billboard.js elease:新的區域步長圖表!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-08-24 11:09:32699瀏覽
新的 v3.13 版本今天發布了!此版本包含 4 個新功能、2 個錯誤修復和工具改進。
詳細發布信息,請查看發行說明:
https://github.com/naver/billboard.js/releases/tag/3.13.0
什麼是新的?
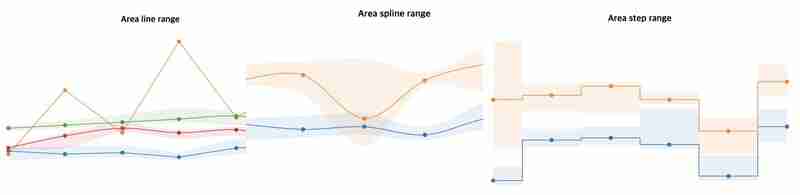
面積步長範圍圖
範圍類型對於從基線值可視化「範圍值」很有用。從這個版本開始,將為變體提供新的“步驟”類型。

示範:https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
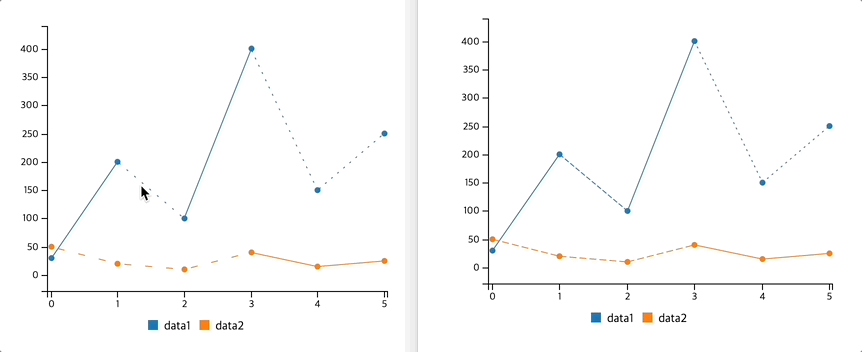
區域渲染改進
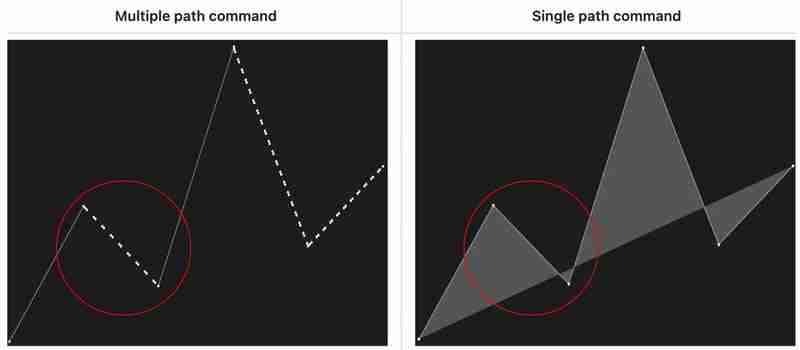
要使用虛線渲染某些範圍,請使用 data.regions 選項。但渲染虛線的方式,需要將多個路徑指令組合成虛線來完成。

從上面的範例截圖來看,需要多個路徑指令來繪製虛線。
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
這種方法導致了一些渲染問題(#1、#2),我們嘗試以原生方式改進此問題。
我們不再使用路徑指令繪製虛線,而是使用 stroke-dasharray 樣式屬性來渲染。

