Angular @let 聲明:智慧模板訂閱
- PHPz原創
- 2024-09-03 14:37:071209瀏覽
一段時間以來,Angular 一直保持著強勁的勢頭,Angular 團隊也證明了它對社區的關心。在Angular v17 和隨後的小版本中,Angular 團隊提供了許多出色的功能,其中最突出的功能是新的內建block 模板語法,即使在開發者預覽版中也是如此,它簡化了使用模板。
在最近的版本中,Angular 儲存庫中兩個期待已久的問題已解決。 Angular 主要版本v18 提供了統一控制狀態變更事件以及其他功能,次要版本v18.1 透過向模板添加新的內建功能來利用block 模板語法稱為模板局部變數,以@let塊表示。
查看官方部落格文章,以了解更多關於 @let 變數如何定義、工作、限制以及它們如何更新其值的資訊。
簡單來說,模板局部變數,允許Angular 開發人員在模板中聲明變量,就像我們在組件的類別中所做的那樣,簡化了我們在模板中編寫邏輯的方式,從而為某些舊的模板模式,並引入@eneajaho 的本文中介紹的新用例。
本文的動機來自 Reddit 帖子,詢問是否需要 @let 聲明以及為什麼應該使用它們。
您可以在此處找到主要 Angular 貢獻者 Matthieu Riegler 關於此主題的觀點。
在本文中,我想展示這些本地模板變數的用例我發現在我從事的專案中很有用,我不再需要使用RxJS 進行「快取」 shareReplay 運算符,用於在不同模板部分中使用相同的資料。
讓我們深入了解? .
RxJS 使用 shareReplay 運算子進行“快取”
