創建貨幣轉換 React Native 應用程式
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-08-16 06:28:02597瀏覽
在日益全球化的世界中,快速且準確地兌換貨幣的能力比以往任何時候都更重要。無論您是在旅行、線上購物,還是只是專注於市場,擁有一個觸手可及的可靠工具都會帶來很大的不同。輸入貨幣轉換應用程式 — 一款 React Native 應用程序,旨在透過即時匯率簡化貨幣轉換。
在本文中,我們將探討此應用程式的功能、建立它所使用的技術,以及如何開始進行本機設定。
使用的技術
貨幣轉換應用程式利用多種現代技術來提供其功能:
- React Native: 用於建立具有本機外觀和感覺的跨平台行動應用程式的核心框架。
- TypeScript: 透過在開發過程中捕獲錯誤來新增類型安全性並提高程式碼品質。
- React Hooks:用於狀態管理和副作用,使程式碼庫更乾淨且更易於維護。
- react-native-element-dropdown: 一個流行的庫,用於建立具有可自訂樣式和行為的下拉式選單。
- 非同步/等待: 用於處理非同步操作,例如從 API 取得匯率。
主要特點
- 無縫貨幣選擇:從用戶友好的下拉式選單中選擇貨幣,以設定轉換的「來源」和「目標」貨幣。
- 即時匯率:應用程式取得即時匯率,確保換算準確且最新。
- 動態轉換:在任一貨幣欄位中輸入金額,應用程式會立即計算並顯示轉換後的金額。
- 響應式 UI: 該應用程式專為處理各種螢幕尺寸和方向而設計,可在 iOS 和 Android 裝置上提供流暢的使用者體驗。
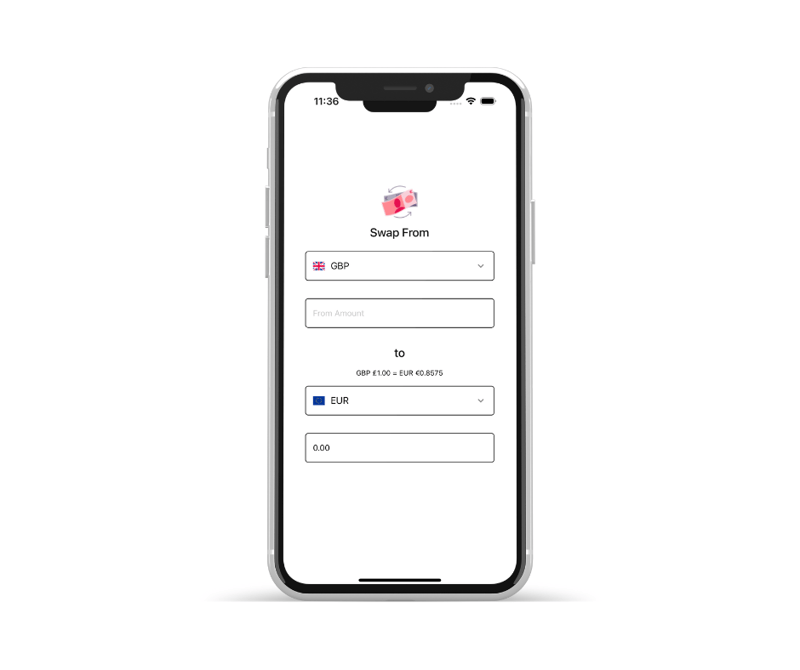
螢幕截圖
查看此螢幕截圖,展示了應用程式的介面:

開始使用
按照以下簡單步驟在本機電腦上設定貨幣轉換應用程式:
- 克隆儲存庫:
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
- 導航到專案目錄:
cd CurrrencyConversion
- 安裝依賴項:
npm install
- 安裝適用於 iOS 的附加 Pod:
cd ios pod install cd ..
- 運行應用程式:
- 對於 iOS:
npx react-native run-ios
- 對於Android:
npx react-native run-android
請隨意深入儲存庫來探索完整的程式碼庫、報告問題或為專案做出貢獻。
快樂編碼!
以上是創建貨幣轉換 React Native 應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

