本文介紹了 ComfyUI for Node.js,一個用於建立跨平台使用者介面的函式庫。它重點介紹了ComfyUI 的主要功能,包括其全面的組件集、聲明式UI 語法、可訪問性和跨平台支援

在Node.js中設定ComfyUI
要在Node.js 環境中設定ComfyUI,請依照下列步驟操作:
-
使用npm 套件管理器安裝ComfyUI 的Node. js 套件:
npm install comfyui
-
將ComfyUI 庫匯入到您的Node.js 專案中:
const ComfyUI = require('comfyui');
ComfyUI for Node.js 的主要功能。 Node.js 專案
ComfyUI 提供了一系列功能,使其成為Node.js 專案的理想選擇:
- 廣泛的元件:ComfyUI 提供了全面的元件集合預先建置和可自訂的元件,包括按鈕、選單、對話方塊、表單等。
- 聲明式UI 語法:它採用聲明式UI 語法,透過將設計與邏輯分離來簡化前端開發.
- 內建輔助功能: ComfyUI 元件在設計時考慮了輔助功能,確保與輔助技術的兼容性。
- 跨平台支援: ComfyUI 無縫地跨各種平台工作,包括 Web、行動和桌面應用程式。
將ComfyUI 整合到Node.js 應用程式
要將ComfyUI 整合到現有Node.js 應用程式中:
-
建立一個新的ComfyUI 實例 : const comfyUI = new ComfyUI();
掛載ComfyUI 實例
:-
comfyUI.mount(document.getElementById('comfyui-container'));建立並加入元件
: -
處理事件
:
const button = comfyUI.create('Button', { text: 'Click Me' });
comfyUI.add(button);button.on('click', () => { console.log('Button clicked'); });以上是如何創建comfyui節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 什麼是模型上下文協議(MCP)?Mar 03, 2025 pm 07:09 PM
什麼是模型上下文協議(MCP)?Mar 03, 2025 pm 07:09 PM模型上下文協議(MCP):AI和數據的通用連接器,我們都熟悉AI在日常編碼中的作用。 REPLIT,GitHub副詞,黑匣子AI和光標IDE只是AI如何簡化我們的工作流程的幾個示例。 但是想像一下
 使用OmniparSer V2和Omnitool建立本地視覺代理Mar 03, 2025 pm 07:08 PM
使用OmniparSer V2和Omnitool建立本地視覺代理Mar 03, 2025 pm 07:08 PMMicrosoft的OmniparSer V2和Omnitool:用AI Imagion AI徹底改變了GUI自動化,不僅可以理解,而且還與您的Windows 11界面互動,例如經驗豐富的專業人員。 Microsoft的OmniparSer V2和Omnitool使它成為RE
 補充代理:帶有實際示例的指南Mar 04, 2025 am 10:52 AM
補充代理:帶有實際示例的指南Mar 04, 2025 am 10:52 AM革命性應用程序開發:深入研究厭倦了使用複雜開發環境和晦澀的配置文件搏鬥的代理人? Replit Agent旨在簡化將想法轉換為功能應用程序的過程。 這個AI-P
 我嘗試了使用光標AI編碼的Vibe編碼,這太神奇了!Mar 20, 2025 pm 03:34 PM
我嘗試了使用光標AI編碼的Vibe編碼,這太神奇了!Mar 20, 2025 pm 03:34 PMVibe編碼通過讓我們使用自然語言而不是無盡的代碼行創建應用程序來重塑軟件開發的世界。受Andrej Karpathy等有遠見的人的啟發,這種創新的方法使Dev
 跑道Act-One指南:我拍攝了自己的測試Mar 03, 2025 am 09:42 AM
跑道Act-One指南:我拍攝了自己的測試Mar 03, 2025 am 09:42 AM這篇博客文章分享了我測試跑道ML的新ACT ONE動畫工具的經驗,涵蓋其Web界面和Python API。雖然有希望,但我的結果比預期的不那麼令人印象深刻。 想探索生成的AI嗎? 在P中學習使用LLM
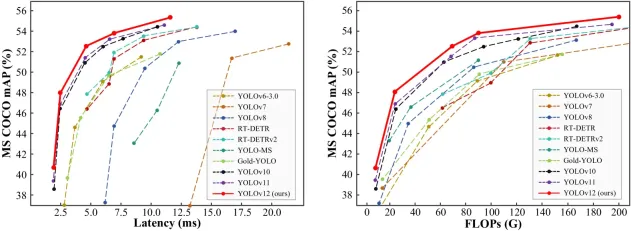
 如何使用Yolo V12進行對象檢測?Mar 22, 2025 am 11:07 AM
如何使用Yolo V12進行對象檢測?Mar 22, 2025 am 11:07 AMYolo(您只看一次)一直是領先的實時對象檢測框架,每次迭代都在以前的版本上改善。最新版本Yolo V12引入了進步,可顯著提高準確性
 Elon Musk&Sam Altman衝突超過5000億美元的星際之門項目Mar 08, 2025 am 11:15 AM
Elon Musk&Sam Altman衝突超過5000億美元的星際之門項目Mar 08, 2025 am 11:15 AM這項耗資5000億美元的星際之門AI項目由OpenAI,Softbank,Oracle和Nvidia等科技巨頭支持,並得到美國政府的支持,旨在鞏固美國AI的領導力。 這項雄心勃勃
 2025年2月的Genai推出前5名:GPT-4.5,Grok-3等!Mar 22, 2025 am 10:58 AM
2025年2月的Genai推出前5名:GPT-4.5,Grok-3等!Mar 22, 2025 am 10:58 AM2025年2月,Generative AI又是一個改變遊戲規則的月份,為我們帶來了一些最令人期待的模型升級和開創性的新功能。從Xai的Grok 3和Anthropic的Claude 3.7十四行詩到Openai的G


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Atom編輯器mac版下載
最受歡迎的的開源編輯器






