預設API金鑰。
- 如果您想建立新的 API 金鑰,請按一下「建立新金鑰」按鈕。
- 為新的 API 金鑰命名,例如“WebGIS-Simple”,然後按一下「建立」。
- 複製我們剛剛建立的 API 金鑰。該 API 金鑰將用於存取我們專案中的地圖。
3。建立互動式地圖:
- 開啟 script.js 檔案。
- 在 script.js 中加入以下程式碼:
const map = new maplibregl.Map({ container: 'map', // ID dari elemen div tempat peta akan dirender style: 'https://api.maptiler.com/maps/basic/style.json?key=YOUR_MAPTILER_API_KEY', // URL ke gaya peta dari MapTiler dan bagian API KEY masukan API KEY anda center: [106.8272, -6.1751], // Koordinat pusat peta (Jakarta) zoom: 10 // Level zoom peta });說明:
- container: Mengacu pada elemen dengan id map di index.html.
- style: URL ke gaya peta dari MapTiler. Gantilah YOUR_MAPTILER_API_KEY dengan API key Anda.
- center: Koordinat geografis pusat peta (Jakarta).
- zoom: Level zoom awal dari peta.
- Jika ingin menambahkan marker pada peta, tambahkan kode berikut di bawah inisialisasi peta.
- Marker akan ditampilkan pada koordinat yang ditentukan.

4. Menambahkan Marker pada Peta (Opsional):
const marker = new maplibregl.Marker() .setLngLat([106.8272, -6.1751]) // Koordinat Jakarta .addTo(map);

Langkah 5: Menjalankan dan Menguji Proyek
1. Menjalankan Proyek:
- Setelah kita selesai menulis kode, klik tombol "Run" di Replit. Replit akan membuka halaman web yang berisi peta yang sudah kita buat. Mengamati Hasilnya:

- Peta interaktif dari MapTiler akan ditampilkan di halaman web.
- kita bisa memperbesar, memperkecil, dan menggeser peta untuk melihat berbagai bagian.

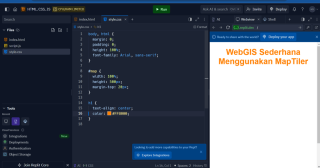
Berikut Adalah Hasil Replit yang sudah kita buat:
Kita telah menyelesaikan proyek WebGIS sederhana ini dan bisa dilihat hasilnya di tautan berikut ini Source WebGIS Sederhana.
Proyek ini menunjukkan bagaimana menggunakan HTML, CSS, JavaScript, dan API MapTiler untuk membangun aplikasi WebGIS sederhana. Anda bisa mencoba sendiri atau menjadikan ini sebagai dasar untuk proyek yang lebih kompleks.
Dengan mengikuti langkah-langkah ini, kita telah berhasil membuat aplikasi WebGIS sederhana menggunakan Replit dan MapTiler. Panduan ini dirancang untuk pemula agar bisa memahami dasar-dasar pengembangan web dengan HTML, CSS, dan JavaScript sambil belajar membuat peta interaktif.
Semangat dan Terima kasih, semoga bermanfaat !
以上是使用 Replit 學習 HTML、CSS 和 JavaScript 以使用 MapTiler 建立簡單 WebGIS 的完整指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM
軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM重構自己的代碼看起來是什麼樣的?約翰·瑞亞(John Rhea)挑選了他寫的一個舊的CSS動畫,並介紹了優化它的思維過程。
 CSS動畫:很難創建它們嗎?May 09, 2025 am 12:03 AM
CSS動畫:很難創建它們嗎?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcsssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingMultatingMultationMultationProperPertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用CombanningWiThjavoFofofofoftofofo
 CSS計數器:自動編號的綜合指南May 07, 2025 pm 03:45 PM
CSS計數器:自動編號的綜合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他們可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑戰挑戰InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)創造性
 使用捲軸驅動動畫的現代滾動陰影May 07, 2025 am 10:34 AM
使用捲軸驅動動畫的現代滾動陰影May 07, 2025 am 10:34 AM使用滾動陰影,尤其是對於移動設備,是克里斯以前涵蓋的一個微妙的UX。傑夫(Geoff)涵蓋了一種使用動畫限制屬性的新方法。這是另一種方式。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。