- 之前:路徑指令/之後:中風破折號
示範:https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
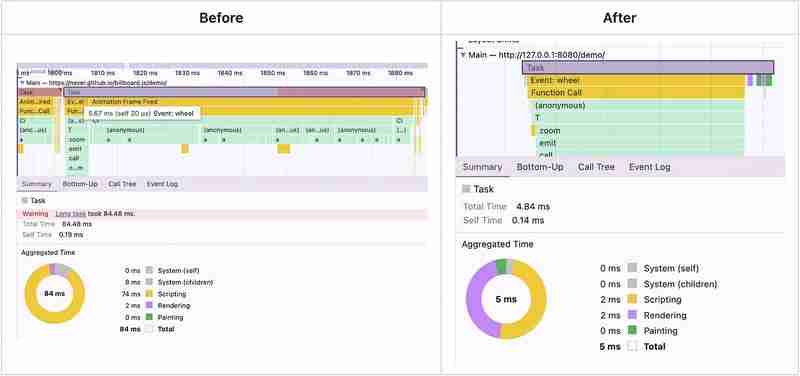
在縮放互動上,動畫影格效能已從 84ms 提升至 5ms!

透過更新到 3.12,無需更改任何程式碼即可獲得好處。
legend.format:提供原始資料id
當指定 data.names 選項時,它會使顯示的資料名稱與原始名稱(id)不同。
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
在這種情況下,legend.format回呼,將收到data.names替換後的值,而不是原始id。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
從此版本將提供原始「id」值和替換的名稱。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
示範:https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
bar.width 回調
以前,bar.width 可以指定絕對值或比值。絕對不能反映圖表動態調整大小,比率可以反映但有一定限制。
路比的計算是基於以下公式。
x Axis tick Interval * ratio
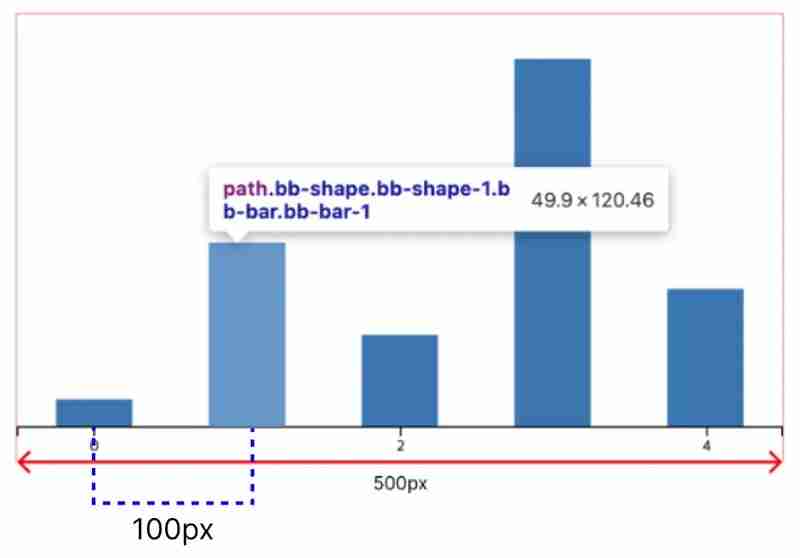
例如,如果圖表寬度為 500px,軸刻度數為 5 x,則間隔約為 100px。

在這種情況下,如果指定 bar.ratio=0.5,則等式將如下,並且 bar 的寬度將為 49.9px。
100(exact value is 99.8) * 0.5 = 49.9
為了更好地控制調整欄的寬度值,將增強 bar.width 選項以接受具有方便參數的回呼函數。
示範:https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
還有一件事,更新測試框架
我們採用了 Karma + Mocha 作為測試框架,維護 billboard.js 穩定性是很棒的經驗。
遺憾的是,Karma 宣布棄用,我們需要遷移一些其他現代測試框架,以保持庫穩定並遵循現代生態系統。
經過一番研究,我們決定轉向 vitest。我們在此版本中成功遷移,本地測試改進高達 63%!
| Packages | Duration | Diff over Karma |
|---|---|---|
| Karma (Mocha + Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | +1.39% |
| Vitest (playwright:chromium) | 51.606** | -63.75% |
填寫更多詳情,請查看 https://github.com/naver/billboard.js/pull/3866
閉幕式
這就是我們這次發布的全部內容,感謝您的關注!
以上是billboard.js elease:新的區域步長圖表!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

