Miva 的日子:第 4 天
- 王林原創
- 2024-08-24 19:36:02992瀏覽
這是 100 天 Miva 編碼挑戰的第四天。我跳過了第三天的報告,因為我被困在我的網頁設計專案中,需要改變節奏。這就是為什麼我今天決定深入研究 JavaScript。
JavaScript
JavaScript 就像是系統和網站的行為元件。它為網站增加了互動性和回應能力,使其成為網頁設計和開發中的關鍵組成部分。

開始使用
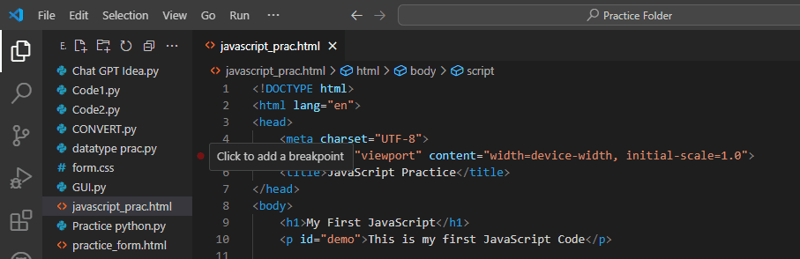
我向 W3schools 尋求學習,因為他們有非常簡單的教學和練習。然後我創建了一個 HTML 檔案並編寫了一些帶有標題和段落標籤的基本文字。

JavaScript 變數
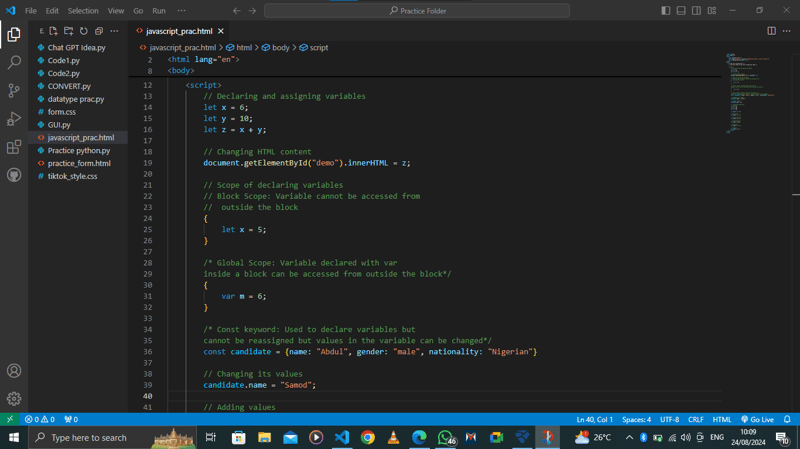
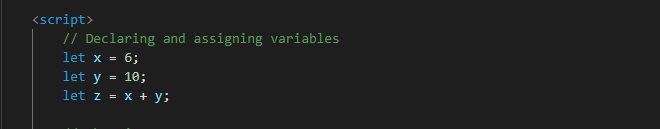
然後我添加了一個腳本標籤來在 HTML 文件中編寫 JavaScript。然後我開始聲明一些變數並使用 _let _JavaScript 關鍵字為它們賦值。

然後我使用了一些JavaScript函數來更改我之前寫的HTML內容的內容。此外,我還學習並練習了使用各種關鍵字宣告變數的範圍,例如 var、let、 和 const.
建立和修改陣列
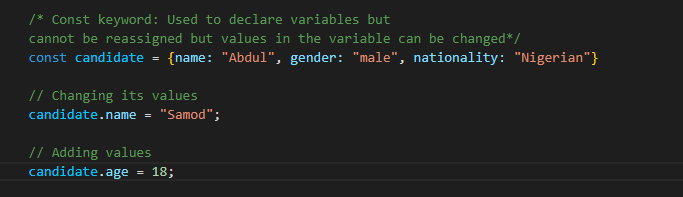
我使用 _const _ 關鍵字為候選人的詳細資料建立了一個簡單的數組,並捕獲大括號中的不同資料類型。我還使用了各種函數來修改和添加數組中不同變數的值。

算術運算子
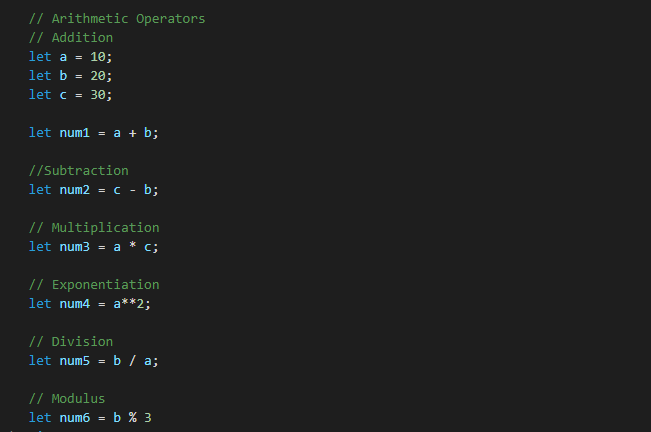
最後,我練習使用一些 JavaScript 運算子來指派和修改變數的值。我從用於基本數學運算的算術運算子開始。包含運算子的 JavaScript 語句稱為表達式。

第 4 天就這樣了。我計劃在第 5 天探索更多類型的運算符以及更多關於 JavaScript 的內容。程式碼檔案可透過以下連結取得:
Miva/GitHub 100 天
以上是Miva 的日子:第 4 天的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

