如何使用 DevTools 檢查頁面
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-08-19 20:32:031100瀏覽
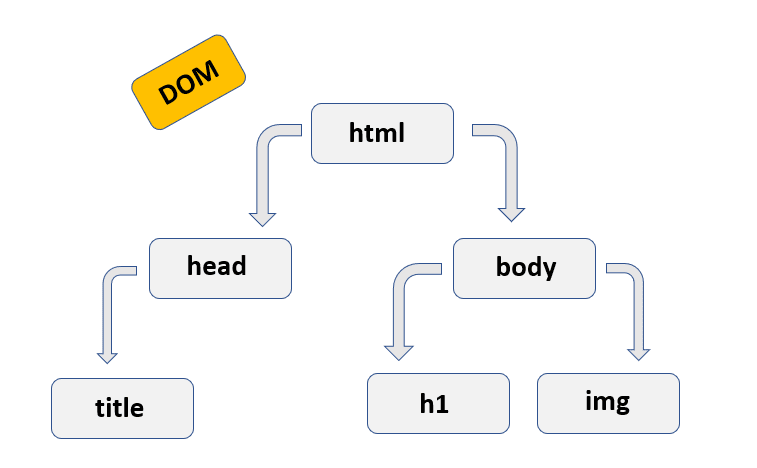
之前,我們討論了 DOM(文檔物件模型)。

我告訴過你,當瀏覽器讀取從伺服器傳回的 HTML 文件時,它會建構一個文件物件模型。現在,讓我向您展示這個文檔物件模型的實際應用。

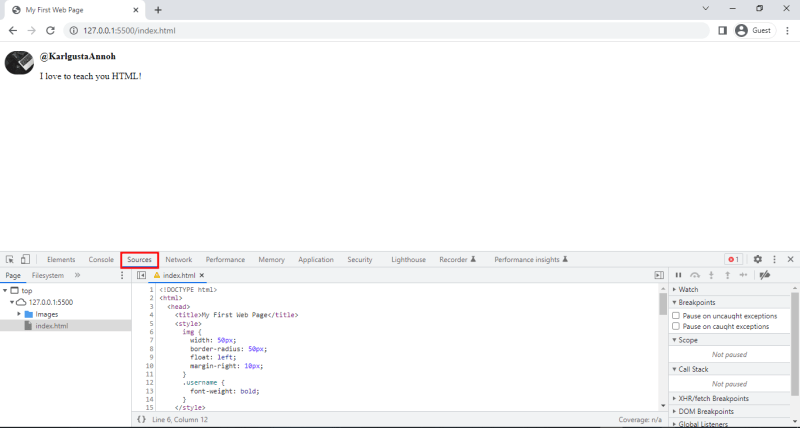
我們將再次使用 Chrome DevTools。
下一步:Web 開發的最佳前端框架
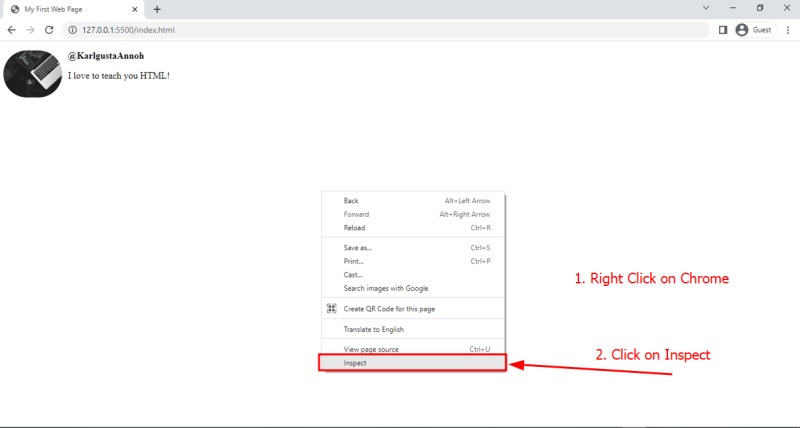
所以讓我們打開 DevTools。

