本文提供了使用 ComfyUI(一個用於建立響應式使用者介面的 JavaScript 函式庫)的綜合指南。它涵蓋了使用該程式庫的基本步驟,包括安裝、初始化和建立 UI 元素。文章

1。使用 comfyui 的基本步驟是什麼?
ComfyUI 是一個 JavaScript 函式庫,用於建立美觀且回應靈敏的使用者介面。要使用它,您需要:
-
在HTML 檔案中包含comfyUI 腳本:
-
初始化🎜>
- 使用comfyUI 的元件建立UI 元素:
var button = comfyUI.createButton({ label: 'Click me', onClick: function() { alert('Button clicked!'); } var button = comfyUI.createButton({ label: 'Click me', onClick: function() { alert('Button clicked!'); }將元素加入您的元素。頁:
2.如何將comfyui 整合到我現有的專案中?
- 要將comfyUI 整合到現有專案中,您可以: 使用npm 或yarn 等套件管理器安裝comfyUI 軟體套件:
- 在HTML 檔案中包含comfyUI 腳本:
- >
- 使用comfyUI 的元件建立UI 元素並將它們新增至您的頁面:rrreee document.body.appendld(button) ;
3.在哪裡可以找到如何有效使用comfyui 的範例或教學課程?
有多種資源可協助您學習如何有效使用comfyUI:- [文件] (https://comfyui.com/docs/)
- [範例](https://comfyui.com/examples/)
- [教學](https://comfyui.com /tutorials/)
- [社群論壇](https ://comfyui.com/community/)
以上是comfyui使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 使用AI代理創建個性化的新聞摘要Apr 12, 2025 am 11:18 AM
使用AI代理創建個性化的新聞摘要Apr 12, 2025 am 11:18 AM介紹 大語言模型(LLM)的功能正在迅速發展。它們使我們能夠構建各種LLM應用程序。這些範圍從任務自動化到工作流優化。一個令人興奮的應用程序是
 美國AI政策從'安全”到'安全”急劇旋轉Apr 12, 2025 am 11:15 AM
美國AI政策從'安全”到'安全”急劇旋轉Apr 12, 2025 am 11:15 AM總統唐納德·特朗普(Donald Trump)在他的任期的第一天取消了前總統喬·拜登(Joe Biden)的AI行政命令(披露:我在拜登政府期間擔任國土安全部AI的高級顧問),副總統JD VA
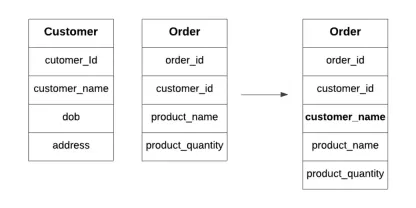
 什麼是數據庫中的典型化?Apr 12, 2025 am 11:10 AM
什麼是數據庫中的典型化?Apr 12, 2025 am 11:10 AM介紹 想像一下,經營一個繁忙的咖啡館,其中每一秒鐘都很重要。您沒有不斷檢查單獨的庫存和訂單列表,而是將所有關鍵詳細信息整合到一個易於閱讀的板上。這類似於Denormaliza
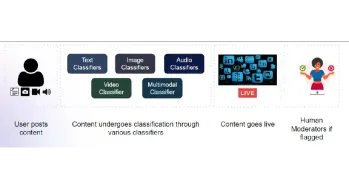
 構建用於內容審核的多模式模型Apr 12, 2025 am 10:51 AM
構建用於內容審核的多模式模型Apr 12, 2025 am 10:51 AM介紹 想像一下,當一條進攻性帖子突然出現時,您正在瀏覽自己喜歡的社交媒體平台。在您點擊報告按鈕之前,它已經消失了。那是內容主音
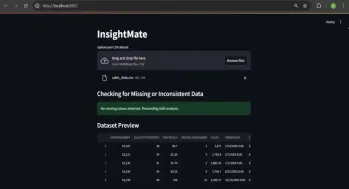
 與洞察員自動化數據見解Apr 12, 2025 am 10:44 AM
與洞察員自動化數據見解Apr 12, 2025 am 10:44 AM介紹 在當今數據繁多的世界中,處理龐大的數據集可能會令人不知所措。這就是洞察力的來源。它旨在使探索您的數據變得輕而易舉。只需上傳您的數據集,您就會獲得Instan
 什麼是補充代理? |入門指南-Analytics VidhyaApr 12, 2025 am 10:40 AM
什麼是補充代理? |入門指南-Analytics VidhyaApr 12, 2025 am 10:40 AM介紹 想像一下,開發與對話相同的應用程序。將沒有復雜的開發環境可以設置,也無需查看配置文件。將概念轉換為有價值的應用程序
 使用Lamini-Analytics Vidhya微調開源LLMApr 12, 2025 am 10:20 AM
使用Lamini-Analytics Vidhya微調開源LLMApr 12, 2025 am 10:20 AM最近,隨著大語言模型和AI的興起,我們看到了自然語言處理方面的無數進步。文本,代碼和圖像/視頻生成等域中的模型具有存檔的人類的推理和P


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能






