在 Go 中實現資料驗證
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-08-19 12:31:20813瀏覽

資料驗證是軟體開發的重要組成部分。它在處理或儲存輸入資料之前確保輸入資料準確並符合要求。在 Go 中,資料驗證簡單且靈活。
本指南將教您如何使用結構標籤來驗證資料並使您的應用程式安全可靠。從建立驗證邏輯到使用內建驗證標籤。
先決條件
- 去1.21
設定項目
設定 Go 專案依賴項。
go mod init app go get github.com/gin-gonic/gin
專案結構
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
專案文件
用戶.go
User 結構體旨在測試應用程式內的驗證,合併驗證標籤以強制執行特定規則。
package models
type User struct {
Id int `binding:"required" msg:"Required"`
Name string `binding:"max=10" msg:"Maximum length is 10"`
Email string `binding:"email" msg:"Invalid email address"`
Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"`
BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"`
}
由於預設的錯誤訊息不方便使用者使用,因此我們新增了自訂 msg 標籤來定義更有意義的錯誤訊息。
主機程式
該檔案是我們應用程式的主要入口點。它將創建並設定最小的 Go Web 應用程式。
package main
import (
"app/models"
"net/http"
"reflect"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
func main() {
router := gin.Default()
router.LoadHTMLFiles("public/index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
router.POST("/", func(c *gin.Context) {
var user models.User
if err := c.ShouldBind(&user); err != nil {
c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)})
return
}
c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user})
})
router.Run()
}
func getErrors(err error, obj any) map[string]string {
messages := getMessages(obj)
errors := map[string]string{}
for _, e := range err.(validator.ValidationErrors) {
errors[e.Field()] = messages[e.Field()]
}
return errors
}
func getMessages(obj any) map[string]string {
t := reflect.TypeOf(obj)
messages := map[string]string{}
for i := 0; i < t.NumField(); i++ {
field := t.Field(i)
messages[field.Name] = field.Tag.Get("msg")
}
return messages
}
- GET 方法傳回輸入表單。
- 用於表單提交和使用者輸入驗證的 POST 方法。
- getErrors() 傳回錯誤訊息。
- getMessages() 利用我們的自訂 msg 標籤來檢索特定欄位的錯誤訊息。
索引.html
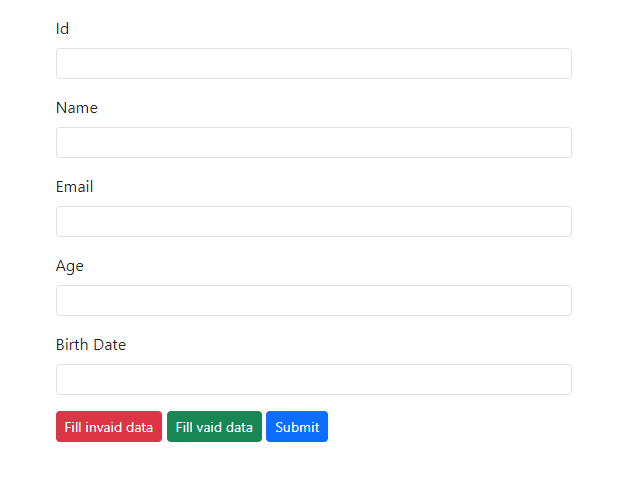
HTML 使用者輸入表單旨在測試應用於 User 結構的驗證規則。它通常包含與 User 結構體的屬性相對應的欄位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<script>
function fill(valid) {
document.getElementById('id').value = (valid ? '1' : '')
document.getElementById('name').value = (valid ? 'foo' : 'my name is foo')
document.getElementById('email').value = (valid ? 'foo@mail.com' : 'mail')
document.getElementById('age').value = (valid ? '10' : '101')
document.getElementById('birthdate').value = (valid ? '01/01/2000' : '01012000')
}
</script>
</head>
<body>
<div class="container">
<div class="row mt-3">
<form method="post">
<div class="mb-3 col-12">
<label class="form-label" for="id">Id</label>
<input id="id" name="Id" class="form-control form-control-sm" value="{{.User.Id}}" />
{{if .Errors.Id}}<span class="text-danger">{{.Errors.Id}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="name">Name</label>
<input id="name" name="Name" class="form-control form-control-sm" value="{{.User.Name}}" />
{{if .Errors.Name}}<span class="text-danger">{{.Errors.Name}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="email">Email</label>
<input id="email" name="Email" class="form-control form-control-sm" value="{{.User.Email}}" />
{{if .Errors.Email}}<span class="text-danger">{{.Errors.Email}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="age">Age</label>
<input id="age" name="Age" class="form-control form-control-sm" value="{{.User.Age}}" />
{{if .Errors.Age}}<span class="text-danger">{{.Errors.Age}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="birthdate">Birth Date</label>
<input id="birthdate" name="BirthDate" class="form-control form-control-sm" value="{{.User.BirthDate}}" />
{{if .Errors.BirthDate}}<span class="text-danger">{{.Errors.BirthDate}}</span>{{end}}
</div>
<div class="col-12">
<input type="button" class="btn btn-sm btn-danger" onclick="fill(0)" value="Fill invaid data" />
<input type="button" class="btn btn-sm btn-success" onclick="fill(1)" value="Fill vaid data" />
<button class="btn btn-sm btn-primary">Submit</button>
</div>
{{if .Pass}}
<div class="alert alert-success mt-3">
Validation success!
</div>
{{end}}
</form>
</div>
</div>
</body>
我們使用 Go 的 HTML 範本語法,例如 {{if .Errors.Id}},向使用者顯示錯誤訊息。
運行專案
go run main.go
開啟網頁瀏覽器並前往http://localhost:8080
你會發現這個測試頁。