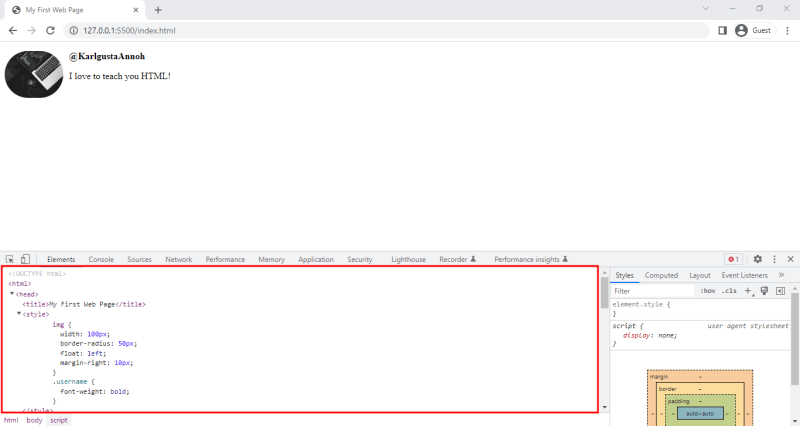
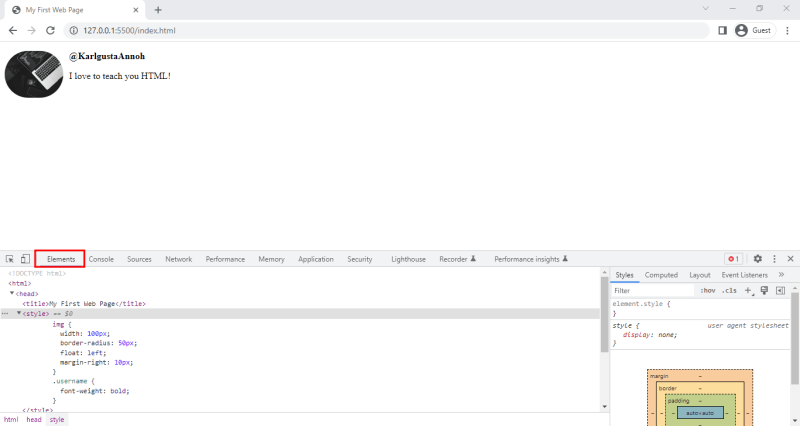
在本節中,我們將查看元素標籤。
左邊是我們的文檔物件模型。

這些與我們在本教學前面所建立的元素相同。
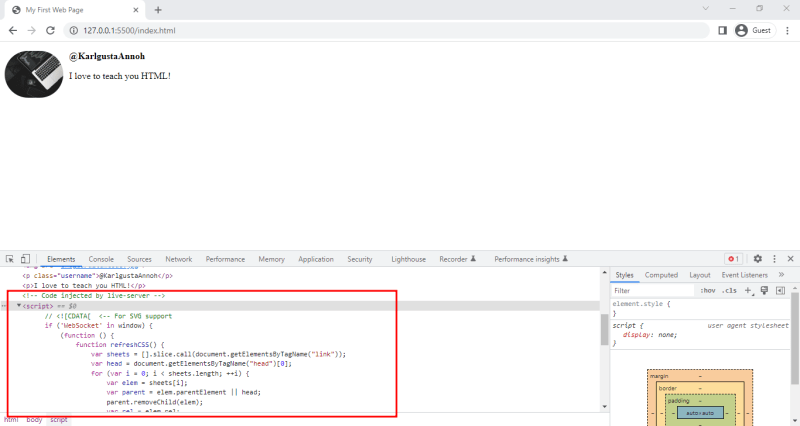
我們有 HTML 元素、HEAD、BODY 等等。但是,我們還有一些由 Live Server 注入的附加元素:

不用擔心這些。這些純粹由 Live Server 使用,因此它會自動重新載入我們的頁面。
現在,我們可以將滑鼠懸停在任何這些元素上,您可以看到螢幕上突出顯示的元素。

