嬰兒學步學習 Laravel
- 王林原創
- 2024-08-31 06:34:02421瀏覽
歡迎回來,開發者! ✨
在Laravel 之旅的這一章中(請記住,我在撰寫這些文章時正在學習,因此這將是您能找到的最現實的教程系列之一!),我們將深入研究我們的Laravel 專案。我們將探索專案結構,熟悉遷移,並以最簡單的方式分解 MVC 架構。
?今天的議程:
-
探索我們的專案結構 ?️
- 了解目錄佈局並順利導航。
-
設定資料庫並了解遷移 ?️
- 配置我們的資料庫並開始處理遷移。
-
理解 MVC 並創建一些 MVC 元素 ?
- 了解 MVC 架構如何運作並修補遷移。
那麼,所有這些目錄都在做什麼? ?
在新建立的 Laravel 專案中首次啟動 VSCode 時,您可能會發現目錄結構有點令人生畏。以下是每個關鍵目錄的作用的快速概述:
- app/:包含應用程式邏輯(控制器、模型)。
- 資源/視圖/:您的 Blade 範本所在的位置。
- routes/:包含路線定義。
- config/:Laravel 各方面的設定檔。
- database/:遷移、播種器和 SQLite 資料庫(如果使用)。
- public/:Web 要求的入口點,包括 CSS 和 JS 等資源。
好消息:你現在不需要知道一切。請將此備忘單放在手邊!
壞消息:隨著系列的進展,您需要了解這些。我將添加“知識檢查點”來提醒您它們的用途。
在瀏覽器中查看您的 Web 應用程式?
讓我們來體驗一下 Laravel!開啟終端機並輸入:
php artisan serve
然後,前往瀏覽器並存取 localhost:8000。您應該會看到類似這樣的內容:

重要:確保您的伺服器和資料庫正在運作(如果使用 XAMPP,如我之前的文章所述)。
什麼是工匠? ?
如果您習慣了 JavaScript,請將 php artisan 視為類似 npm run dev 的服務。
Artisan 是 Laravel 自帶的一個強大的命令列工具,可以讓各種任務變得簡單又快速。 serve 指令啟動本機開發伺服器。隨著我們的進展,我們會更多地使用 Artisan,所以現在不要太擔心。
配置我們的資料庫?
網頁應用程式本質上是資料庫的包裝器。 Laravel 支援各種資料庫:
- SQLite:預設、零配置-非常適合中小型專案。
- MySQL:對於較大的項目,儘管 SQLite 適用於大多數情況。
設定 SQLite
你不需要配置它;這是預設資料庫。
設定 MySQL(如果使用 XAMPP)
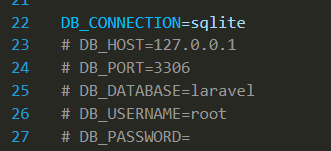
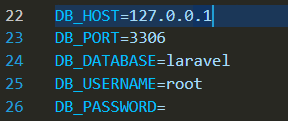
編輯 .env 檔案以取消註解 MySQL 設定:
SQLite 設定

MySQL 設定

.env 檔案就像一個用於開啟和關閉配置的總機。
?搶先了解 MVC:寶貝範例?
在以後的文章中深入探討 MVC 之前,讓我們先透過一些簡單的範例來快速了解。
什麼是MVC? ?
MVC 代表 模型-視圖-控制器。這是一種分離應用程式中關注點的設計模式:
- 模型:?️ 管理資料和業務邏輯。
- 查看:?️ 向使用者顯示資料。
- 控制器:?️ 連接模型和視圖,處理輸入和資料流。
️ Baby 範例:一個簡單的「Hello World」應用程式
1. 模型
這是一個用於儲存訊息的 Greeting 模型:
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. 查看
視圖顯示問候訊息:
<!-- resources/views/greeting.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
</head>
<body>
<h1>{{ $message }}</h1>
</body>
</html>
3. 控制器
控制器取得問候訊息並將其傳遞給檢視:
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
How It All Works Together
- Model: Manages data (Greeting class).
- View: Presents data (greeting.blade.php).
- Controller: Connects Model and View (GreetingController).
In this setup:
- The Model handles the data.
- The View presents the data.
- The Controller connects the two.
In future articles, we'll dive deeper into each component and explore more complex examples. Stay tuned! ?
以上是嬰兒學步學習 Laravel的詳細內容。更多資訊請關注PHP中文網其他相關文章!