測試
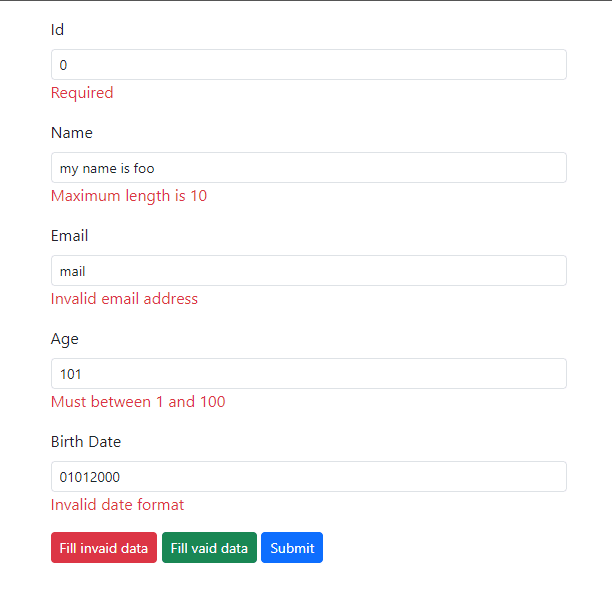
點擊“填寫無效資料”,然後點擊“提交”即可看到輸入表單中顯示的錯誤訊息。

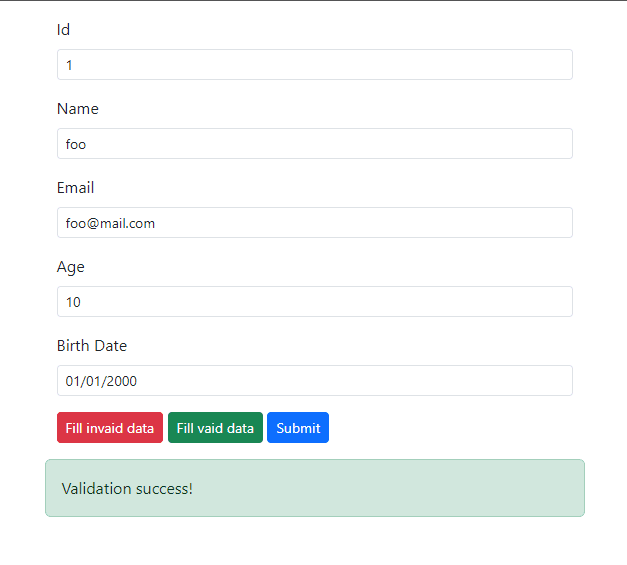
點擊“填寫有效資料”,然後再次“提交”。您應該會看到輸入表單中顯示驗證成功訊息。

結論
本文介紹了基本資料驗證的實現,幫助您建立可靠且使用者友好的應用程式。應用這些實踐來增強 Go Web 應用程式的穩健性和可用性。
原始碼:https://github.com/stackpuz/Example-Validation-Go
在幾分鐘內建立一個 CRUD Web 應用程式:https://stackpuz.com
以上是在 Go 中實現資料驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