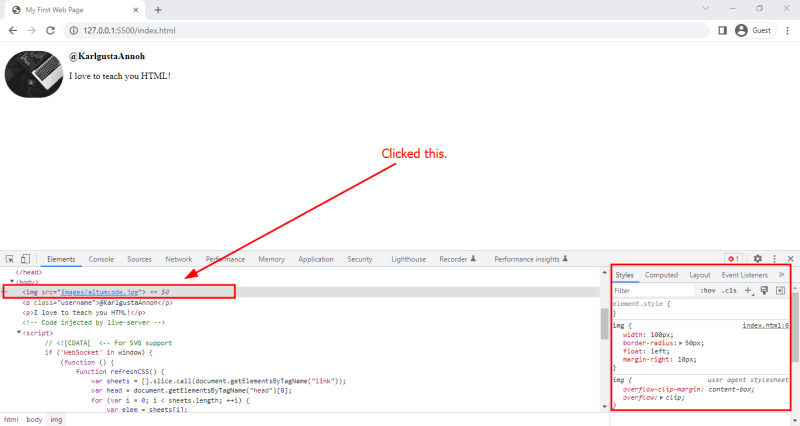
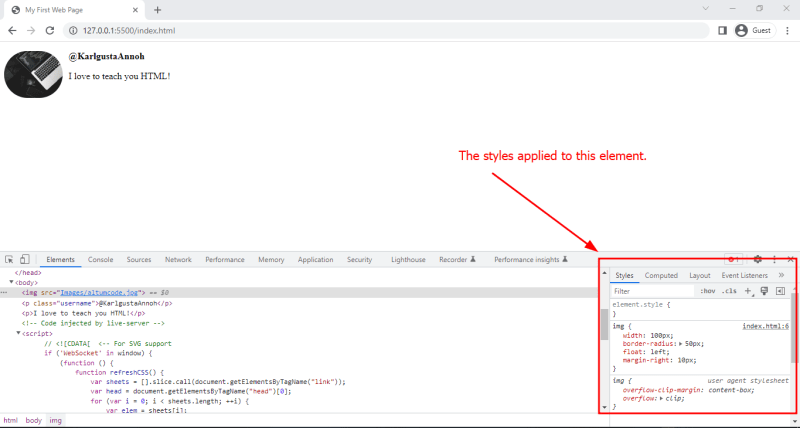
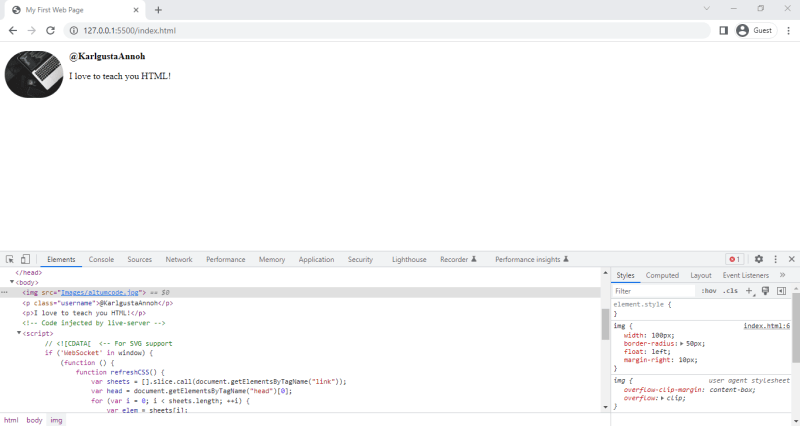
我們可以點擊某個元素,在右側,我們可以看到套用於該元素的樣式。

因此,我們得到了這些為圖像元素定義的樣式。寬度、邊界半徑等等。
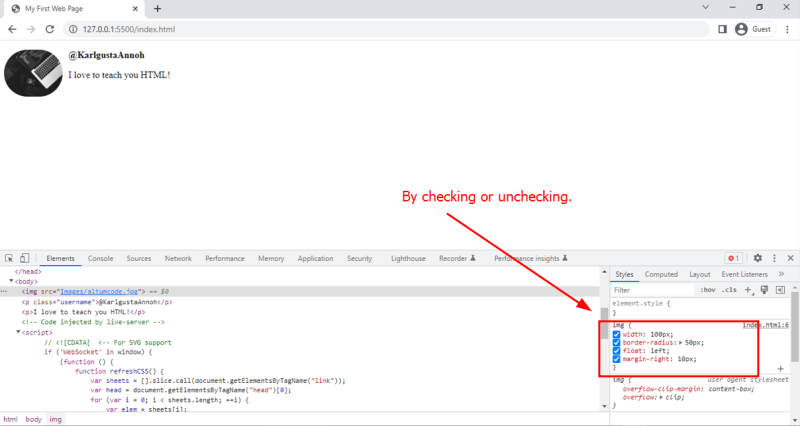
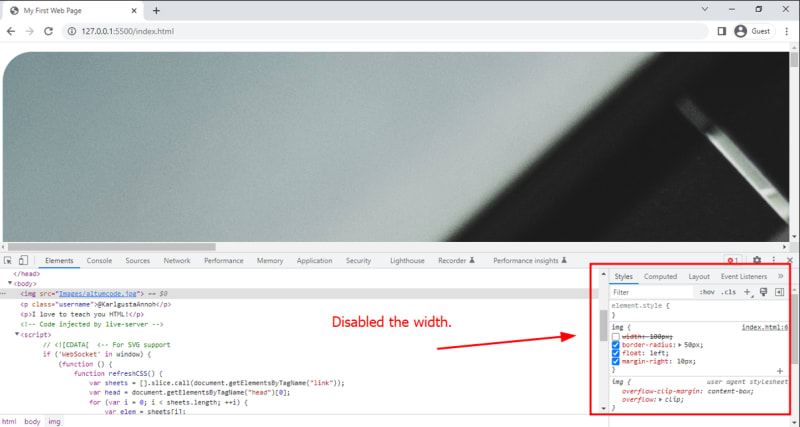
我們可以啟用或停用這些樣式。

