Shepherd:使用新的 JavaScript 程式庫指導用戶
- PHPz原創
- 2024-08-21 06:20:021177瀏覽
「保護、引導或看守一隻或多群羊的人稱為牧羊人」。但開發人員如何進行牧羊? Shepherd Js,指導使用者的最佳作業系統工具之一,使他們能夠以詳細和描述性的方式了解您的應用程式或應用程式的特定部分。
牧羊人是什麼? ? ?
Shepherd 是一個 JavaScript 函式庫,用於指導使用者使用您的應用程式。它使用另一個開源庫 Floating UI 來呈現每個遊覽「步驟」的對話框。
簡而言之,引導使用者瀏覽您的應用程式。
您可以建立自訂使用者入門之旅、培訓和公告,以推動使用者採用。
如何進行牧養? ??
Shepherd 讓您能夠引導使用者在您的應用程式或網站內完成自訂遊覽或旅程。 Shepherd 具有高度可自訂性和極簡風格,可實現強大的客製化功能,同時易於使用。支援各種框架,包括 React、Ember、Angular、Vue.js、ES 模組或純 JavaScript。
安裝 Shepherd 的步驟? ️:
-
您可以使用下列指令直接使用 npm、yarn、pnpm 和 Bun 安裝 shepherd:
- npm install:npm install shepherd.js
- 紗線安裝:yarn add shepherd.js
- pnpm 安裝:pnpm 新增 shepherd.js
- bun 安裝:bun 新增 shepherd.js
你也可以直接使用jsDelivr cdn,來使用shepherd。
<script type="module" src="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/esm/shepherd.mjs" ></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/css/shepherd.css" />
如何建立步驟? ?
創建牧羊人之旅非常簡單,只需按照以下程式碼操作即可:
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
如何改變造型? ?
ShepherdJS 庫注入到頁面中的 HTML 看起來像這樣:
<div aria-describedby="step1-description" role="dialog" tabindex="0" class="shepherd-element shepherd-enabled" data-shepherd-step-id="step1" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(393px, 302px);" data-popper-placement="bottom">
<div class="shepherd-arrow" data-popper-arrow="" style="position: absolute; left: 0px; transform: translate(192px);"></div>
<div class="shepherd-content">
<div class="shepherd-text" id="step1-description">Users seem to be down by 12.4%. Is that bad?</div>
<footer class="shepherd-footer"><button class=" shepherd-button " tabindex="0">Next</button></footer>
</div>
</div>
因此,使用如下所示的內容可以更輕鬆地定位元素(例如箭頭)..
.shepherd-arrow {
/* Some styles here... */
}
此外,如果您注意到,當您新增步驟時,會使用 id。因此,它也可以用來定位特定步驟的描述。
以上是一些基本屬性。如果有人想展示巡迴進度,他們也可以這麼做!請依照以下程式碼行操作:
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) + 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
您可以在 Shepherd 官方文件頁面 中獲取所有詳細信息,此處提供的連結:https://docs.shepherdpro.com/
使用 Shepherd Js 的酷項目 ??
1️⃣井字遊戲⭕❌
無論是參加無聊的講座,還是與最好的朋友認真交談,或者在人生的任何時刻,我們都玩過這個遊戲,井字棋。
Susheel Thapa 製作了一個很棒的項目來支持和復興這款遊戲。該項目是作業系統。這個項目展示了 Shepherd 的最佳用途之一。
現場示範:https://tictactoe.susheelthapa.com.np/
Github 連結:https://github.com/SusheelThapa/Tic-Tac-Toe
Shepherd 實作:https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

2️⃣ 同學?
StudyMate 是一款創新的 Web 應用程序,旨在透過提供 PDF 的分頁摘要和生成互動式抽認卡來增強學習體驗。透過整合 Shepherd.js,StudyMate 提供引導瀏覽功能,幫助使用者無縫導航應用程式的功能。 StudyMate 使其對於最後一刻的複習課程特別有用,允許使用者以結構化的方式快速回顧關鍵概念和資訊。
這個專案是由Subash Lamichane建構的。
Github 連結:https://github.com/Subash-Lamichhane/StudyMate
Shepherd 實作:https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

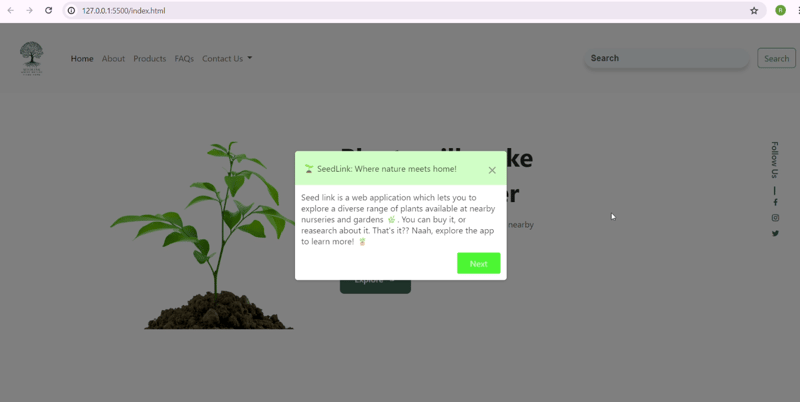
3️⃣ 種子連結?
SeedLink 是一個前端 Web 應用程序,可讓您探索附近苗圃和花園中的各種植物。你可以購買它,或研究它。就是這樣? ?不,探索該應用程式以了解更多資訊! ?
這個專案是由Rohan Sharma建構的(是的,我就是那個創建者)
Github 連結:https://github.com/RS-labhub/SeedLink-Shepherd
Shepherd 實作:https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

移動到結束...?
Shepherd 是一個開源、功能齊全的數位採用平台 (DAP) 和使用者入門服務。
Shepherd 也已發展為專業版,這是一項付費服務。以下是 Shepherd-Pro 提供的 功能清單:
- 可自訂的旅遊模板
- 分析整合
- 多語言支援
- 使用者行為追蹤
- 整合能力
- 響應式設計
- 回饋機制
- 高階分支邏輯
如果你還沒有使用過這個,至少訪問一次!我保證,你不會後悔的?
Github 上的星際牧羊人 ⭐
以上是Shepherd:使用新的 JavaScript 程式庫指導用戶的詳細內容。更多資訊請關注PHP中文網其他相關文章!