在開發 Web 應用程式時,開發人員最常見的事情就是發出 HTTP 請求。在 Angular 中,HTTP 通訊是透過基於可觀察的 API 完成的,即流行的
HttpClient。由於在大多數情況下,獲取的數據都綁定在模板中,因此開發人員遵循聲明式方法,將Async 管道作為最佳實踐- 自動訂閱模板中的可觀察對象,並在元件被銷毀時取消訂閱? :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
但是有些情況下,我們需要模板中其他位置的同一流中的數據,因此我們再次將模板中的可觀察流與 Async 管道綁定 ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
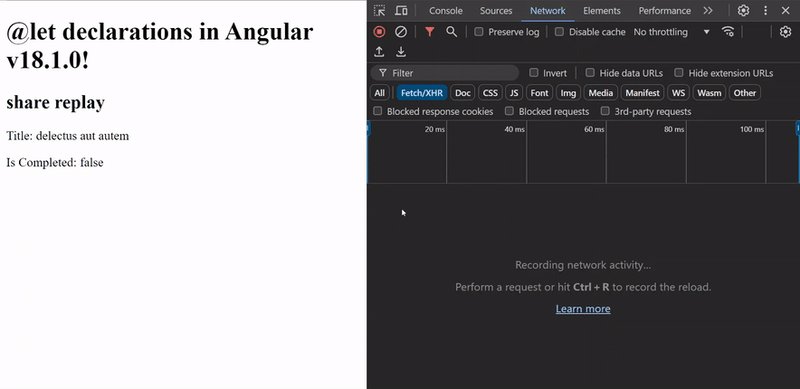
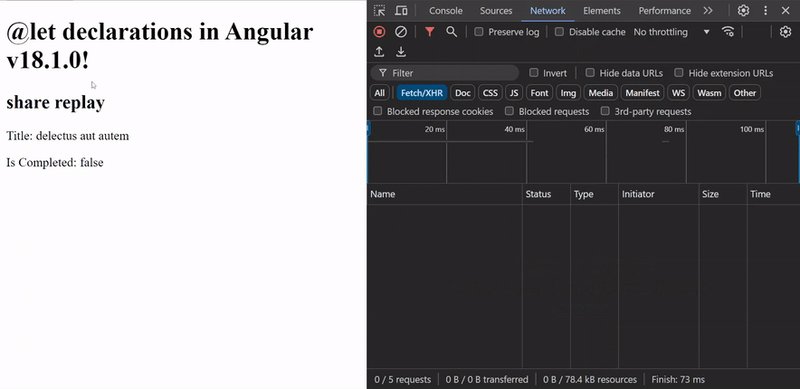
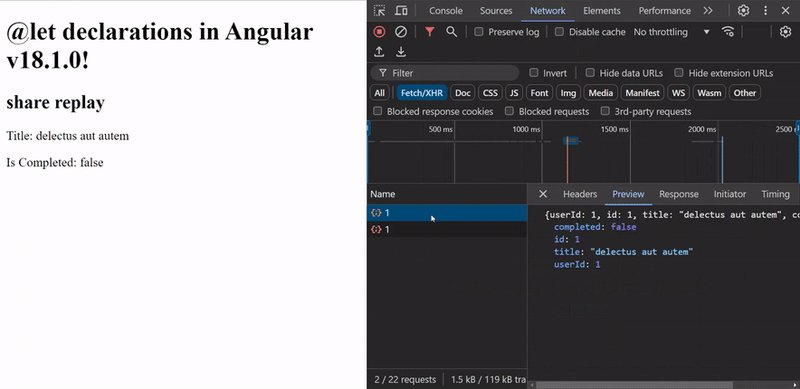
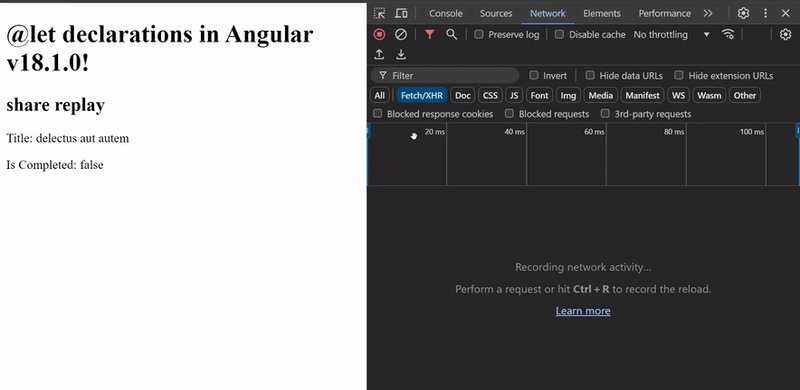
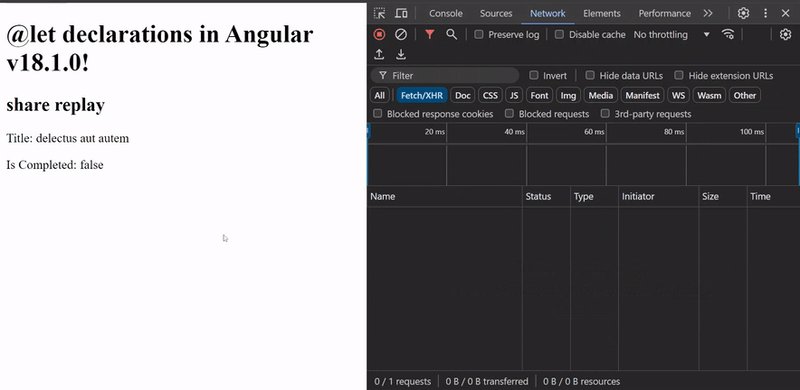
這會導致相同的可觀察流在模板的兩個不同部分中綁定和訂閱,從而有兩個重複的 HTTP 請求正在進行,以不必要地獲取相同的數據? :

shareReplay 運算子使用 RxJS 快取第一個觸發的 HTTP 請求的資料:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