例如,我們可以停用 WIDTH 屬性,現在,我們的圖像就很大了。

然後我們就可以把它帶回來了。

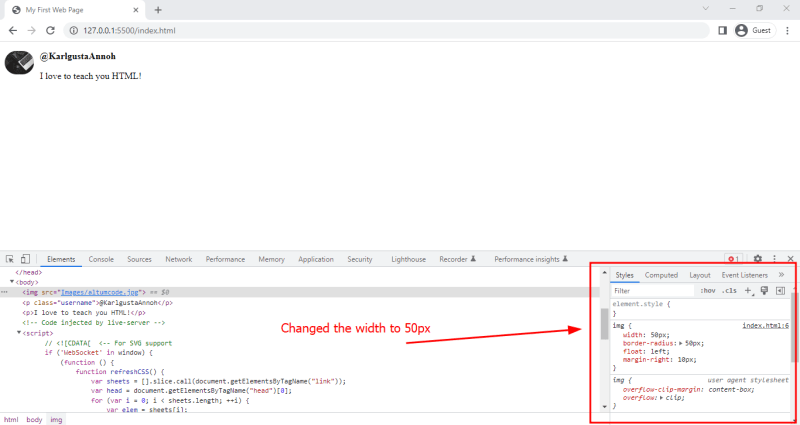
我們也可以改變它的值。所以我們可以將其設定為 50px。現在,我們的圖像變小了。

許多前端開發人員都使用這些樣式來獲得他們想要的特定外觀。一旦他們弄清楚了確切的樣式及其值,他們就會將它們應用到程式碼中。
現在,還有一件事。

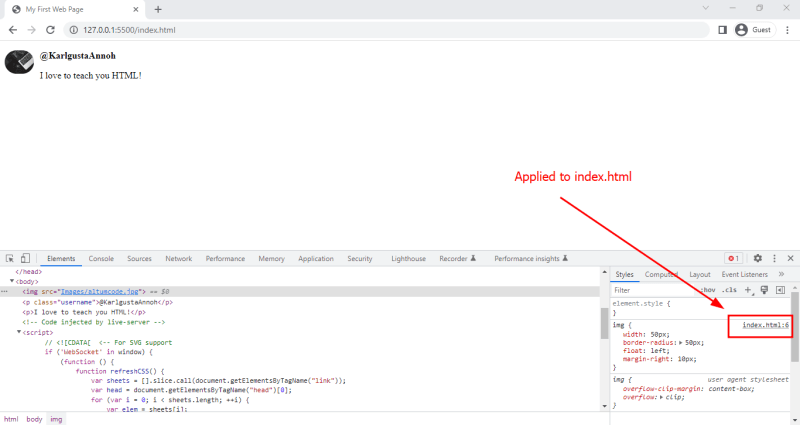
在這裡,我們可以看到這些樣式的應用位置。
因此,在第 6 行的 index.html 中,我們可以單擊此鏈接,該鏈接會將我們帶到我們編寫該樣式的確切程式碼行。

現在,我們位於「來源」標籤上。

我們可以傳回「元素」標籤並檢查其他元素。

所以,這是使用 DevTools 檢查元素的基礎知識。我們將在未來更詳細地討論這個問題。
編碼愉快!
卡爾
以上是如何使用 DevTools 檢查頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

