CakePHP框架
- 王林原創
- 2024-08-29 12:58:41759瀏覽
CakePHP 是一個用於開發動態程式設計或動態 Web 應用程式的開源工具。 CakePHP 框架使用模型視圖控制器模組來建立互動式、靈活的 Web 應用程式。 CakePHP框架支援不同的資料庫,如PostgreSQL、MySQL等。 CakePHP於2005年啟動;我們可以使用具有一些高級功能的不同版本的 CakePHP,這些功能可以幫助在最短的時間內開發應用程序,因為模型視圖控制器很容易根據開發人員的角度使用和實現。
什麼是 CakePHP 框架?
CakePHP框架使用和實作非常簡單; CakePHP 最重要的一點是它的結構良好。這意味著我們可以說它是一個結構化且合適的框架。借助該框架,我們可以在最短的時間內輕鬆開發動態分配。此外,如果需要遷移,我們可以根據我們的要求輕鬆遷移程式碼。
開始您的免費軟體開發課程
網頁開發、程式語言、軟體測試及其他
CakePHP 的主要優點是,它透過本機電腦為開發人員提供了不同類型的功能,並且使您無需重新檢查,使用CakePHP 意味著您的應用程式中心經過了多次嘗試,並且總體上一直在不斷改進一起移動。它取決於 MVC 設計的思想,它有助於用更少的程式碼簡單地建立 PHP Web 應用程式。 CakePHP 還可以幫助您將業務原理與資料和顯示層隔離。
為什麼要使用 CakePHP 框架?
- 從長遠來看,CakePHP 是最快的 Web 發展階段之一。
- CakePHP 允許設計者監督資料集和 SQL 問題。
- 它幫助客戶創建強大的Web應用程序,而不會很快失去當前環境的適應性。
- 支援資料集反射庫,資料集反射庫,支援PostgreSQL、SQLite、MySQL、ADODB的PEAR-DB。
- 適用於網路索引友善 URL。
- 提供資訊審批和滅菌裝置等亮點,確保應用安全。
- 使用自然的 PHP 程式語言進行模板化。
- 它還為開發人員提供內建驗證功能。
- 它有不同的元件,例如電子郵件、cookie 和安全性。
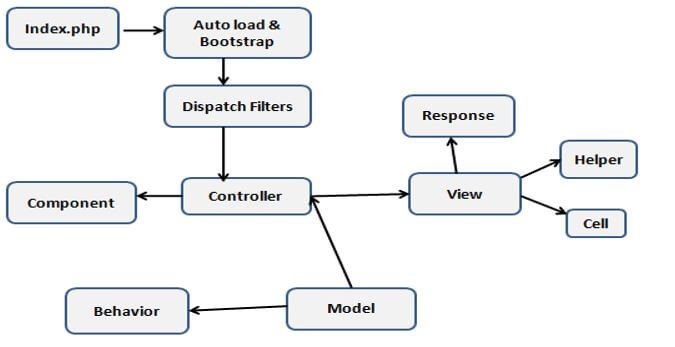
CakePHP框架結構
CakePHP 建構了控制器、模型和視圖類,但它還包含一些額外的類別和項目,使 MVC 的發展更快、更有吸引力。部件、行為和助手是提供可擴展性和可重用性的類,可以快速為應用程式中的基本 MVC 類別添加有用性。
1.應用程式擴充
AppController(位於/application/Controller/AppController.php)、AppHelper(位於/application/View/Helper/AppHelper.php)和AppModel(位於/application/Model/AppModel.php)都是令人難以置信的地方為了製定策略,你需要在所有監管者、助手或模型之間進行劃分。儘管課程不是類別或記錄,但它們承擔了對 CakePHP 的要求的一部分。例如,課程定義建議 CakePHP 如何規劃監理活動的 URL。預設行為期望 URL/regulator/activity/var1/var2 指向 Controller::action($var1, $var2);但是,您可以利用課程來修改 URL 以及應用程式如何解讀它們。
2.組件
組件是指導調節器基本原理的類別。部件通常是在調節器(或應用程式)之間劃分的可靠匹配。例如,中心的 EmailComponent 類別使製作和發送訊息變得輕而易舉。您可以將基本原理捆綁起來,以便於共享,而不是在單獨的調節器中建立調節器技術來實現這一基本原理。調節器還配備了回調功能。如果您想在 CakePHP 的中心活動之間嵌入一些基本原理,您可以使用這些回調。
可存取的回調包括:
- beforeFilter()
- afterFilter()
- 渲染前()
3.行為
從本質上講,行為是作為添加正常的方式來填充的;讓我們考慮一個樹的例子;在樹形結構下,我們可以存儲用戶的數據,以便我們方便地訪問。對於消除、添加和移動基本樹結構中的中心很有用。
- 在Find()之前
- afterFind()
- beforeValidate()
- afterValidate()
- 保存前
- 保存後()
- 刪除之前()
- afterDelete()
4.幫手
Helper 是一個指導視圖原理的類別。與監管機構之間使用的部分類似,合作夥伴允許在不同的視圖之間取得和劃分演示理由。例如中心助理之一的 JsHelper,在裡面進行 AJAX 請求,看得更直觀,並且附帶 jQuery(預設)、Prototype、Mootools 支援。
CakePHP請求週期如下圖:

CakePHP 框架配置
我們需要配置不同的元件,如下所示:
1.環境變數
許多先進的雲端供應商(例如 Heroku)可讓您描述氣候因素以獲取安排資訊。您可以透過 12 因素應用程式風格中的氣候因素來安排 CakePHP。氣候因素允許您的應用程式需要更少的狀態,從而更容易在各種條件下發送時進行監控,如下面的螢幕截圖所示。

2.常規設定
在通用配置中,我們需要配置不同的變量,如下:
- 偵錯: 檢查偵錯輸出。
- 應用程序,命名空間:尋找類別下的應用程式。
App.baseUrl.
應用程式庫。
應用程式編碼。
應用程式.webroot。
應用.wwwRoot.
之後,我們需要根據我們的要求配置資料庫、快取、錯誤和異常以及日誌記錄。
CakePHP 框架模型
模型是 CakePHP 應用程式中用於資訊存取的資訊基表的動態描述。他們可以與您的資訊庫關聯,如果監管機構要求他們這樣做,則可以進行查詢,並將資訊保存到資料集中。
範例:
代碼:
<?php
Specified class name extends AppModel
{
#need to define name of model
var $specified name variable = 'required name';
}
?>
結論
從上面的文章中,我們了解了CakePHP框架的本質思想,也看到了CakePHP框架的表示和範例。我們從本文中了解如何以及何時使用 CakePHP 框架。
以上是CakePHP框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