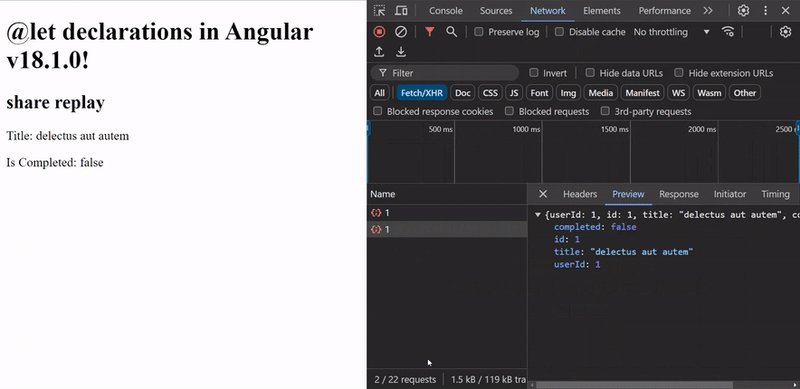
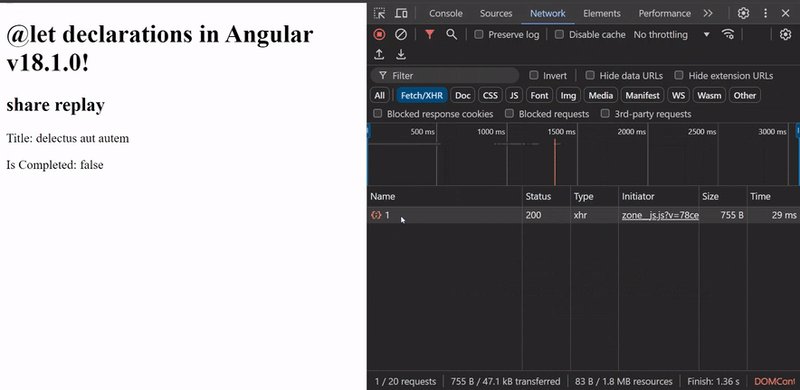
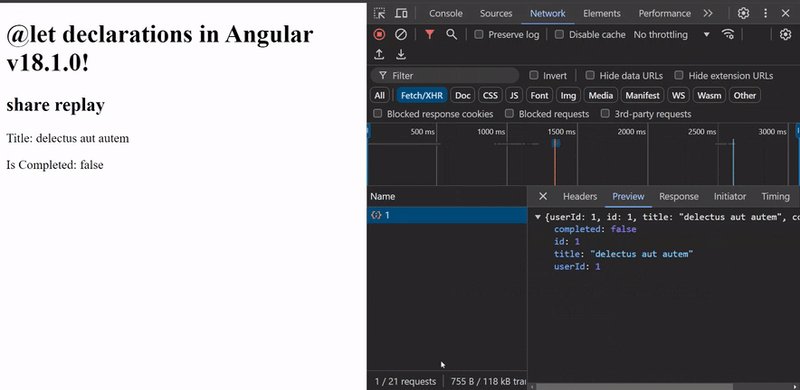
這確保即使在模板中的多個位置使用Async 管道綁定和訂閱相同的可觀察流,也只會觸發一個HTTP 請求,並且響應資料會被緩存?:

讓我們來看看? .
用於簡化的 @let 聲明
雖然 RxJS 解決方案運作良好並滿足我們的需求,但 Angular v18.1 中引入的
@let 聲明提供了一種更簡單、基於模板的替代方案 ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
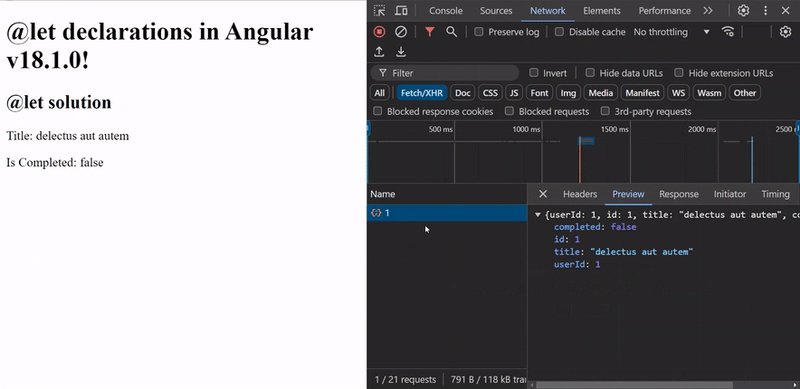
可以注意到,它提供了一種「基於模板的快取」——綁定並訂閱在模板中僅可觀察一次的 HTTP 請求 ?:

shareReplay 運算子進行 RxJS 快取。 ??
注意? :此解決方案在快取模板資料時有效。如果組件的類別中需要快取數據,則需要shareReplay 運算子。
特別感謝@kreuzerk 和@eneajaho 的審閱。
感謝您的閱讀!
我希望你喜歡它?如果您喜歡這篇文章,請與您的朋友和同事分享。
如有任何問題或建議,請隨時在下面評論? .
如果這篇文章對您來說有趣且有用,並且您不想錯過以後的文章,請透過 @lilbeqiri、dev.to 或 Medium 關注我。 ?
以上是Angular @let 聲明:智慧模板訂閱的詳細內容。更多資訊請關注PHP中文網其他相關文章!

