使用 React 建立自訂命令面板:深入研究 React 入口網站、Observables 和事件監聽器
- PHPz原創
- 2024-08-24 15:00:321055瀏覽
簡介
當我遇到Kbar時,我著迷於用我的口味創造出同樣的東西。
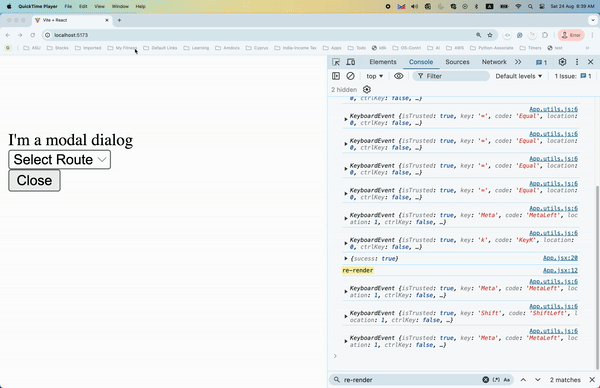
我開發了一個自訂命令面板,可以在 Mac 上使用 Cmd + D 或在 Windows/Linux 上使用 Ctrl + D 來觸發。
此命令面板充當門戶,允許使用者導航至應用程式內任何預先定義的靜態路由。
它可以使用 Esc 鍵關閉,為了演示目的,我添加了一個帶有關閉按鈕的模式。
在本文中,我將引導您了解該專案背後的關鍵元件和設計決策,包括 React Portal、Observable 模式和視窗事件監聽器的使用。
使用的關鍵技術和模式
1。反應門戶
我。為了確保命令面板不會幹擾根 DOM,我選擇使用 React Portals。
二.入口網站可讓您將元件的子元件渲染到父元件以外的 DOM 層次結構的不同部分。
三.這對於將命令面板的 DOM 結構與應用程式的其餘部分隔離,確保根 DOM 不受影響至關重要。
2。可觀察的模式
我。我實作了一個類似 Angular 的 RxJS 的 Observable 模式。採用這種模式的主要原因是將狀態管理和事件處理邏輯與元件本身解耦。
二.我沒有直接在元件中嵌入事件偵聽器並在那裡管理狀態,而是創建了一個 Observable。當滿足特定條件(例如,按鍵事件)時,Observable 會廣播一則訊息,允許應用程式的其餘部分做出相應的反應。
三.這種模式提高了程式碼庫的模組化和可維護性。
四。此外,我確保 Observables 在不再需要時正確取消訂閱,透過防止潛在的記憶體洩漏來優化應用程式的效能。
3。事件監聽器
我。為了偵測使用者交互,我使用了視窗事件監聽器。這些偵聽器監控何時按下特定的鍵盤快速鍵(例如 Cmd + D 或 Ctrl + D)。
二.一旦偵測到這些按鍵,就會檢查相關條件,如果滿足,Observable 就會廣播該事件。
為什麼不使用 Web Workers?
我。您可能想知道為什麼我選擇不使用 Web Workers。
二.雖然 Web Workers 非常適合從主執行緒卸載繁重的運算任務,但它們不太適合 DOM 相關的事件偵聽器。
三.鑑於這個專案的重點是高效處理 DOM 事件,Observable 模式是一個更合適的選擇。
合作與後續步驟
我。目前的實作是輕量級,程式碼庫約為900 位元組。我願意與任何有興趣進一步完善該專案甚至將其打包為 npm 庫的人合作。
二.請隨意探索程式碼,如果您想做出貢獻,請與我們聯絡!
*GitHub 連結:- *(https://github.com/Ashutoshsarangi/react-portal)

參考
https://github.com/timc1/kbar?tab=readme-ov-file
以上是使用 React 建立自訂命令面板:深入研究 React 入口網站、Observables 和事件監聽器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

