帶有 Ollama 和 Next.js 的本地 GPT
- PHPz原創
- 2024-08-16 06:16:03620瀏覽
介紹
隨著當今人工智慧的進步,您可以輕鬆地在電腦上設定生成式人工智慧模型來建立聊天機器人。
在本文中,我們將了解如何使用 Ollama 和 Next.js 在系統上設定聊天機器人
設定奧拉瑪
讓我們先在我們的系統上設定 Ollama。造訪 ollama.com 並下載適合您作業系統的版本。這將允許我們在終端機/命令提示字元中使用 ollama 命令。
使用指令 ollama -v 檢查 Ollama 版本
在 Ollama 圖書館頁面上查看模型清單。
下載並運行模型
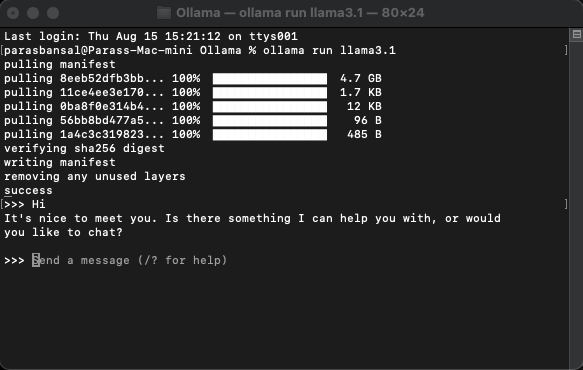
要下載並執行模型,請執行指令 ollama run
例:ollama run llama3.1 或 ollama run gemma2
您將能夠直接在終端機中與模特兒聊天。

設定網路應用程式
Next.js 的基本設定
- 下載並安裝最新版本的 Node.js
- 導航到所需的資料夾並執行 npx create-next-app@latest 以產生 Next.js 專案。
- 它會詢問一些問題來產生樣板程式碼。對於本教程,我們將保留所有內容預設值。
- 在您選擇的程式碼編輯器中開啟新建立的項目。我們將使用 VS Code。
安裝依賴項
需要安裝幾個 npm 軟體包才能使用 ollama。
- 來自 vercel 的 ai。
- ollama Ollama JavaScript 程式庫提供了將 JavaScript 專案與 Ollama 整合的最簡單方法。
- ollama-ai-provider 幫助將 ai 和 ollama 連接在一起。
- React-Markdown 聊天結果將以 Markdown 風格進行格式化,為了解析 Markdown,我們將使用 React-Markdown 套件。
要安裝這些依賴項,請執行 npm i ai ollama ollama-ai-provider。
建立聊天頁面
app/src 下方有一個名為 page.tsx 的檔案。
讓我們刪除其中的所有內容並從基本功能組件開始:
src/app/page.tsx
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
{/* Code here... */}
</main>
);
}
讓我們從ai/react 和react-markdown 導入useChat hook 開始
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
因為我們使用了鉤子,所以我們需要將此頁面轉換為客戶端元件。
提示:您可以建立一個單獨的聊天元件,並在 page.tsx 中呼叫它來限制客戶端元件的使用。
在元件中從 useChat 鉤子取得訊息、input、handleInputChange 和 handleSubmit。
const { messages, input, handleInputChange, handleSubmit } = useChat();
在 JSX 中,建立一個輸入表單來取得使用者輸入以啟動對話。
<form onSubmit={handleSubmit} className="w-full px-3 py-2">
<input
className="w-full px-3 py-2 border border-gray-700 bg-transparent rounded-lg text-neutral-200"
value={input}
placeholder="Ask me anything..."
onChange={handleInputChange}
/>
</form>
對此的好處是我們不需要修正處理程序或維護輸入值的狀態,useChat 鉤子為我們提供了它。
我們可以透過循環訊息數組來顯示訊息。
messages.map((m, i) => (<div key={i}>{m}</div>)
以寄件者角色為基礎的樣式版本如下所示:
<div
className="min-h-[50vh] h-[50vh] max-h-[50vh] overflow-y-auto p-4"
>
<div className="min-h-full flex-1 flex flex-col justify-end gap-2 w-full pb-4">
{messages.length ? (
messages.map((m, i) => {
return m.role === "user" ? (
<div key={i} className="w-full flex flex-col gap-2 items-end">
<span className="px-2">You</span>
<div className="flex flex-col items-center px-4 py-2 max-w-[90%] bg-orange-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
) : (
<div key={i} className="w-full flex flex-col gap-2 items-start">
<span className="px-2">AI</span>
<div className="flex flex-col max-w-[90%] px-4 py-2 bg-indigo-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
);
})
) : (
<div className="text-center flex-1 flex items-center justify-center text-neutral-500 text-4xl">
<h1>Local AI Chat</h1>
</div>
)}
</div>
</div>
讓我們看一下整個文件
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
這樣,前端部分就完成了。現在讓我們處理 API。
處理API
讓我們從在 app/api/chat 中建立 Route.ts 開始。
基於 Next.js 命名約定,它將允許我們處理 localhost:3000/api/chat 端點上的請求。
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
上面的程式碼基本上是使用 ollama 和 vercel ai 將資料流回傳作為回應。
- createOllama 建立 ollama 的實例,它將與系統上安裝的模型進行通訊。
- POST 函數是使用 post 方法 /api/chat 端點上的路由處理程序。
- 請求正文包含所有先前訊息的清單。因此最好限制它,否則性能會隨著時間的推移而下降。 在此範例中,ollama 函數以「llama3.1」為模型,根據 messages 陣列產生回應。
您的系統上的生成式人工智慧
執行 npm run dev 以開發模式啟動伺服器。
開啟瀏覽器並造訪 localhost:3000 查看結果。
如果一切配置正確,您將能夠與您自己的聊天機器人交談。

您可以在這裡找到原始碼:https://github.com/parasbansal/ai-chat
如果您有任何問題請在評論中告訴我,我會盡力回答。
以上是帶有 Ollama 和 Next.js 的本地 GPT的詳細內容。更多資訊請關注PHP中文網其他相關文章!

